Hoe kun je WordPress Dashicons gebruiken en weergeven om je thema te laten opvallen
Een van de eenvoudigste manieren om het uiterlijk van je WordPress website te veranderen is door het thema te veranderen. Het kan echter veel tijd kosten om het juiste thema te vinden, dus regelmatig veranderen om je site op te frissen is niet de meest efficiënte oplossing.
Dit is waar WordPress Dashicons van pas kunnen komen.
Dashicons zijn de officiële WordPress lettertype pictogrammen die beschikbaar zijn vanaf versie 3.8. Ze zijn schaalbaar, lichtgewicht en aanpasbaar met CSS. Daarom kun je Dashicons gebruiken zonder de laadsnelheid van je site aan te tasten.
Lees verder en we laten je zien hoe je de set lettertype pictogrammen van Dashicons kunt inschakelen en gebruiken op je WordPress website.
Wat is WordPress Dashicons?
WordPress Dashicons is een set lettertypepictogrammen die sinds versie 3.8 is opgenomen in WordPress core. Meer dan 300 lettertypepictogrammen in SVG-formaat zijn klaar voor gebruik zonder dat je een pictogrammenbibliotheek van derden hoeft te laden. Bovendien zijn deze lettertypepictogrammen schaalbaar en licht – perfect om het ontwerp van je website op te fleuren zonder de paginasnelheid te schaden.
Dashicons gebruiken en weergeven in WordPress
De Dashicons bibliotheek is standaard beschikbaar in je WordPress admin dashboard. Je moet Dashicons echter handmatig inschakelen als je pictogrammen aan je thema wilt toevoegen.
In de volgende secties laten we je zien hoe je de Dashicons bibliotheek in WordPress kunt gebruiken.
Dashicons inschakelen op een WordPress site
De eerste stap om Dashicons in WordPress in te schakelen is het bewerken van het bestand functions.php van je thema.
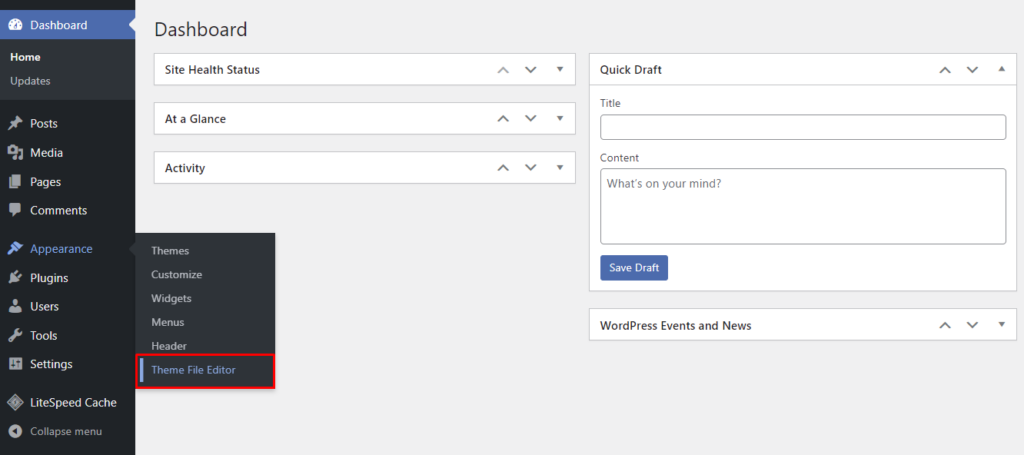
- Navigeer naar Uiterlijk → Themabestandseditor in de beheeromgeving van je WordPress.

