Een website ontwerpen: 8 stappen voor een effectief websiteontwerp

Een website met een goed ontwerp kan het succes ervan aanzienlijk beïnvloeden. Met een visueel aantrekkelijke en goed presterende site kun je bezoekers op het eerste gezicht boeien, hen aanmoedigen om je inhoud te verkennen en een blijvende relatie met je merk opbouwen.
Hoewel veel website-eigenaren overwegen om professionele webdesigners in te huren, kan deze optie duur zijn. De huidige websitebouwers en ontwerptools zijn gelukkig toegankelijker en budgetvriendelijker dan ooit, waardoor het de perfecte manier is om zelf een goed ontworpen website te maken.
Deze gids laat zien hoe je een website ontwerpt zonder technische kennis. Of je nu online wilt verkopen of een digitaal portfolio wilt opbouwen, we bespreken de stapsgewijze instructies, essentiële webdesignprincipes en enkele voorbeelden om je te helpen creatieve ideeën te genereren.
Een website ontwerpen
1. Plan je website
2. Een websiteplatform kiezen
3. Je website aanpassen
4. Pagina’s instellen
5. De navigatie van je site optimaliseren
6. De website mobielvriendelijk maken
7. Test de prestaties van je site en lanceer hem
8. Houd je site in de gaten en verbeter terwijl je bezig bent
1. Plan je website
Voordat je aan de slag gaat, moet je eerst bepalen waarom je een website wilt maken. Dit proces zorgt ervoor dat elke ontwerpbeslissing in lijn is met de einddoelen van je site.
In het geval van een webshop moet het siteontwerp je merkidentiteit laten zien en het kooptraject van de klant vergemakkelijken, van het ontdekken van het product tot het afronden van de aankoop.
Wie een portfoliowebsite wil publiceren, zal een ontwerp willen dat zijn werk aanvult.
Als je hulp nodig hebt bij het definiëren van de bedoeling van je website, zijn hier enkele leidende vragen:
- Wie is de doelgroep van je site?
- Wat zijn de belangrijkste doelen van de contentstrategie van je bedrijf? Is het om informatie over een onderwerp te geven, producten te verkopen of bezoekers te vermaken?
- Welke acties moeten websitebezoekers ondernemen bij het openen van de site? Dit kan zijn door je producten bladeren, een artikel kopen, inhoud lezen of je aanmelden voor een nieuwsbrief.
- Welke stijl en toon wil je gebruiken om met bezoekers te communiceren? Wil je professioneel klinken, meer ontspannen, of ergens ertussenin?
- Deze aantekeningen komen van pas bij het bouwen van je website, dus houd ze in gedachten.
Deze aantekeningen komen van pas bij het bouwen van je website, dus houd ze in gedachten.
Nadat je je doelen hebt bepaald, ga je op zoek naar de beste webdesignvoorbeelden om je te helpen visualiseren hoe je toekomstige site eruit moet zien. Zorg er bovendien voor dat je de best practices voor webdesign volgt, zoals branding en navigatie.
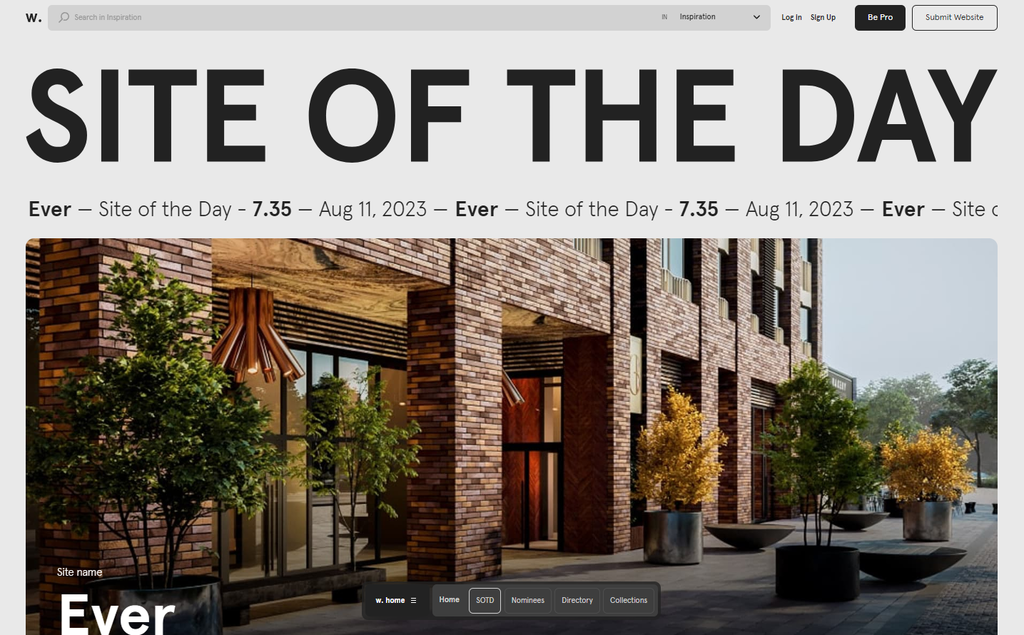
Awwwards is een uitstekende site om inspiratie op te doen, omdat het een groot aantal bekroonde webdesigns bevat. Gebruik de filteropties om de zoekresultaten aan te passen aan je behoeften.

Het bekijken van websites van concurrenten kan ook ideeën opleveren over wat bezoekers mogen verwachten van een zakelijke site als de jouwe. Als je niet weet wie je concurrenten zijn, kunnen sites als SimilarWeb je helpen ze te ontdekken.
Tot slot kun je de nieuwste trends op het gebied van webdesign bekijken. Het integreren van de nieuwste stijlelementen kan ervoor zorgen dat de site er modern en up-to-date uitziet. Denk er echter wel aan om trends alleen op je website toe te passen als ze zinvol zijn.
2. Kies het juiste websiteplatform
Kies om te beginnen een platform om je site mee te bouwen. Idealiter wil je software die past bij jouw vaardigheden, budget en doel.
Een populair websiteplatform is WordPress, een contentmanagementsysteem (CMS). WordPress is geweldig voor het maken van verschillende websites, van digitale cv’s en online gidsen tot grote e-commerce winkels. De robuuste blogtools maken het ook een goede keuze voor contentmakers.
Voor het gebruik van WordPress moet je een webhostingservice aanschaffen. Koop basis webhosting, wat zou moeten volstaan voor een persoonlijke of kleinschalige zakelijke website. Voor een bescheiden website kun je ons goedkoopste webhostingplan proberen.
Bij Hostinger kosten onze webhostingplannen $1,95/maand tot $7,59/maand. Alle abonnementen zijn inclusief een 99,9% uptime garantie, een gratis levenslang SSL-certificaat en regelmatige back-ups om de bestanden veilig te houden.
Als je hulp nodig hebt bij het kiezen van het juiste hostingplan of bij het instellen van je account, helpt onze klantenservice je via live chat, 24/7 beschikbaar.
Dit zijn slechts enkele van de vele voordelen van het gebruik van WordPress:
- Gebruiksvriendelijk. De menugedreven interface van WordPress is intuïtief voor gebruikers van elk niveau, van beginners tot professionele websiteontwikkelaars.
- Zeer veelzijdig. Met de uitgebreide verzameling plugins van WordPress kun je functionaliteit op maat toevoegen. Divi is een voorbeeld van een tool die gebruik maakt van deze flexibiliteit. Divi is zowel een thema als een paginabouwer en stelt gebruikers in staat om unieke websites te maken met behulp van een intuïtieve visuele interface.
- Schaalbaar. Aangezien gebruikers volledige controle hebben over de keuze van hun webhosting, kunnen ze hun abonnement op elk moment upgraden als er meer resources nodig zijn om hun WordPress site te ondersteunen.
- Betaalbaar. Behalve webhosting is WordPress gratis, inclusief veel van de plugins en thema’s.
Aan de andere kant heeft WordPress een steile leercurve. Voor je het CMS gebruikt, moet je eerst de basis codering leren, vooral HTML en CSS, om de look en feel van je site naar een hoger niveau te tillen.
Maak jezelf ook vertrouwd met het onderhoud van de hosting. Op die manier zal je WordPress site altijd de meest effectieve beveiligingsfuncties hebben en de beste prestaties leveren.
Bekijk een site- of paginabouwer zoals Hostinger Website Bouwer voor een veel beginnersvriendelijkere oplossing. Dit platform voor websiteontwerp biedt een visuele, drag-and-drop interface waarmee je je website kunt bewerken en aanpassen zonder de websitepagina te verlaten.
Het is iets eenvoudiger dan het gebruik van een CMS, maar je bent beperkt tot één type website. Je kunt snel een zakelijke website, e-commerce winkel, blog en online portfolio bouwen.

Hieronder staan enkele voordelen van Hostinger Website Bouwer:
- Inbegrepen bij alle webhostingplannen van Hostinger. De site bouwer is inbegrepen bij alle webhostingplannen van Hostinger, wat betekent dat je alles met betrekking tot je website kunt bouwen en beheren vanaf één enkel dashboard.
- Gratis AI-tools. Dergelijke functies omvatten logo-, kopieer- en heatmapgeneratoren. Hostinger’s AI Content Generator is ook geweldig voor het maken van templates voor webteksten.
- Ingebouwde SEO-tools. In tegenstelling tot WordPress is het niet nodig om een zoekmachine optimalisatie extensie te installeren. Met Hostinger Website Bouwer kun je de alt-tekst van afbeeldingen bewerken, de URL van de pagina wijzigen en metadata toevoegen voor SERP’s (Search Engine Results Pages).
- Alles-in-één webshopfuncties. Order tracking, voorraadbeheer, kortingsapplicatie en meerdere online betaalopties zijn beschikbaar zonder extra kosten. Er zijn ook geen commissiekosten.

