25 e-commerce website voorbeelden met fantastische ontwerpen voor 2024

E-commerce websites zijn een integraal onderdeel geworden van het succes van elk bedrijf. Door de toename van online verkopen tijdens de pandemie stapten bedrijfseigenaren over van fysieke winkels naar digitale oplossingen voor online verkoop, wat heeft bijgedragen aan de vergroting van hun bereik en de toename van hun inkomsten.
Of je nu een beginner bent, of al een fysieke winkel hebt, het maken van een e-commerce site vereist zorgvuldige aandacht voor het ontwerp, de vormgeving, de navigatie en de toegankelijkheid. Deze elementen zijn essentieel om een blijvende indruk achter te laten en een soepele winkelervaring te bieden.
Ter inspiratie vind je in dit artikel 25 e-commerce websites met een uitstekend ontwerp en geweldige functionaliteit waarmee je een e-commerce site kunt bouwen die opvalt. We zetten ook zes cruciale e-commerce ontwerpaspecten op een rij als startpunt voor jouw online verkooptraject.
De 25 beste e-commerce websites
Dit zijn de populairste voorbeelden van e-commerce websites:
1. Zulu Longines

Longines is een luxe horlogefabrikant met een lange geschiedenis, en deze e-commerce website is een eerbetoon aan luchtvaartpioniers die de horloges van het bedrijf gebruikten tijdens hun campagnes.
De interactieve startpagina laat zien hoe de geavanceerde functies en duurzaamheid van de producten, piloten uit verschillende generaties hebben geholpen bij het werken in verschillende tijdzones en het reizen in extreme omstandigheden.
Beste ontwerpelementen:
- Scroll-geactiveerde animaties. Bezoekers zien bewegende objecten, zoals vliegtuigen en de wereldkaart, terwijl ze over de startpagina scrollen.
- Serif-lettertypen. Door dit lettertype te gebruiken in de koppen en citaten blijft het elegante merkimago van Longines behouden.
- Interactieve tijdlijn slider. Dit unieke element op de geschiedenispagina illustreert de reis van het bedrijf met behulp van een parallax-scrolling effect.
Belangrijkste leerpunten:
Luxe en klassieke merken zouden het gebruik van serif letters moeten overwegen, als teken van raffinement en elegantie. Integreer ook een interactieve tijdlijn die de geschiedenis van het bedrijf of het stappenplan van een project laat zien.
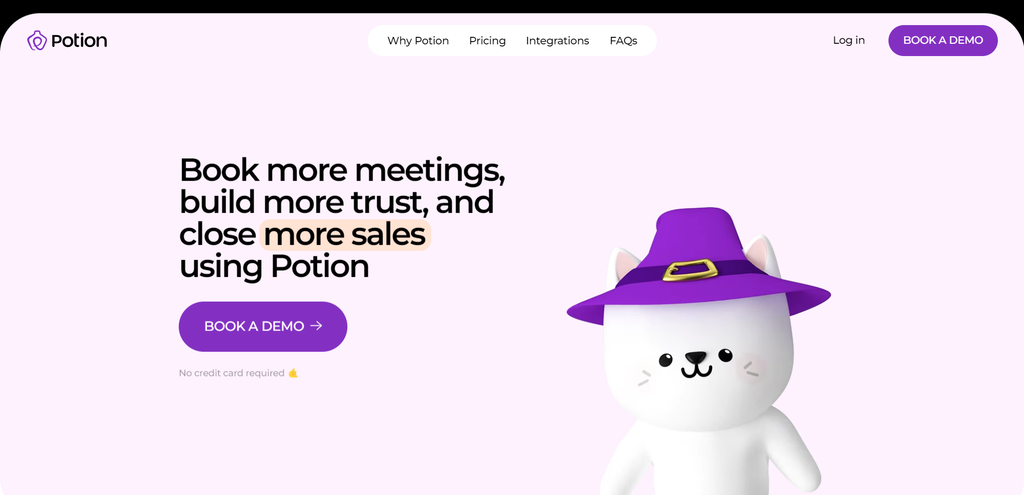
2. Potion