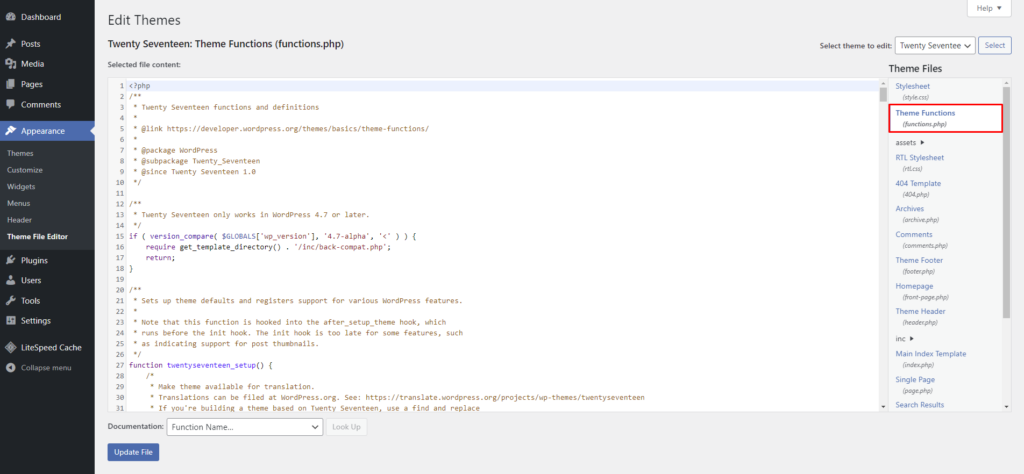
- Open het functions.php bestand.

- Voeg het volgende codefragment toe onderaan het bestand Functies:
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}
- Selecteer Bestand bijwerken als je klaar bent. Je kunt nu Dashicons gebruiken op de voorkant van je WordPress site.
Tip van een expert
Zorg ervoor dat je de code toevoegt aan je child theme om te voorkomen dat toekomstige thema-updates de wijzigingen ongedaan maken.
Dashicon HTML en CSS codes vinden
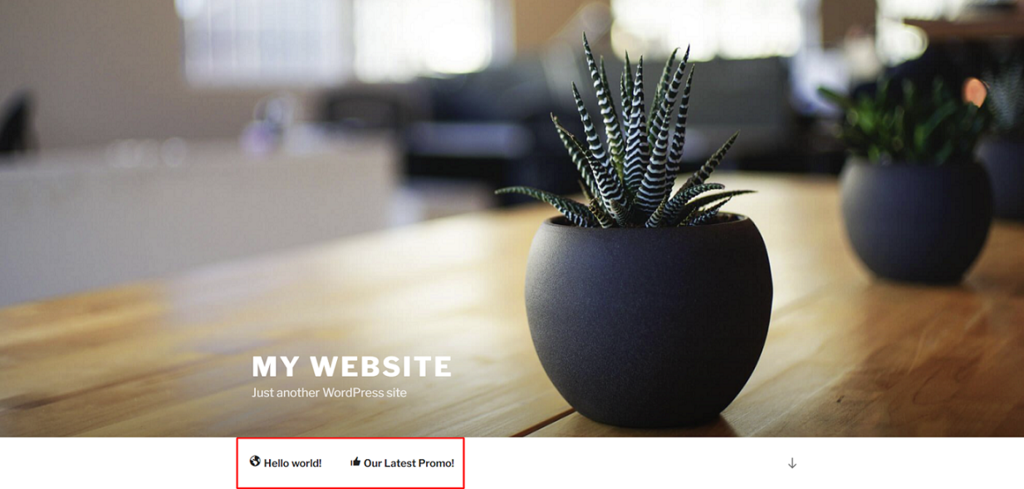
Nadat je Dashicons hebt ingeschakeld voor de voorkant van je site, kun je pictogrammen toevoegen aan berichten, pagina’s of delen van je thema.
Volg de onderstaande stappen om Dashicons toe te voegen aan de menu-items.
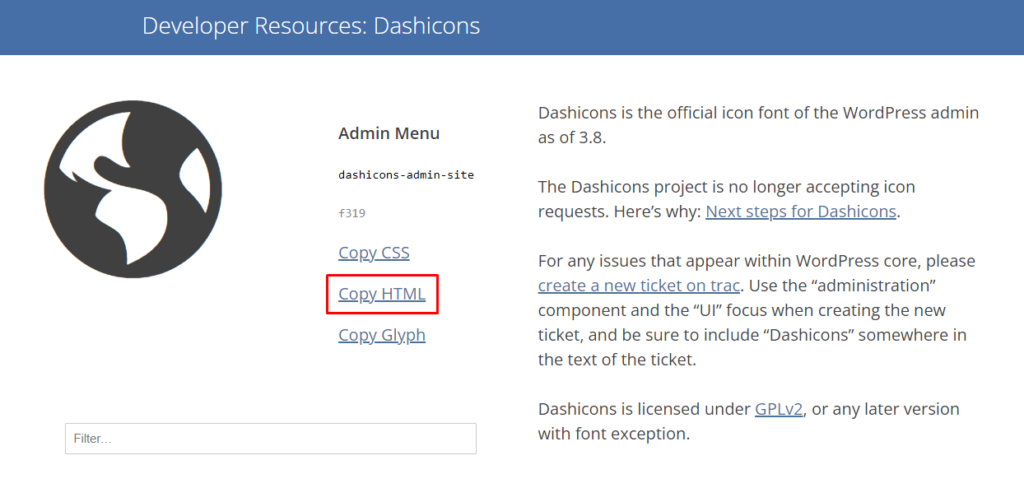
- Ga naar de bibliotheek met Dashicons-pictogrammen in de WordPress Developer Resources. Klik op het gekozen pictogram, klik op de link HTML kopiëren en kopieer de Dashicons HTML-code uit het pop-upvenster.