Na het kiezen van een platform voor het ontwikkelen van je website, heb je een domeinnaam nodig. Zie het als een adres dat bezoekers in hun webbrowser typen om een site te openen. Wij hebben een aparte gids waarin wordt uitgelegd hoe je een domeinnaam kunt kopen als je hulp nodig hebt.
De domeinnaam die je kiest, hangt af van het doel van je website. Meestal gebruiken mensen hun persoonlijke of zakelijke naam als domeinnaam.
Deze namen zullen waarschijnlijk echter al bezet zijn, vooral als er veelgebruikte woorden in voorkomen. Overweeg in dat geval om een domeinnaamgenerator te gebruiken.
Vergeet niet om een passende domeinnaamextensie te kiezen. In het algemeen is het een goed idee om voor het TLD .com te gaan, dat gebruikelijk is voor commerciële websites. De prijs hiervan begint vanaf $8,99 per jaar.
Ga voor een landcodetopniveaudomein om je op een specifieke markt te richten. Het registreren van een .us-domein is bijvoorbeeld een goed idee als je bedrijf actief is in de Verenigde Staten.
Er zijn ook domeinnaamextensies voor specifieke soorten websites. Een .tech-domein is bijvoorbeeld uitstekend voor technische projecten en .shop-domeinen worden vaak gebruikt voor webshops.
3. Het webontwerp aanpassen
Het is tijd om te beginnen met het ontwerpen van je site. Voordat je een beslissing neemt over de algemene kenmerken van je website, moet je eerst je antwoorden uit de eerste stap bekijken, omdat deze je zullen helpen bij het opzetten van de visuele identiteit van je site.
Denk ook na over het vestigen van je merk. Dit proces omvat:
- Het kiezen van een webdesigntemplate of -thema
- Het kleurenschema van de website bepalen
- Een logo maken
- De juiste typografische opties kiezen
Een thema is een bestand met een vooraf gemaakte lay-out en visuele elementen, georganiseerd en gemaakt door een webdesigner. Het vergemakkelijkt het webontwerp- en ontwikkelingsproces voor niet-technische gebruikers. Met andere woorden, ze hoeven zich geen zorgen te maken over het vanaf nul opbouwen van de website.
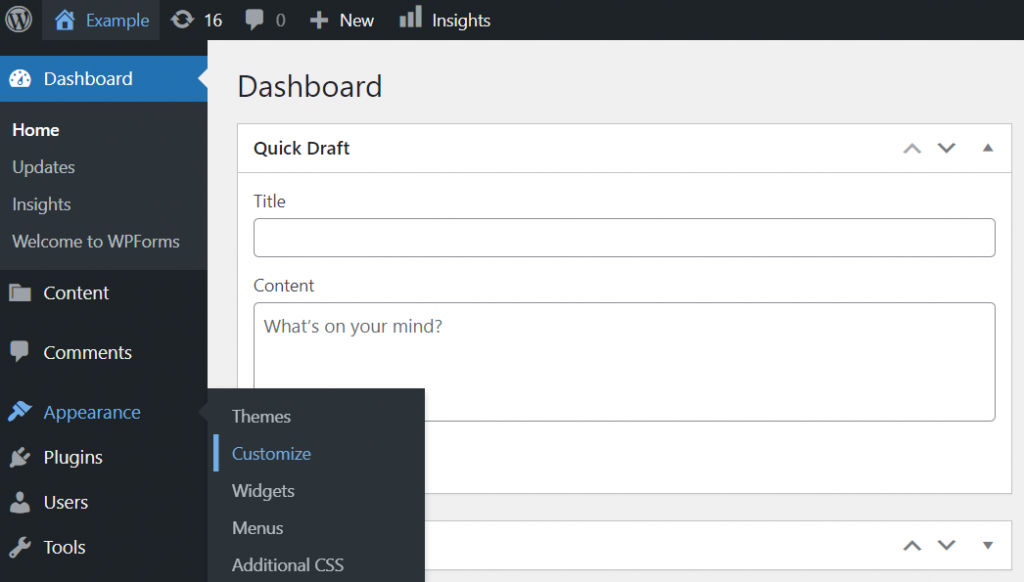
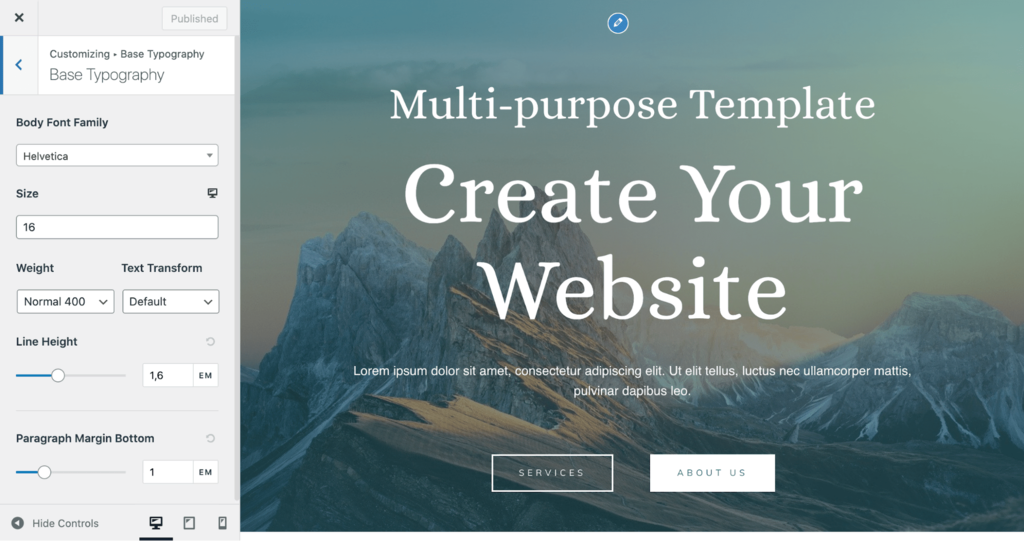
Wie WordPress als platform gebruikt, kan duizenden thema’s gratis downloaden uit de officiële directory. Ga naar Dashboard → Uiterlijk → Aanpassen om te beginnen met aanpassen.

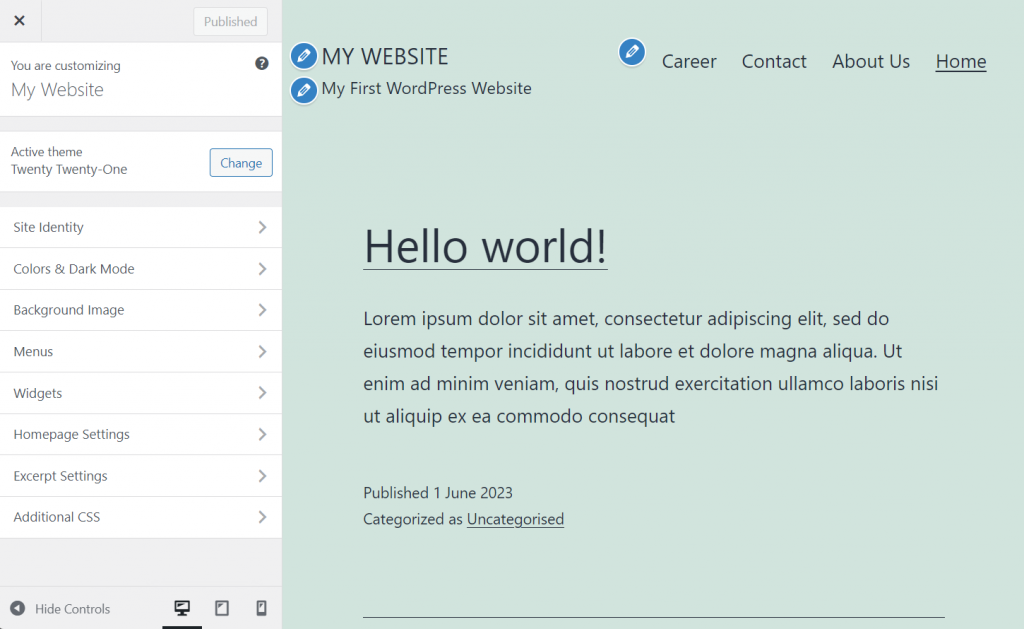
Vergeet niet dat de aanpassingsmogelijkheden van je website afhankelijk zijn van het thema.
Met WordPress’s eigen Twenty Twenty-One kun je bijvoorbeeld de achtergrondkleur en -afbeelding aanpassen, maar er zijn geen ingebouwde instellingen om het lettertype te wijzigen. Het is echter wel mogelijk om aangepaste CSS-code in te voegen om dit te doen.

Aan de andere kant is het mogelijk om de kleuren, lettertype, knopvormen en lay-out aan te passen met Astra’s premium thema.

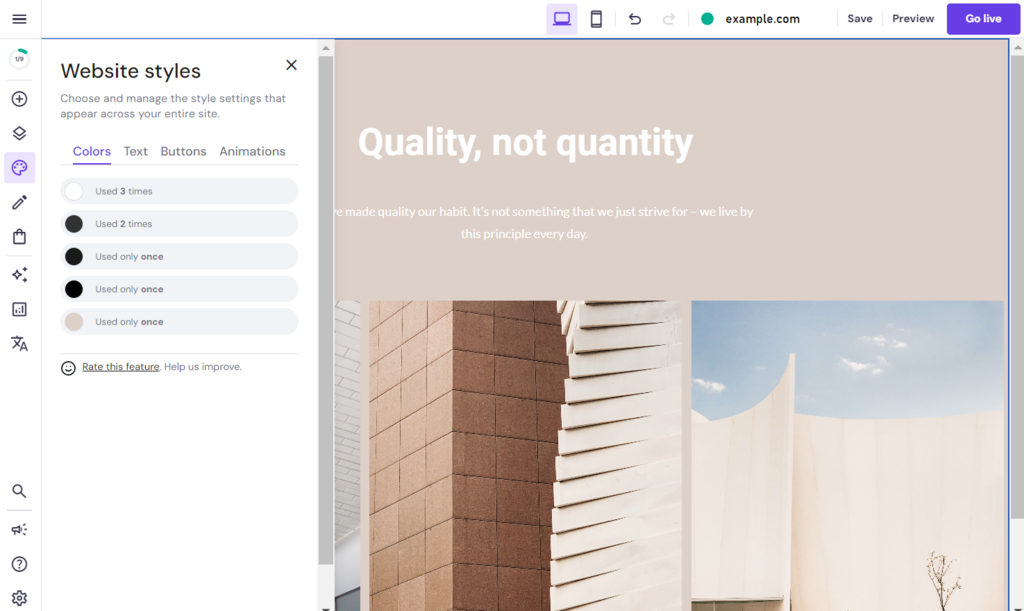
Als je Hostinger Website Bouwer gebruikt, ga dan naar hPanel → Websites → Website bewerken. Hiermee krijg je toegang tot de drag-and-drop editor, waar je ontwerpstijlen kunt aanpassen en nieuwe site-elementen kunt toevoegen.

Laten we het vervolgens hebben over het kleurenschema van je website. Allereerst kies je een dominante kleur die het beste je persoonlijke of zakelijke identiteit vertegenwoordigt.
Een uitstekende manier om een dominante kleur te kiezen is door te verwijzen naar de regels van de kleurenpsychologie, een studie naar wat verschillende kleuren betekenen en welk gevoel ze kunnen achterlaten bij een kijker.
Hieronder volgt een korte uitleg van wat alle belangrijke kleuren overbrengen:
- Rood staat voor passie, eetlust of kracht. Bekende merken die deze kleur gebruiken zijn Coca-Cola, Netflix en Target.
- Oranje staat voor vriendelijkheid of voorzichtigheid. Amazon gebruikt deze kleur in zijn logo.
- Geel staat voor duidelijkheid en jeugdigheid en wordt vaak gebruikt om de aandacht te trekken. Shell gebruikt deze kleur prominent in haar logo.
- Groen wordt vaak geassocieerd met gezondheid, geld en natuur. Spotify, Starbucks en Whole Foods zijn enkele bekende merken die deze kleur gebruiken.
- Blauw symboliseert veiligheid en vertrouwen. Het is een populaire keuze onder techmerken zoals Facebook en Microsoft.
- Paars staat voor royalty, wijsheid en schoonheid. Je kunt deze kleur vinden in snoepmerken zoals Cadbury en Milka.
Kies nadat je een dominante kleur hebt gekozen verschillende kleuren om deze aan te vullen.
Er bestaat geen exacte limiet voor het aantal secundaire kleuren dat je moet gebruiken. Het is echter het beste om er twee tot drie te gebruiken, zodat de dominante kleur de primaire kleur blijft.
Het is ook goed om een neutrale kleur te gebruiken voor de achtergrond en tekstelementen om de leesbaarheid te behouden.