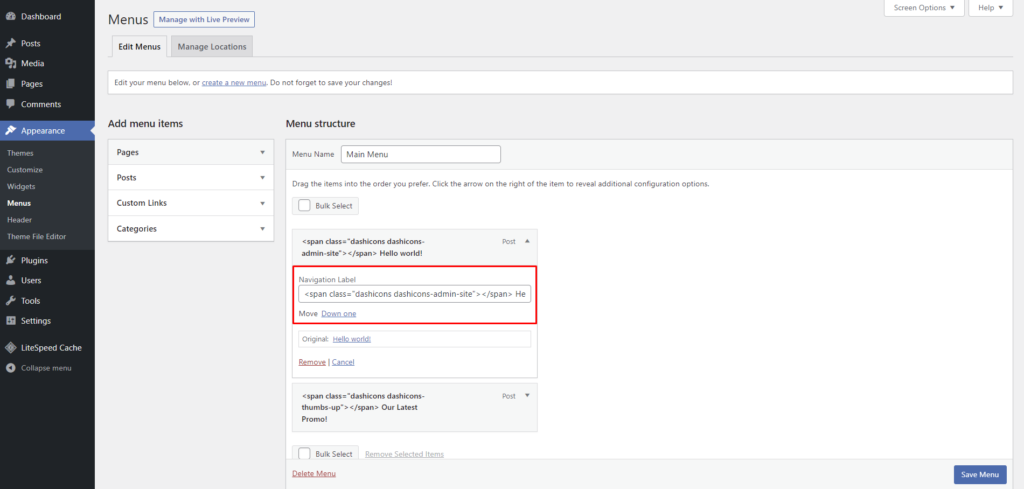
- Ga naar Uiterlijk → Menu’s in je WordPress dashboard. Klik op het menu item om het dropdown menu uit te klappen en plak de HTML-code in het Navigatie Label tekstvak voor de tekst.

- Klik op Menu opslaan. Volg deze stappen voor andere menu-items die je wilt wijzigen.