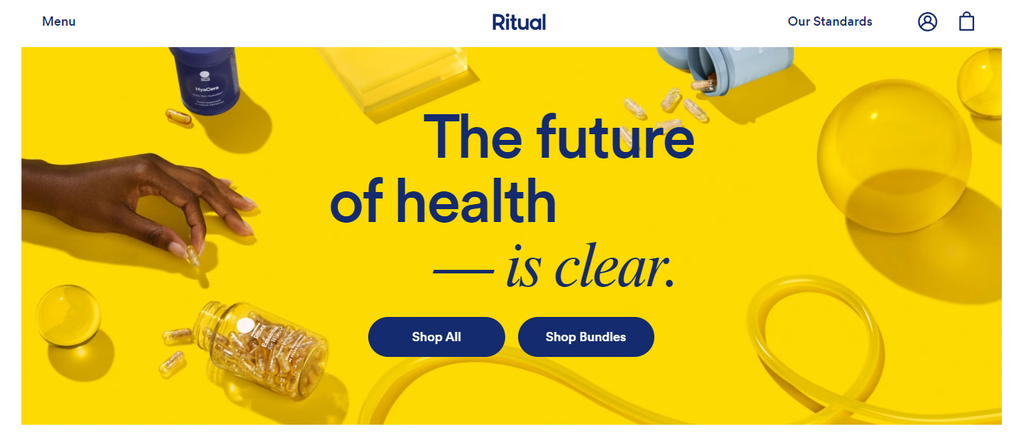
Er worden slechts drie kleuren gebruikt, met geel als kenmerk van het merk. De witte achtergrond breekt de visuele inhoud, terwijl het donkerder blauw wordt gebruikt voor tekst en knoppen. Een dergelijke combinatie resulteert in een aandachttrekkend maar aangenaam ontwerp.
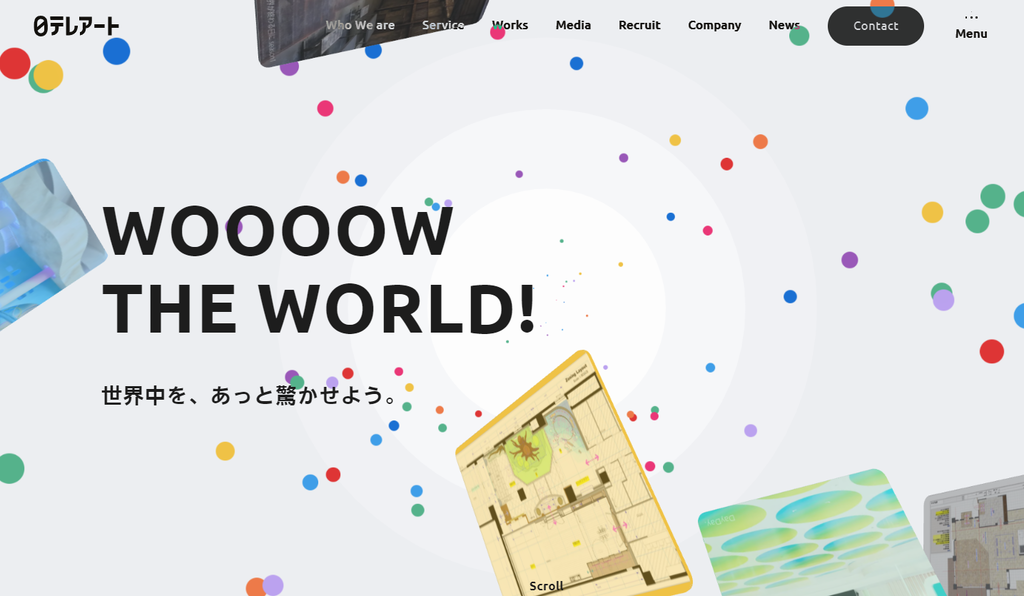
Wie een website kleurrijk wil ontwerpen, kan de aanpak van Nippon Television Art volgen.

De site probeert de creatieve kant van het merk weer te geven terwijl de leesbaarheid kristalhelder blijft, dankzij het gebruik van een donker lettertype.
Tools zoals Coolors of Paletton kunnen helpen bij het kiezen van visueel aantrekkelijke kleurenschema’s voor websites van alle soorten, dus probeer deze eens.
Nu gaan we verder met logo’s.
Een logo moet de kernwaarden, producten en diensten van het bedrijf vertegenwoordigen. Website branding en logo-ontwerp gaan dus hand in hand.
Om het proces van het ontwerpen van je logo te versnellen, kun je onze AI Logo Generator proberen.
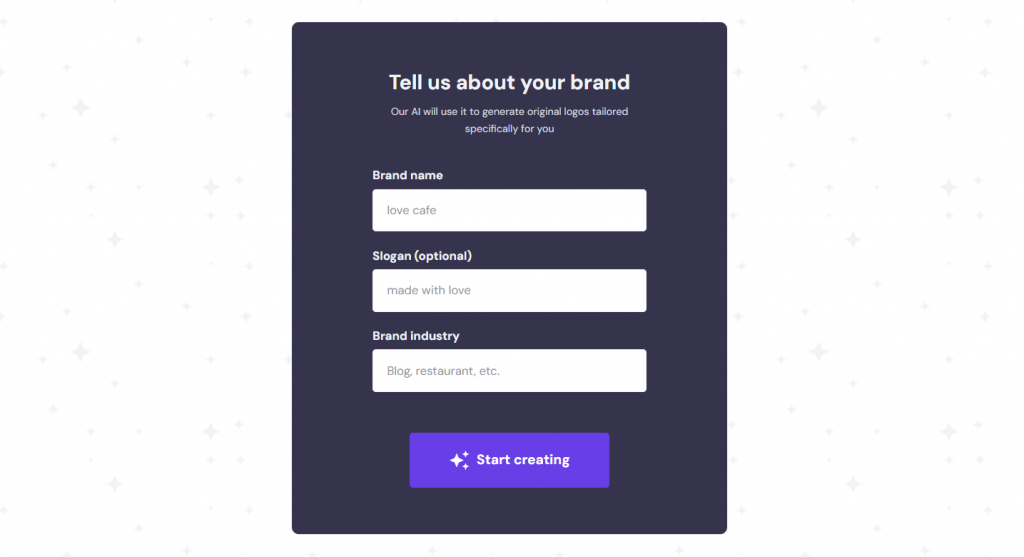
Als je Hostinger Website Bouwer gebruikt, kun je deze openen door te navigeren naar AI-tools → Logo Maker. Je wordt dan doorverwezen naar een nieuwe pagina.

Vul de vereiste informatie in en klik op Begin met maken om je logo-ideeën te krijgen.
Tot slot willen we het hebben over typografie in webdesign. Net als het kleurenschema is het kiezen van een lettertype dat de identiteit van je merk weergeeft net zo belangrijk.
Volgens Canva zijn er drie grote lettertypes:
- Serif – bekende voorbeelden zijn Times New Roman en Cambria. Deze lettertypes hebben decoratieve uiteinden op hun strepen, wat autoriteit en formaliteit symboliseert. Daarom zijn ze populairder bij financiële, overheids- of wetsinstellingen.
- Sans serif – Helvetica en Arial zijn populaire namen voor dit type lettertype. De strepen hebben een gelijkmatige breedte en geen uiteinden. Tech- en startupmerken gebruiken ze meestal omdat deze lettertypes een moderne benadering van zakelijke beslissingen overbrengen.
- Script – handgeschreven en cursieve stijl. Deze lettertypefamilie symboliseert meestal creativiteit of elegantie. Het wordt meer gebruikt door mode-, voedsel- of drankbedrijven.
Wees niet bang om twee tot drie lettertypen te combineren op één website. Eén lettertype wordt meestal gebruikt voor de koppen om de belangrijkste boodschappen van het merk over te brengen. Ondertussen moet de rest worden gebruikt voor de hoofdstukken, bijschriften en aanvullende informatie.
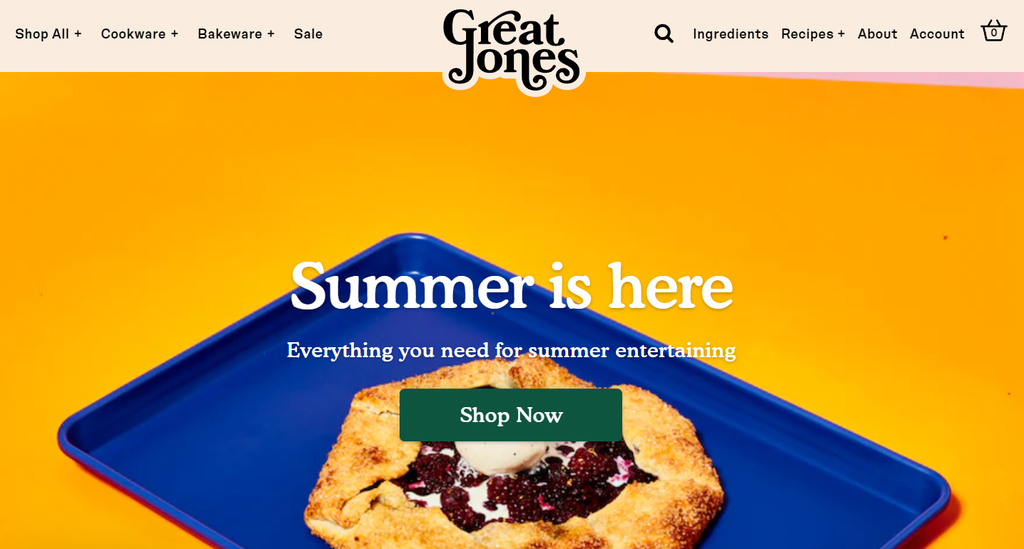
De site van Great Jones is een uitstekend voorbeeld van een dergelijke praktijk. Cooper Black wordt gebruikt voor het logo en de koppen, terwijl Hope Sans wordt gebruikt voor de subkoppen, links en citaten.

Als je één lettertype wilt gebruiken met behoud van visueel belang, varieer dan in grootte en stijl. Laten we eens kijken naar de website van Black Triangle Film om te illustreren hoe dit werkt.

Hoewel de site alleen Bebas Neue gebruikt, is het ontwerp opvallend, waarbij de koppen aanzienlijk groter zijn dan andere elementen. Bovendien worden alle hoofdletters gebruikt op de call-to-action-knoppen, waardoor deze direct opvallen.
4. De essentiële pagina’s instellen
Over het algemeen moet een site de volgende webpagina’s bevatten:
- Homepage
- Over pagina
- Contact pagina
- Blogpagina
- Product- of dienstenpagina
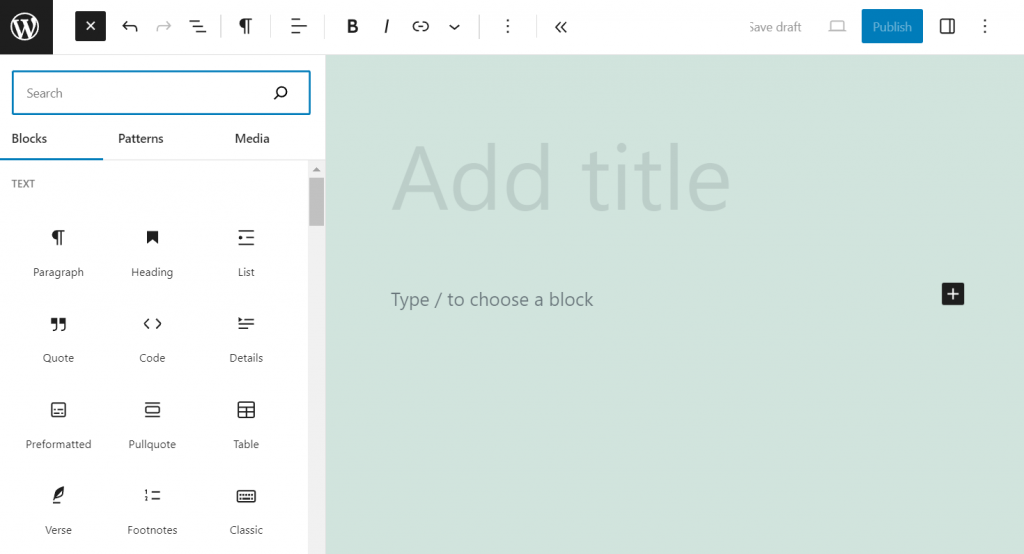
Om een webpagina te maken op WordPress, ga je naar Pagina’s → Nieuwe toevoegen in het beheerpaneel. Zo ziet de interface eruit als je de Gutenberg-editor gebruikt.

Voeg gerust nieuwe blokken toe om de inhoud van je webpagina’s te vullen.
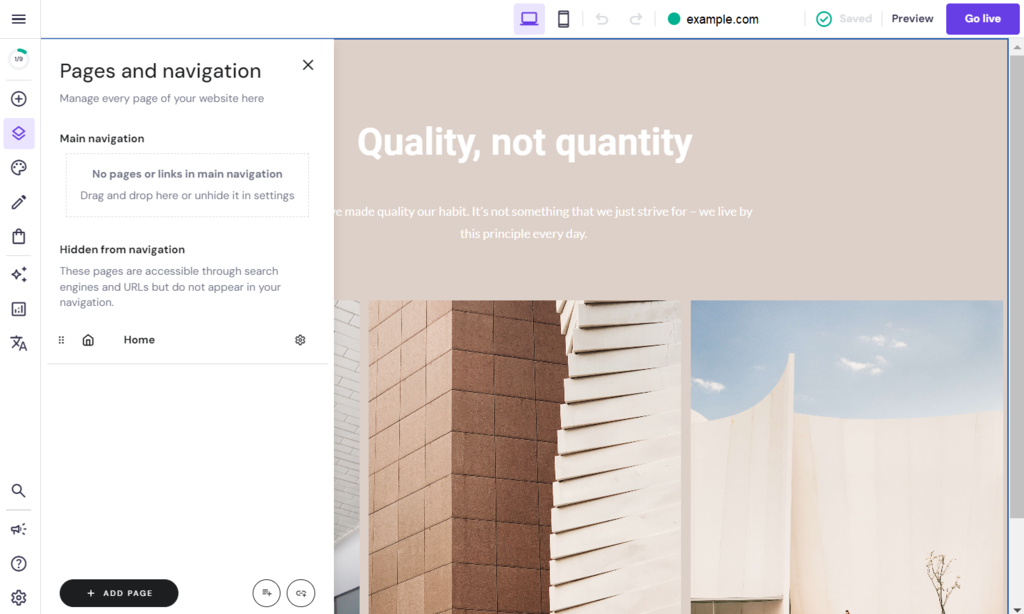
Gebruikers van Hostinger Website Bouwer klikken op het pictogram Pagina’s en navigatie in de linkerbovenhoek. Je kunt een bestaande pagina bewerken of een nieuwe toevoegen door een kant-en-klare of lege lay-out te kiezen.

Laten we nu eens bekijken hoe elke webpagina eruit moet zien en moet aanvoelen.
Homepage
Een homepage is meestal de eerste pagina waar gebruikers op terechtkomen. De homepage moet dus duidelijk maken waar de website over gaat en wat de bedoeling is. Daarnaast moet de homepage een positieve eerste indruk achterlaten, zodat de bezoeker geneigd is de rest van de site te verkennen.
Een goed idee voor het ontwerpen van de homepage is focussen op het unique selling proposition. Beschouw het als een boodschap die communiceert wat jouw bedrijf uniek maakt. Deze tip is handig voor nieuwe bedrijven of opkomende merken in een concurrerende markt.
Probeer een grote kop boven aan de pagina te plaatsen en een call-to-action knop om direct de aandacht van de bezoeker te trekken. Het ontwerp van de webpagina van Creativity Lab is een uitstekend voorbeeld van een dergelijke praktijk.

Wie een webshop heeft, kan een hero shot laten zien. Dit is een foto of video die het gebruik en de voordelen van je producten of diensten laat zien. Het toevoegen van dergelijk beeldmateriaal op de homepage kan het publiek verleiden om de website te verkennen en meer te ontdekken over de aanbiedingen.
Over pagina
De pagina Over geeft meer gedetailleerde informatie over de persoon of het bedrijf achter de site. Het is een uitstekende plek om je verhaal te vertellen, je waarden over te brengen, je merkidentiteit over te brengen en een diepere band met je publiek te creëren.
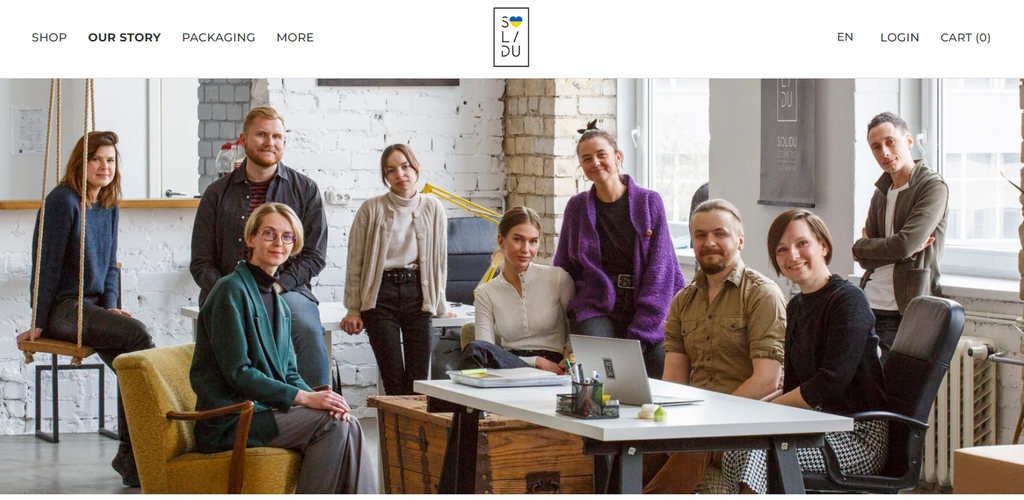
De pagina Ons verhaal van Solidu Cosmetics bevat bijvoorbeeld de foto van het team, de geschiedenis van het bedrijf, de USP van het merk en een introductievideo.

Daarnaast is het opnemen van sociaal bewijs op de Over pagina een uitstekend idee om je geloofwaardigheid te versterken. PooPrints doet dit door getuigenissen van klanten weer te geven op de homepage.
Contact pagina
Op deze pagina kunnen bezoekers zien hoe ze contact met je kunnen opnemen. Meestal staan er een telefoonnummer, e-mailadres, social media-pagina’s en een interactieve kaart met de locatie van het bedrijf op.
Denk erover om een contactformulier toe te voegen waarmee bezoekers een vraag kunnen stellen zonder de site te hoeven verlaten. Je kunt dit heel eenvoudig doen door een WordPress plugin voor contactformulieren te installeren.
Het formulier zal, afhankelijk van je voorkeuren, elke aanvraag registreren in de database van het websiteplatform of doorsturen naar je zakelijke e-mailadres.
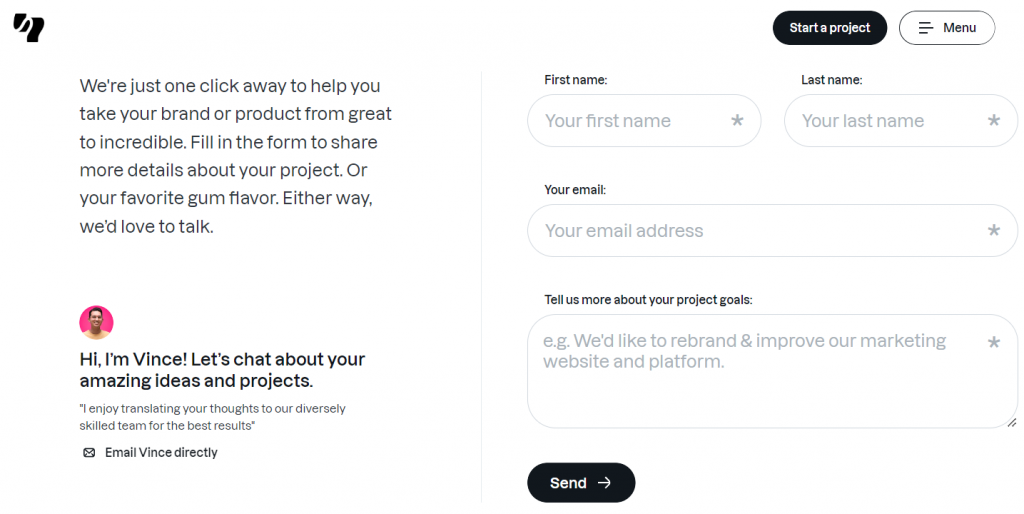
Laten we eens kijken naar het contactformulier van Yummy Gum als referentie. De website heeft een aanvraagformulier voor een project met velden voor je naam, e-mail en projectdoelen.