Naast de CSS-code levert Dashicons ook de HTML-code en het Glyph-karakter van de lettertype pictogrammen om je website-bouwproces te stroomlijnen. Gebruik de filterfunctie om een specifiek lettertype pictogram te vinden en kopieer de juiste code ergens binnen je WordPress website met behulp van een teksteditor.
Kopieer bijvoorbeeld de CSS-code om een pictogram lettertype toe te voegen aan het style.css bestand. Je kunt een aangepaste CSS-editor gebruiken om je CSS-bestand aan te passen als de Theme File Editor je niet bevalt.
Dit zijn een aantal verschillende manieren om Dashicons te gebruiken in WordPress:
- In post meta, zoals voor posttitels.
- In de instellingen van de plug-in.
- Als onderdeel van de inhoud van berichten en pagina’s.
- Binnen of voor een Gutenberg blok.

Aangepaste pictogrammen maken met Dashicons
Het Dashicons-project is in 2020 gestopt met het accepteren van aanvragen voor iconen. Daarom is de enige manier om een eigen icoon te maken het aanpassen met CSS-code.
Dit is een voorbeeld van een codefragment om het formaat en de kleur van een Dashicons aan te passen. Plaats het in je style.css bestand en zorg ervoor dat de CSS-selector zich richt op het gekozen element om deze methode te laten werken.
.dashicons {
font-size: 50px;
width: 50px;
height: 50px;
color: blue;
}
Dashicons toevoegen aan aangepaste posttypes van WordPress
Aangepaste posttypes van WordPress verschijnen in het beheermenu. Net als andere menu-items heeft een aangepast berichttype een pictogram ernaast. Het enige probleem is dat WordPress standaard hetzelfde pictogram als Posts toewijst.

Dashicons toevoegen aan je aangepaste posttypes kan dit probleem oplossen en je beheerder dashboard aantrekkelijker maken. Als je aangepaste plug-ins ontwikkelt, kun je verschillende pictogrammen toewijzen om de aandacht van gebruikers vast te houden en de leesbaarheid te verbeteren.
Je kunt handmatig een menupictogram opnemen in het menu van je aangepaste posttype of dit doen met behulp van een plug-in. In deze tutorial laten we zien hoe je dat doet met de Custom Post Type UI plug-in:
- Installeer en activeer de plug-in.

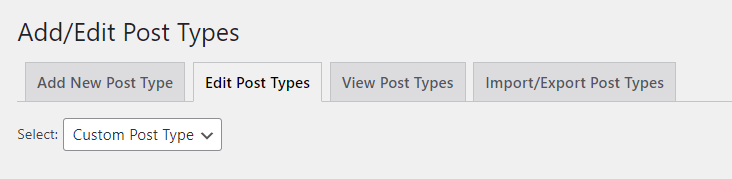
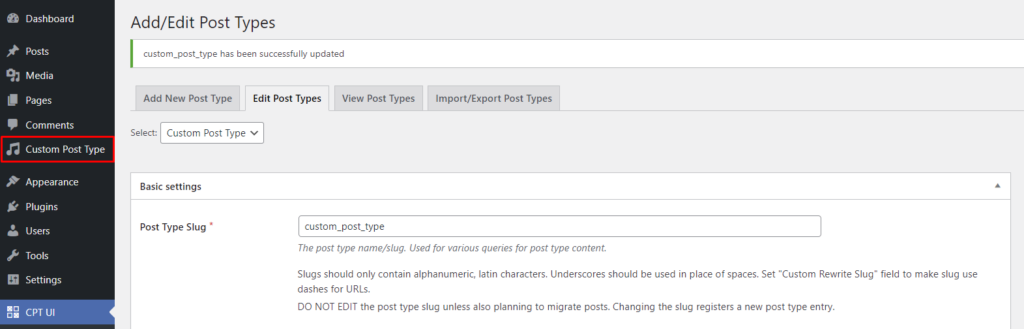
- Open het tabblad Posttypen bewerken en selecteer het aangepaste posttype dat je wilt wijzigen in het vervolgkeuzemenu. Als je er nog geen hebt gemaakt, doe dat dan via het tabblad Nieuw berichttype toevoegen.