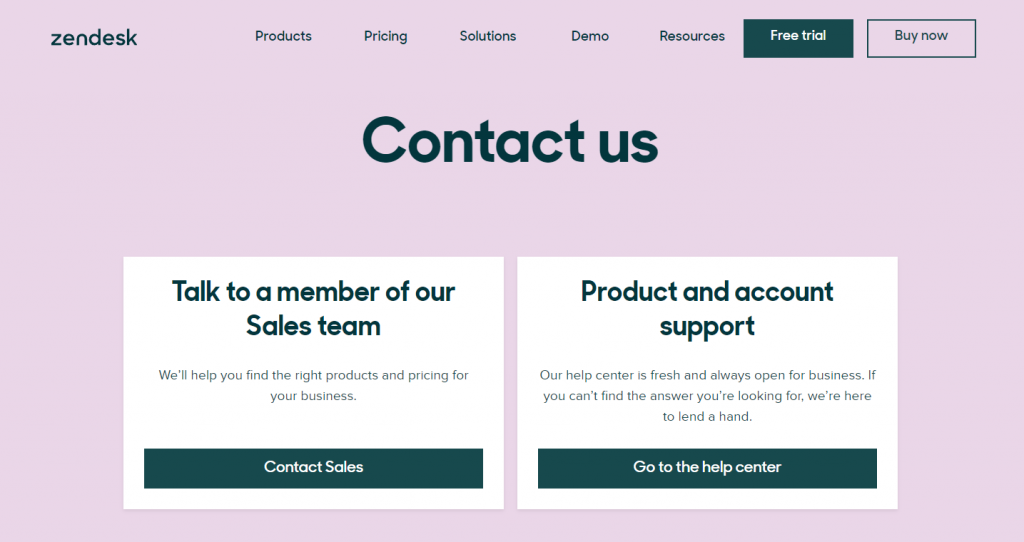
Een ander goed voorbeeld is Zendesk. De pagina biedt twee contactopties, met beschrijvingen zodat bezoekers weten welke methode geschikt is voor hun situatie.

Als je op de knop Verkoop contact klikt, krijg je een formulier waarmee je met een vertegenwoordiger kunt praten over de aankoop van een product. De tweede knop leidt naar het helpcentrum, dat voordeliger is voor bestaande klanten.
Belangrijk! Omdat je contactformulier de belangrijkste manier kan zijn waarop bezoekers contact met je opnemen, moet je het zo eenvoudig en duidelijk mogelijk maken.
Hier volgen enkele tips voor het maken van een contactpagina:
- Voeg een FAQ-sectie toe. Dit is handig als je meerdere vragen krijgt over hetzelfde onderwerp.
- Neem alleen de meest noodzakelijke velden op. De voornaam, het e-mailadres en het tekstveld zijn essentieel. Vragen om meer informatie kan tijdrovender zijn.
- Geef onderwerpopties. Dit maakt het gemakkelijk om je vragen te organiseren.
- Neem beknopte instructies op onder het label van het formulierveld. Op die manier zullen gebruikers begrijpen hoe ze de informatie correct moeten invullen.
Blog Pagina
Deze pagina is alleen van toepassing op contentmakers of bedrijven die bloggen als contentmarketingstrategie gebruiken.
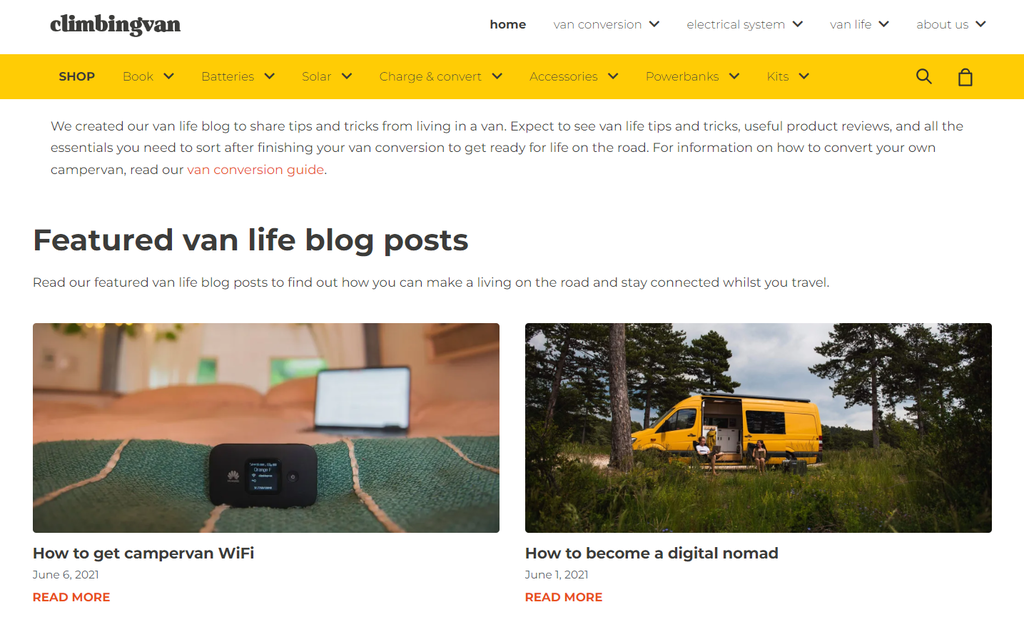
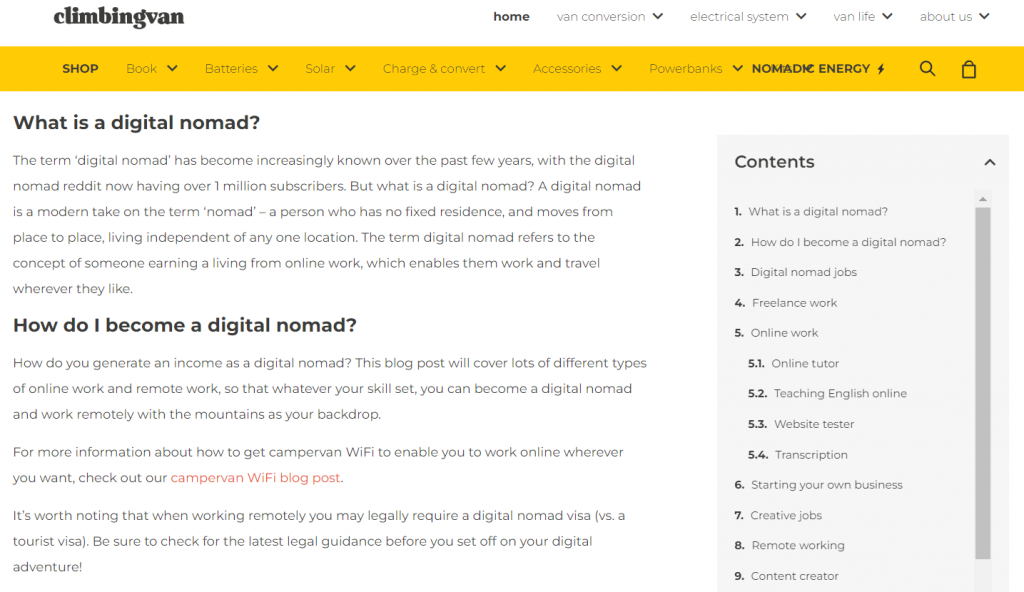
Gewoonlijk bestaat dit type pagina uit uitgelichte blogberichten en fragmenten van de blogberichten in omgekeerd chronologische volgorde. De blogpagina van Climbing Van is een goed voorbeeld van deze structuur.

De blog post pagina zelf toont het artikel aan de linkerkant, terwijl het profiel van de blogger en enkele call-to-action knoppen aan de rechterkant staan. Er is ook een inhoudsopgave om de navigatie voor de lezers te vergemakkelijken.

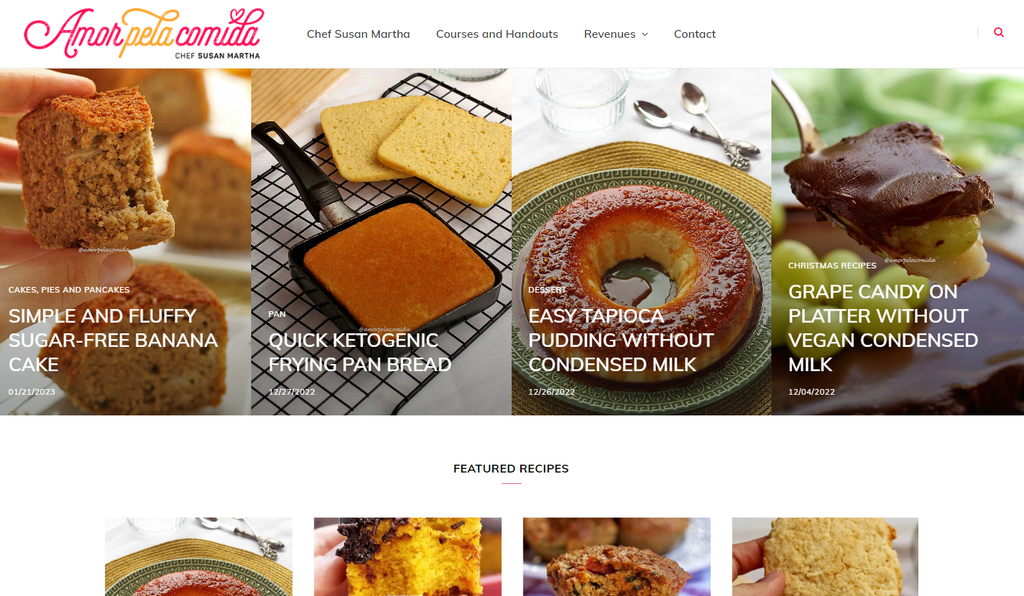
Veel blogwebsites, waaronder Amor Pela Comida, gebruiken een raster- of galerijgebaseerde lay-out die de artikelfragmenten als klikbare kaarten presenteert.

Deze indeling kan nuttiger zijn voor blogs met honderden berichten in hun collectie. Het laat lezers meerdere artikelen in één keer bekijken om te beslissen welke het beste bij hun interesse past, in plaats van door elk bericht één voor één te scrollen.
Overweeg bovendien om afbeeldingen en video’s te gebruiken om je tekst te onderbreken. Ze zijn niet alleen visueel stimulerend, maar helpen ook om de betrokkenheid bij je blogberichten te vergroten.
Product- of servicepagina
Deze pagina is nodig voor gebruikers die een e-commerce of zakelijke site beheren. Er zijn twee soorten pagina’s in deze categorie:
- Cataloguspagina. Meestal gebruikt door bedrijven die meerdere producten of diensten verkopen. Het toont een lijst van items die je aanbiedt.
- Pagina met één artikel. Toont elk afzonderlijk product of dienst in meer detail.
Hoe deze webpagina’s eruit moeten zien hangt af van je producten en diensten, dus het is ideaal om naar je concurrenten te kijken voor ideeën.
Dat gezegd hebbende, zijn hier enkele algemene tips die je kunt volgen:
- Als er meerdere items zijn, neem dan een filter- en sorteersysteem op. Dit helpt bezoekers van de site om veel sneller de gewenste producten of diensten te vinden.
- Plaats meerdere foto’s voor een demonstratie. 75% van de klanten vertrouwt op foto’s als ze online shoppen. Het aanbieden van verschillende productafbeeldingen vanuit verschillende hoeken helpt het vertrouwen te vergroten en de verkoop te stimuleren.
- Overweeg het gebruik van een video. Geef je potentiële klanten een 360-graden beeld van je producten door video’s van hoge kwaliteit te tonen.
- Schrijf een overtuigende product- of dienstbeschrijving. Zorg ervoor dat je vermeldt hoe het de pijnpunten van je potentiële klant kan oplossen om de tekst overtuigender te maken.
- Toon wat sociaal bewijs. Dit verhoogt niet alleen de geloofwaardigheid, maar kan ook de verwachtingen van kopers over het artikel of de dienst positief beïnvloeden.
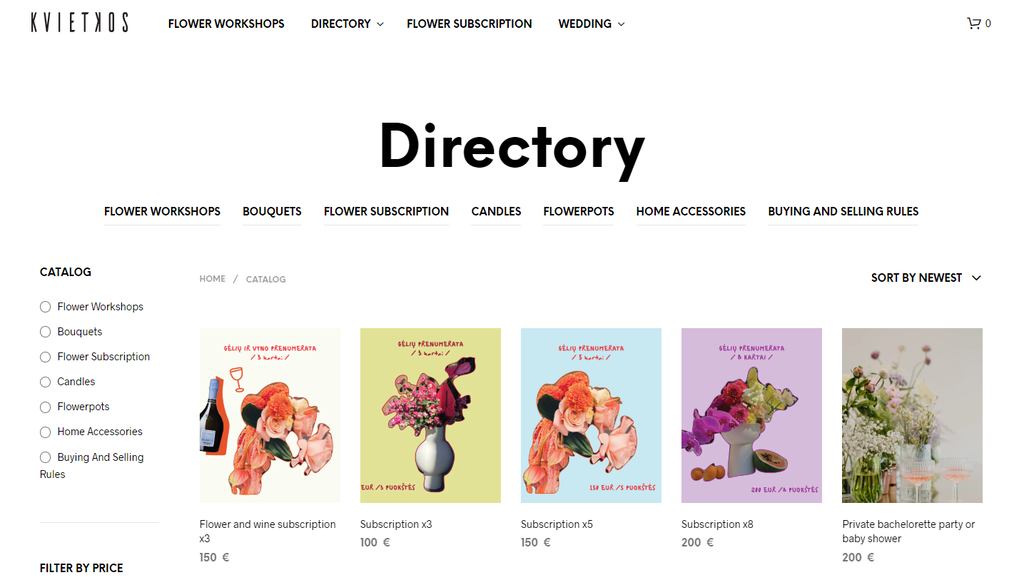
Als je referenties nodig hebt voor productpagina’s, is Kvietkos een uitstekende website om naar te kijken. De cataloguspagina heeft een filter- en sorteersysteem om artikelen te verfijnen op stijl en prijs.

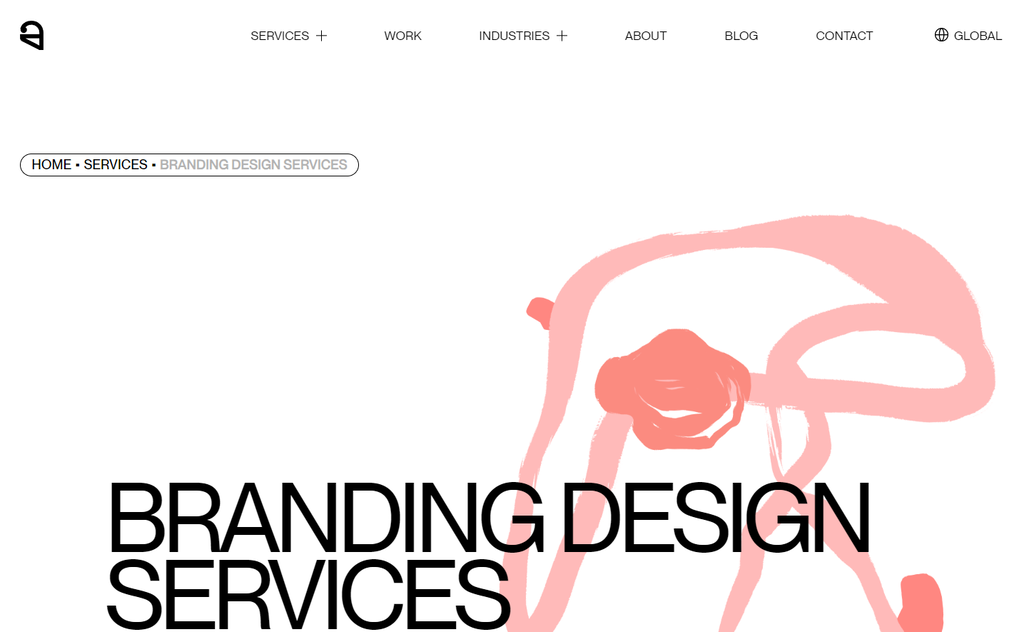
Neem voor dienstverlenende bedrijven eens een kijkje op de website van Ester. De pagina Diensten bevat voorbeelden uit de praktijk, waardoor het bedrijf betrouwbaar overkomt.

Daarnaast is er een geschatte projectworkflow om potentiële klanten te helpen visualiseren wat ze kunnen verwachten als ze met het bureau werken.
Bovendien verhoogt een uitstekend call-to-action design de conversieratio van de website.
Een CTA is een strategische aanwijzing die bezoekers aanmoedigt om specifieke acties te ondernemen die aansluiten bij de doelstellingen van de site. Voorbeelden hiervan zijn het aanmelden voor een nieuwsbrief, het doen van aankopen, het delen van sociale media-inhoud of het starten van een gratis proefperiode.
CTA’s worden meestal gepresenteerd als knoppen of hyperlinks met een overtuigende, bruikbare tekst. Ze spelen een cruciale rol in het begeleiden van gebruikers tijdens hun reis op de website.
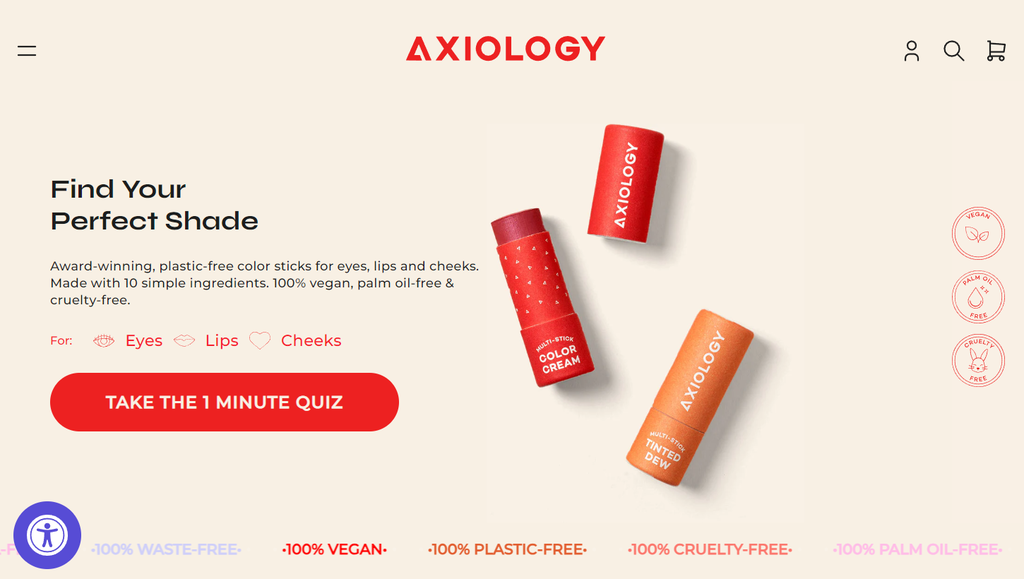
Axiology heeft een uitstekend CTA-voorbeeld.

In plaats van “Doe de quiz” gebruikt het veganistische lippenstiftbedrijf “Doe de 1 Minuut Quiz”. Deze CTA geeft een duidelijke richting aan en helpt beslismoeheid te verminderen.
Door goed ontworpen CTA’s te gebruiken, kunnen websites bezoekers effectief betrekken, conversies stimuleren en hun gewenste resultaten behalen.
5. Optimaliseren voor de gebruikerservaring
De volgende stap is het optimaliseren van de website voor een betere gebruikerservaring (UX). Hier zijn enkele belangrijke website-elementen om rekening mee te houden.
Navigatie
Navigation
Een eenvoudige navigatie moedigt bezoekers aan om de inhoud van je website te verkennen. Op die manier kunnen ze veel gemakkelijker vinden wat ze zoeken, wat de conversieratio van je website kan verhogen.
Eén eenvoudig ontwerp voor websitenavigatie is het gebruik van de vlakke sitestructuur, wat betekent dat elke pagina binnen één of twee klikken bereikbaar moet zijn. Bezoekers hoeven dan niet te veel pagina’s te openen voordat ze de gewenste bestemming bereiken.
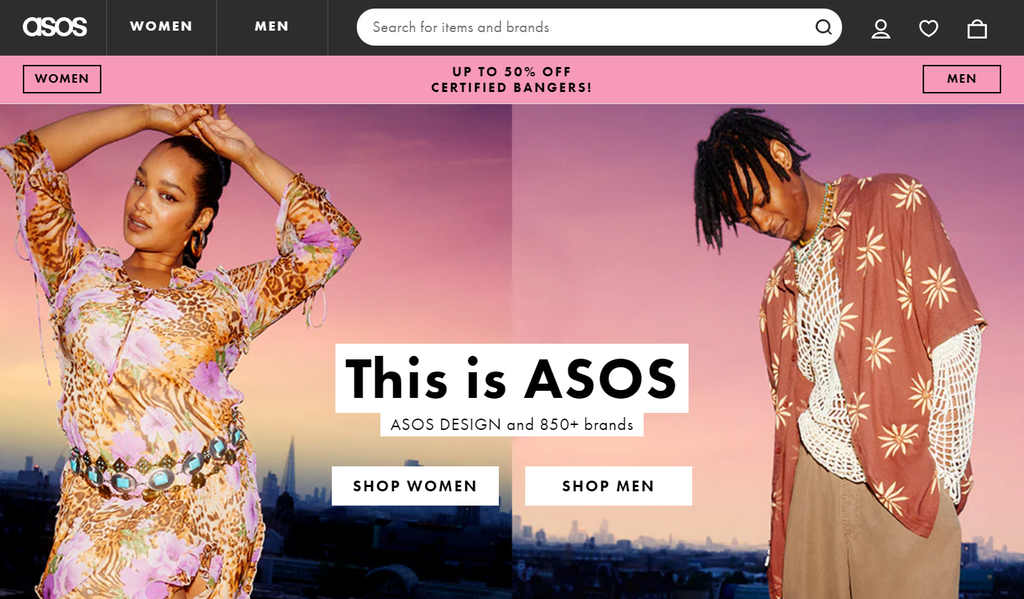
Bij de tweede methode wordt gebruik gemaakt van een passend menuontwerp. Websites met veel inhoud kunnen bijvoorbeeld meer baat hebben bij een megamenu, dat een uitgebreide lijst met navigatieopties weergeeft.
Hier is een voorbeeld van ASOS.