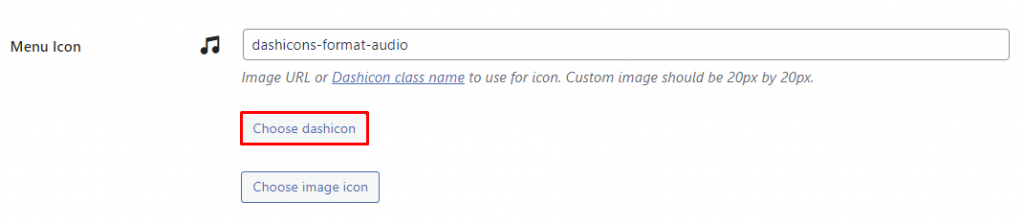
- Scroll naar beneden tot je de Menu Icon sectie ziet. Klik op Kies dashicons en kies een icoon dat past bij het aangepaste posttype. Als je al een afbeelding hebt voorbereid, selecteer je Afbeelding kiezen om deze uit je mediabibliotheek te importeren.

- Klik op Post Type opslaan om de wijzigingen op te slaan. Als het proces is geslaagd, zie je een bevestigingsbericht en zou het pictogram moeten verschijnen naast het aangepaste berichttype.

Dashicons verwijderen in WordPress
De grootte van het Dashicons bestand is slechts ongeveer 30 KB. Hoewel het niet groot is, kan het uitschakelen van het automatisch laden van Dashicons wanneer je het niet gebruikt, de laadsnelheid van je pagina verbeteren.
Voeg het volgende codefragment toe onderaan het functions.php-bestand met behulp van de Theme File Editor. Hiermee schakel je Dashicons uit van de voorkant van je website voor ingelogde gebruikers.
function disable_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'disable_dashicon' );
Conclusie
Dashicons is een handige functie die je het gedoe van het toevoegen van onnodige afbeeldingen bespaart. De pictogrammen zijn lichtgewicht, eenvoudig in te sluiten en hebben native WordPress ondersteuning. Hoewel het niet voor front-end gebruik is, kun je het oplossen door het handmatig in te schakelen met codering.
Je hebt geleerd hoe je Dashicons kunt weergeven en uitschakelen in WordPress.
We hopen dat dit artikel je vragen heeft beantwoord over de populaire iconenbibliotheek van WordPress en hoe je deze op de juiste manier kunt gebruiken.
Mocht je nog meer vragen hebben, aarzel dan niet om hieronder een reactie achter te laten.
WordPress Dashicons FAQs
Wat zijn enkele van de beste Dashicons voor WordPress?
Enkele van de beste Dashicons voor WordPress zijn de admin-home, admin-tools, admin-users, admin-post, admin-media, welcome-widgets-menus en format-image iconen. Deze pictogrammen worden vaak gebruikt voor verschillende functies in het WordPress dashboard en kunnen de gebruikerservaring verbeteren.
Heb ik Dashicons nodig in WordPress?
Nee, je hebt geen Dashicons nodig in WordPress. Dashicons zijn geweldig voor het verbeteren van het visuele ontwerp en de styling van je WordPress dashboard en hebben geen invloed op de functionaliteit van je site. Het verwijderen van Dashicons kan echter wel invloed hebben op het uiterlijk van sommige plug-ins of thema’s die er afhankelijk van zijn.
Hoe voeg ik aangepaste Dashicons toe aan WordPress?
Om aangepaste Dashicons aan WordPress toe te voegen, gebruik je de font-face regel in je CSS en voeg je het aangepaste Dashicons lettertypebestand toe. Gebruik vervolgens de inhoudseigenschap om het aangepaste pictogram weer te geven met behulp van een voor of na pseudo-element.
Wat is de grootte van Dashicons in WordPress?
De grootte van Dashicons in WordPress is standaard 20px bij 20px. Dit kan echter worden aangepast met CSS door de font-size eigenschap te wijzigen of door een aangepast lettertypebestand met andere afmetingen te gebruiken.