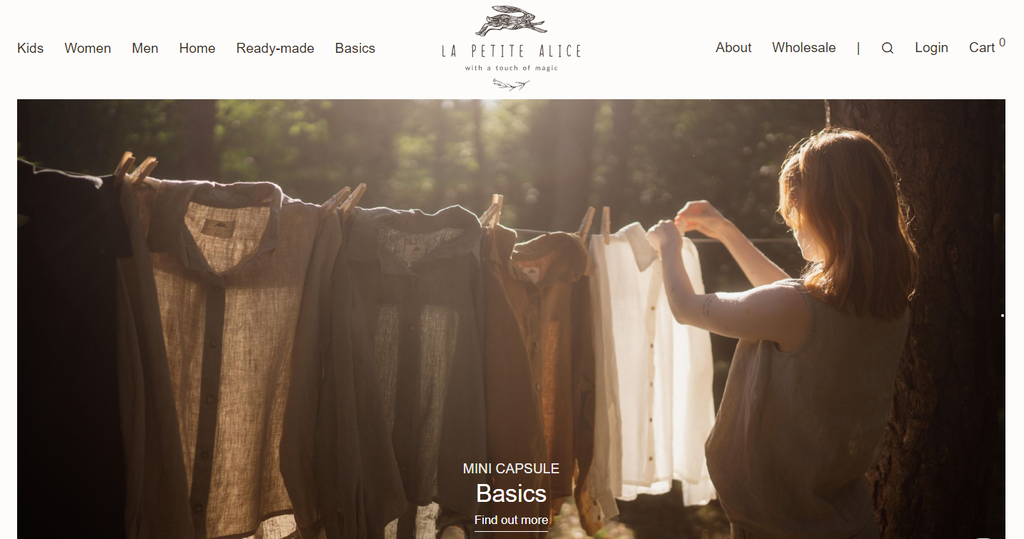
Websites met minimale inhoud kunnen kiezen voor de horizontale balk. In tegenstelling tot een megamenu geeft de horizontale balk alleen de meest relevante navigatieopties weer. De rest van de links van de pagina’s zijn beschikbaar in de voettekst.
De website van La Petit Alice is hier een uitstekend voorbeeld van.

Vergeet niet een zoekbalk toe te voegen zodat bezoekers de gewenste inhoud sneller kunnen vinden. Overweeg om een filtersysteem te implementeren om de antwoorden te beperken.
Belangrijk! Denk eraan om consistente terminologie te gebruiken op je hele website. Dit voorkomt niet alleen verwarring, maar helpt gebruikers ook om snel en gemakkelijk de informatie te vinden die ze zoeken.
Visuele hiërarchie
In het ontwerp van websites is visuele hiërarchie de strategische rangschikking van de elementen op de pagina. Het is de bedoeling om de ogen van gebruikers naar de essentiële informatie te leiden, zodat ze het aanbod beter begrijpen en de gewenste actie ondernemen.
Eén manier om deze strategie toe te passen is door een lay-out te kiezen op basis van een leespatroon van de gebruiker.
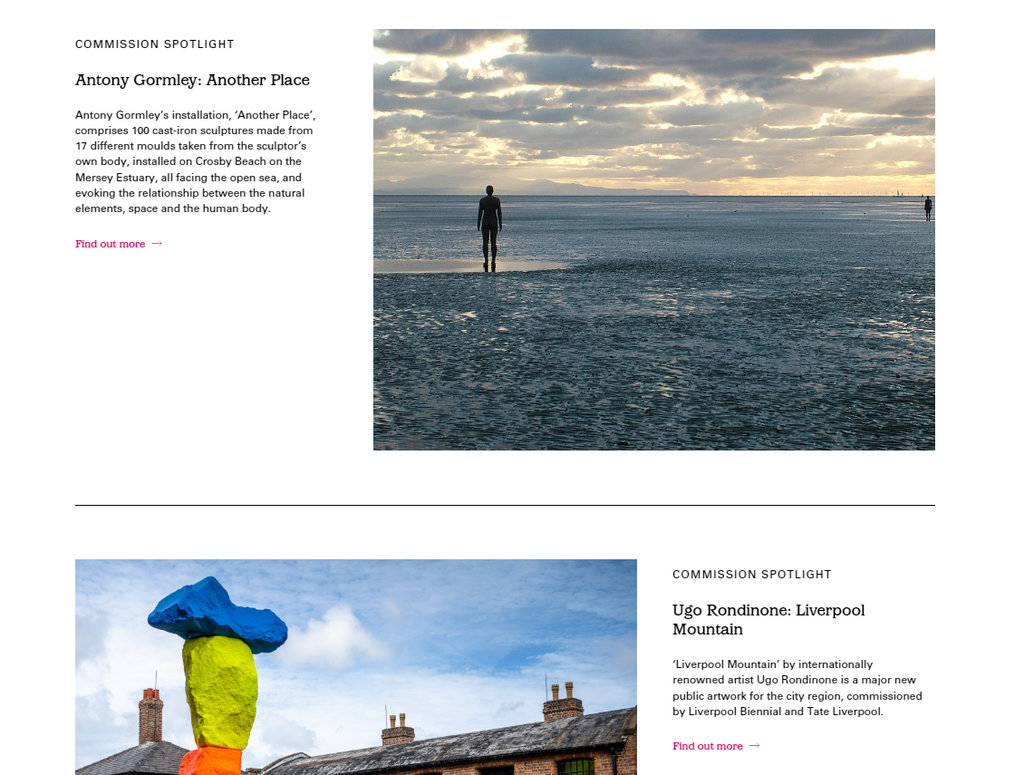
Een populair voorbeeld is de Z-vorm. Deze indeling volgt de neiging van webgebruikers om inhoud van linksboven naar rechtsboven op de pagina te scannen en dan diagonaal verder te gaan naar de elementen eronder.
Deze indeling wisselt de plaatsing van tekst en afbeeldingen vaak af in een zigzagpatroon, zoals op de site van Biennial.

Dit lay-outontwerp voor websites is geweldig voor het organiseren van lange kopij, waardoor deze beter leesbaar wordt.
In veel websiteontwerpen wordt het gebruikt om meerdere CTA’s te tonen zonder de gebruiker te overweldigen.
Laat wat witruimte tussen de pagina-elementen.
Behalve dat het een gevoel van evenwicht en orde op de pagina creëert, is het voor lezers makkelijker om te bepalen op welke inhoud ze zich moeten richten. Zo niet, dan kan het ontwerp van de website rommelig en onprofessioneel aanvoelen.
Pagina snelheid
De laadtijd van de website is een cruciaal onderdeel van de algehele gebruikerservaring. Verschillende rapporten hebben aangetoond dat een trage laadtijd van een website kan leiden tot een hoog bouncepercentage, minder doorkliks en een lagere kans op een plaats in populaire zoekmachines.
De omvang van website-elementen kan de laadtijd aanzienlijk beïnvloeden. Zo zal de snelheid van de website er waarschijnlijk onder lijden als een afbeelding groter is dan 1 MB. Google raadt aan om elke websitepagina maximaal 500 KB groot te maken.
Vanuit het oogpunt van webdesign is dit hoe je de laadsnelheid van een pagina kunt verbeteren.
- Optimaliseer je mediabestanden. Gebruik compressiehulpmiddelen om de bestandsgrootte te verkleinen. Kies voor de lossless methode om te voorkomen dat je beeldkwaliteit verliest bij het optimaliseren van webdesign.
- Maak een minimaal ontwerp. Met andere woorden, gebruik alleen de meest noodzakelijke elementen voor de website.
- Als je toegang hebt tot de websitebestanden, miniseer ze dan. Verwijder onnodige regels, negatieve spaties en tekens zonder functionaliteit, omdat ze de code te zwaar maken. WordPress gebruikers kunnen handmatig CSS, HTML en JavaScript bestanden minen of een plugin gebruiken.
Toegankelijkheid
Toegankelijkheid verwijst naar het ontwerpen en ontwikkelen van websites of webpagina’s om gelijke toegang voor mensen met een beperking te garanderen.
Het doel is om barrières weg te nemen die mensen met een fysieke beperking kunnen weerhouden van interactie met of toegang tot online content.
Om een website toegankelijker te maken, moet je eerst de WCAG lezen. Deze richtlijnen voor de toegankelijkheid van webinhoud bepalen of een website geschikt is voor alle personen.
Hier volgen enkele manieren om de toegankelijkheid van websites te verbeteren:
- Neem alt-tekst op voor afbeeldingen. Naast dat ze geweldig zijn voor SEO, zijn ze ook handig voor toepassingen die webinhoud vertalen naar spraak of braille voor slechtzienden.
- Houd de toegankelijkheid van het toetsenbord in gedachten. Door sommige handicaps is het moeilijk om de muis of het trackpad te gebruiken om te navigeren. Zorg ervoor dat de TAB-toets bruikbaar is bij elk interactief element op de website, zoals links, CTA-knoppen en formulieren.
- Gebruik leesbare en betekenisvolle URL’s. Controleer of een link en zijn ankertekst voldoende informatie geven over de pagina.
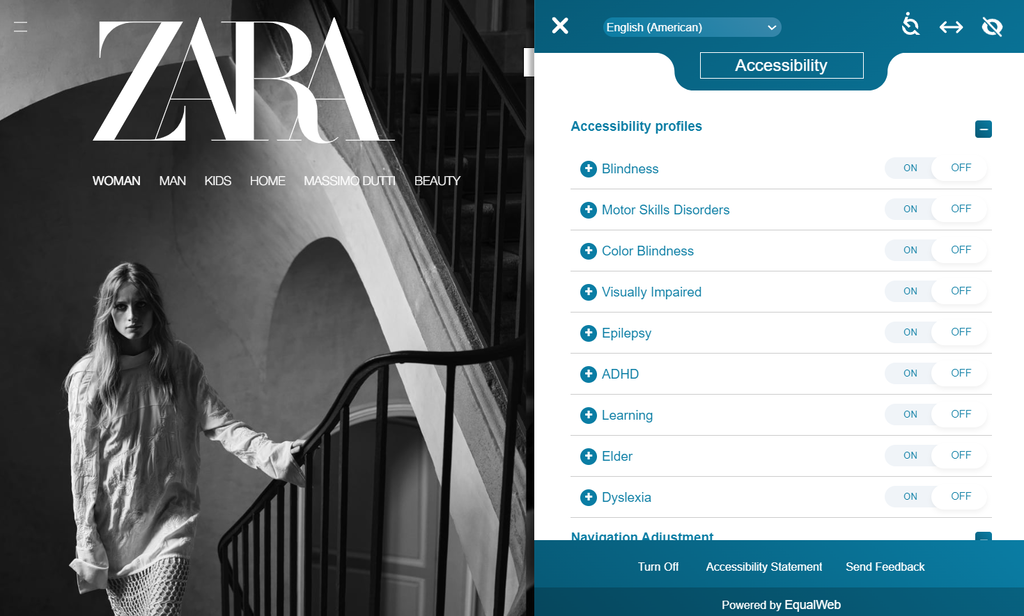
- Gebruik een tool voor toegankelijkheidssanering. Dit soort tools kunnen alle functies bieden die nodig zijn om een website beter bruikbaar te maken voor mensen met een lichamelijke beperking. Het modemerk ZARA gebruikt bijvoorbeeld een service van EqualWeb.

Als je een WordPress-gebruiker bent, bekijk dan onze gids over WordPress-toegankelijkheid voor de beste praktijken en tips.
6. Maak je website mobielvriendelijk
Een mobielvriendelijk websiteontwerp is cruciaal, aangezien de helft van al het internetverkeer afkomstig is van mobiele apparaten. Als je dit aspect negeert, kan dat je een aanzienlijk deel van je potentiële bezoekers kosten.
Google beschouwt mobielvriendelijkheid bovendien als een essentiële factor voor de positie op hun SERP’s.
Wanneer je gebruik maakt van responsive webdesign, ben je op de goede weg. Hieronder volgen nog enkele manieren om het ontwerp van je website mobielvriendelijker te maken:
- Gebruik een hamburger menu voor smartphone en tablet weergave. Zo’n menuontwerp bespaart meer schermruimte door alle links te verbergen onder een knop met drie regels, die meestal linksboven op de pagina te vinden is.
- Maak CTA’s aanraakvriendelijk. De grootte van de knop moet groot genoeg zijn om er met je vinger op te kunnen tikken. Ook moet er voldoende ruimte zijn tussen de ene en de andere knop om gebruikersfouten te voorkomen.
- Optimaliseer voor scrollen. Gebruik functies zoals een sticky navigatiebalk, een terug-naar-top knop of scroll-geactiveerde effecten.
7. Test je website en lanceer hem
Controleer voordat je je website lanceert of er ontwerpgerelateerde problemen zijn die de kijkervaring kunnen beïnvloeden. We raden je aan om de bruikbaarheid van je website te testen.
Een eenvoudige manier om dit te doen is door familieleden, vrienden of collega’s om feedback te vragen. Organiseer een videovergadering en laat ze hun scherm delen terwijl ze de website bekijken en commentaar geven op het visuele ontwerp en de functies.
Je kunt ook A/B-tests uitvoeren. Dit is een testmethode waarbij een websiteontwerper twee versies van één site maakt en deze aan verschillende gebruikersgroepen toewijst. Aan het einde van het onderzoek kan een webdesigner de twee varianten vergelijken om te zien welke beter presteert.
Deze techniek kan meer datagestuurde inzichten opleveren in wat werkt en wat niet. Zorg er wel voor dat je één ontwerpelement per keer test, zodat het makkelijker is om te bepalen welk aspect het resultaat beïnvloedt.
Het gebruik van een heatmap is ook een uitstekend idee. Deze tool kan elke website analyseren en bepalen op welke secties of elementen gebruikers het meest focussen. Het kan helpen bij het optimaliseren van de plaatsing van webinhoud om conversies te maximaliseren.
Gebruikers van Hostinger Website Bouwer kunnen een heatmap genereren door naar de AI-tools → AI Heatmap te gaan. Na het verzamelen van de resultaten en het maken van enkele aanpassingen, voel je vrij om je website te publiceren.

8. Je website volgen en aanpassen terwijl je bezig bent
De laatste stap is om de prestaties van de website bij te houden en waar nodig aan te passen. Hierdoor kun je ervoor zorgen dat de website goed functioneert en zijn mogelijkheden maximaliseert.
Google Analytics is hiervoor een uitstekend hulpmiddel. Het biedt verschillende statistieken voor websiteprestaties, zoals:
- Pageviews. Geeft aan hoeveel pagina’s een gebruiker bekijkt nadat hij op de website is geland.
- Gemiddelde sessieduur. Deze data laat zien hoeveel tijd iemand op een website doorbrengt nadat hij deze voor de eerste keer heeft bezocht. Over het algemeen is een goed getal om naar te streven tussen de twee en drie minuten.
- Conversiepercentage. Dit is het percentage websitebezoekers dat de door jou gewenste actie uitvoert, zoals het kopen van een product of het inschrijven voor een e-mailnieuwsbrief.
- Bouncepercentage. Het aantal gebruikers dat een site verlaat zonder actie te ondernemen. De benchmark voor een webshop is 20-45%, terwijl het op een niet-commerciele website tussen 35-60% van de bezoekers moet liggen.
- Verkeersbronnen. Mensen kunnen een site bezoeken via zoekmachines, sociale media, e-mail, online advertenties of verwijzende websites. Als je dit weet, kun je bepalen wat de meest effectieve marketingkanalen zijn om verkeer van hoge kwaliteit naar je website aan te trekken.
- Demografie van het publiek. Geeft het geslacht, de leeftijd en de interesses van websitebezoekers weer. Dergelijke informatie kan helpen bij het opstellen van een meer gerichte marketingstrategie.
Google Analytics is gratis en vereist alleen je Google-account om te beginnen. WordPress gebruikers kunnen de tracking-ID handmatig toevoegen aan het functions.php bestand of een plugin gebruiken om de tool aan hun website te koppelen.
Bij sommige websitebouwers, waaronder Hostinger Website Builder, is GA standaard geïntegreerd. Op die manier hoeven gebruikers de code van de website niet aan te passen om deze software in te schakelen.
Wat maakt een effectief websiteontwerp?
Een effectief websiteontwerp zorgt ervoor dat de site zijn doel bereikt. Als je bijvoorbeeld een blog hebt, dan moet het ontwerp ervoor zorgen dat de lezers de inhoud met meer plezier lezen.
Voor elke website zijn echter andere elementen nodig om het ontwerp effectiever te maken. Hier is een overzicht van de beste praktijken op het gebied van webdesign:
- Gebruiksvriendelijkheid. Alle functies en onderdelen moeten toegankelijk en gebruiksvriendelijk zijn.
- Georganiseerde structuur. De organisatie van de webpagina’s moet logisch zijn, zodat bezoekers gemakkelijk de juiste informatie kunnen vinden.
- Leesbaarheid. De webtypografie, het kleurenschema en de lay-out moeten ervoor zorgen dat de inhoud aangenaam is om te consumeren.
- Esthetische consistentie. Op alle webpagina’s moeten dezelfde ontwerpelementen worden gebruikt om visuele harmonie, merkidentiteit en gebruiksgemak te behouden.
- Optimalisatie van snelheid. Elke ontwerpfunctie moet een functie hebben die de gebruiker en het doel van de website ten goede komt. Er kunnen geen redundanties zijn die anders de laadtijd en je inspanningen voor zoekmachineoptimalisatie kunnen beïnvloeden.
Welke hulpmiddelen kan je gebruiken om het ontwerp van je website te verbeteren?
Als je voor het eerst een persoonlijke of professionele website maakt, heb je misschien een beperkt budget voor webdesigndiensten of het inhuren van een webdesigner.
Gelukkig zijn er webdesignhulpmiddelen die je kunt gebruiken om dit proces te vergemakkelijken en het algemene ontwerp van je website te verbeteren:
- Pictogrammen- of illustratieplannen. Deze zijn geweldig om een website visueel aantrekkelijker te maken. DrawKit en Ouch hebben verschillende gratis selecties voor verschillende industriecategorieën. Je kunt ook designmarktplaatsen proberen, zoals Fiverr of Upwork.
- Stockfoto’s. Kies foto’s met menselijke gezichten, omdat ze vertrouwen wekken als ze op de juiste manier worden gebruikt. Unsplash is een uitstekende plek om gratis naar dergelijke afbeeldingen te zoeken. Zorg ervoor dat je alleen foto’s van hoge kwaliteit kiest.
- Pagina builder plugin. Deze tool is voor WordPress gebruikers die een drag-and-drop site bouwer willen integreren in het CMS. Een bekend voorbeeld is Elementor en Beaver Builder.
- Logo maker. Denk eens aan deze tool als je nog geen merkstrategie voor je bedrijf hebt ontwikkeld. Online logomakers kunnen in enkele minuten een professioneel uitziend logo genereren.
- Canva. Deze freemium ontwerpsoftware is uitstekend voor het maken van websitebanners en uitgelichte afbeeldingen. Het is ook geweldig voor last-minute fotobewerking en social media marketing content.
Conclusie
Een goed siteontwerp moet gericht zijn op gebruiksvriendelijkheid, georganiseerde structuur, leesbaarheid, esthetische consistentie en snelheidsoptimalisatie. Het heeft dus een grote invloed op de groei en het succes van een site.
Hier volgt een kort overzicht van hoe je een website ontwerpt:
- Plan je website. Je moet je doelen definiëren en het ontwerp visualiseren.
- Kies het juiste platform. Contentmanagementsystemen en sitebouwers zijn twee populaire opties. Kies de laatste voor de meer beginnersvriendelijke oplossing.
- Pas je ontwerp aan. Denk aan het thema, het kleurenschema, het logo en de typografie.
- Stel essentiële webpagina’s in. Dit zijn onder andere de homepage, de Over ons-pagina, het contactformulier, de blog en de product- of servicepagina’s.
- Optimaliseer de gebruikerservaring. Plan de navigatie, visuele hiërarchie, paginasnelheid en toegankelijkheid van je website zorgvuldig.
- Maak je website responsief. Naast het verbeteren van de mobiele gebruikerservaring, is responsiviteit ook een belangrijke rankingfactor voor Google.
- Test en lanceer je website. Zorg ervoor dat je site vrij is van ontwerpgerelateerde problemen voordat je hem publiceert.
- Voer regelmatig tracking uit. Dit proces helpt optimale websiteprestaties te garanderen.
We hopen dat dit artikel nuttig is geweest. Als je nog vragen hebt, aarzel dan niet om contact met ons op te nemen in de reacties hieronder.
FAQs over het ontwerpen van een website
Waarom is webdesign belangrijk?
Het webdesign is een cruciale stap bij het bouwen van een website omdat het een directe invloed heeft op de gebruikerservaring en op hoe bezoekers je merk zien. Een effectief websiteontwerp moet de betrokkenheid van gebruikers verbeteren, conversies stimuleren en geloofwaardigheid opbouwen. Het kan bedrijven ook helpen hun doelstellingen te bereiken, zoals het vergroten van de naamsbekendheid, het aantrekken van verkeer, het genereren van leads en het stimuleren van de verkoop.
Kan ik als beginner een website ontwerpen?
Ja, je kunt als beginner een website ontwerpen. Sommige gebruiksvriendelijke websitebouwers, zoals Hostinger Website Bouwer, maken het gemakkelijker om een professioneel uitziende website te bouwen zonder kennis van codering. Website bouwers bieden meestal templates en functies die je kunt aanpassen aan je behoeften.
Wat zijn enkele trends op het gebied van websiteontwerp?
Enkele huidige webdesign trends zijn minimalistische en strakke lay-outs, gedurfde typografie, donkere modus opties, asymmetrische ontwerpen, video achtergronden en meeslepende scrolling effecten. Trends kunnen echter variëren, dus het is belangrijk om bij het opnemen van ontwerpelementen rekening te houden met je merkidentiteit en gebruikerservaring.
Hoeveel kost het om een website te ontwerpen?
De kosten om een website te ontwerpen variëren afhankelijk van factoren zoals de complexiteit van het ontwerp, het aantal pagina’s en de vereiste functies. Over het algemeen variëren de prijzen van een paar honderd tot een paar duizend dollar. Dit hangt af van je behoeften en of je een professionele ontwerper inhuurt of een sitebouwer gebruikt.