Het digitale verkooppunt van Potion, dat software voor het maken van video’s aanbiedt, is modern en leuk. Er wordt veel witruimte gebruikt zodat de aandacht van de lezer naar elementen zoals calls-to-action (CTA’s) wordt geleid. Het maakt ook gebruik van een pastel kleurenpalet met heldere tinten waarmee bepaalde woorden, afbeeldingen en video’s worden benadrukt.
Deze online bedrijfswebsite maakt gebruik van parallax scrollen en 3D-animaties ter verbetering van de gebruikerservaring (UX).
Beste ontwerpelementen:
- 3D looping animaties. De kattenmascotte van Potion maakt gebruik van klei-morfisme, een vereenvoudigde versie van driedimensionale elementen die lijken op voorwerpen gemaakt van klei.
- Verplaatsbare elementen. De ovale items op de integratiepagina zijn interactief. Lezers kunnen deze objecten verplaatsen, slepen en draaien.
- Grafisch uitwisselingsformaat (GIF). Door het gebruik van GIF’s weet Potion de aandacht van het publiek te trekken en de voordelen van het product beter over te brengen dan met statische afbeeldingen.
Belangrijkste leerpunten:
Maak de interface van jouw site aantrekkelijk door interactieve elementen zoals animaties, bewegende objecten en GIF’s te gebruiken.
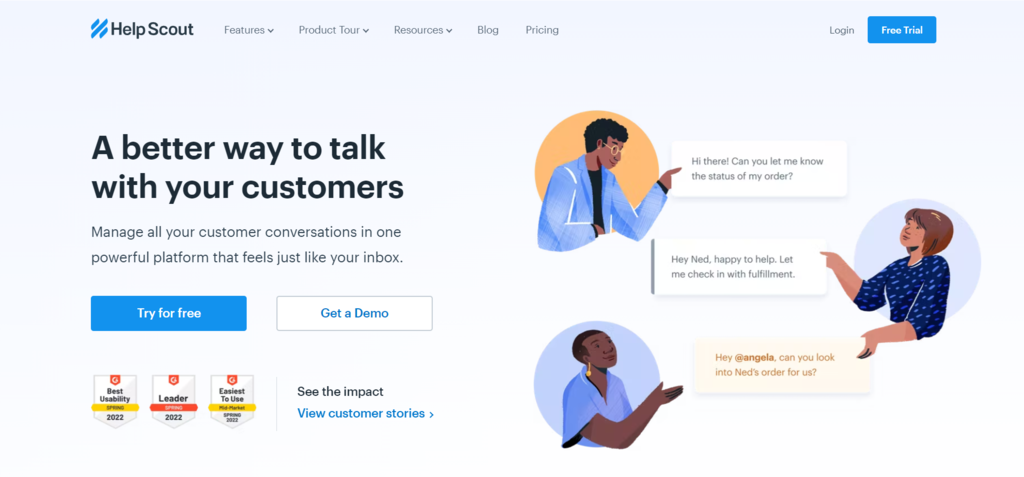
3. Help Scout

Help Scout is een goed voorbeeld van een goede e-commerce site voor business-to-business (B2B) bedrijven.
De lay-out is eenvoudig en toont meteen de unieke verkoopkenmerken van het product. Het webdesign is ook strak, met strategische CTA-knoppen en geïllustreerde pictogrammen bij de tekst.
Beste ontwerpelementen:
- Gedetailleerde menu-items. Beschrijvingen van de menu-items geven aan waar elk onderwerp over gaat, waardoor bezoekers extra context krijgen bij elke webpagina.
- Hover effecten. Lange productspecificaties kunnen een pagina onoverzichtelijk maken, maar Help Scout toont deze alleen wanneer gebruikers met de muis over specifieke pictogrammen navigeren.
- Sociaal bewijs. Om de geloofwaardigheid te vergroten toont dit online bedrijf op de startpagina zijn prijzen, eerdere klanten en testimonials.
Belangrijkste leerpunten:
Voeg details aan menu-items toe en plaats uitklapbare productkenmerken, zodat bezoekers zonder rompslomp door jouw website kunnen navigeren.
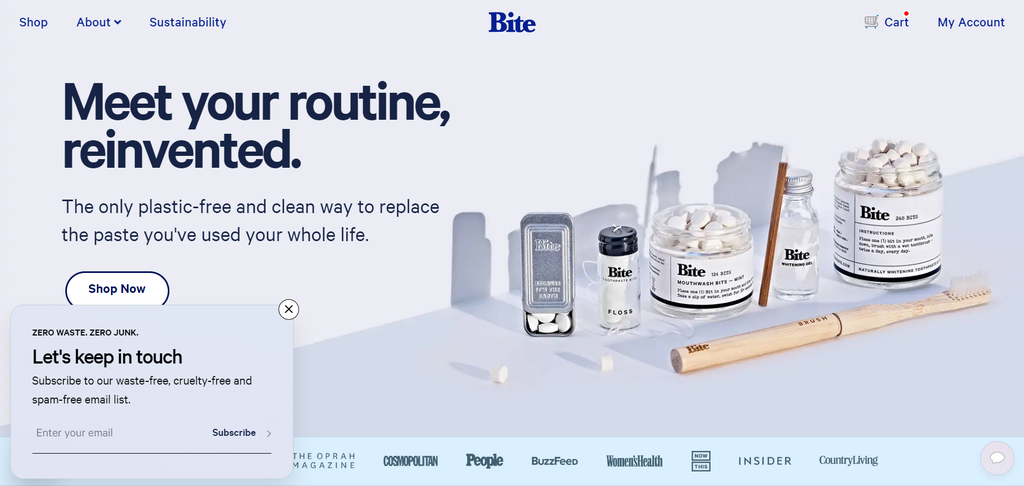
4. Bite Toothpaste Bits

De webshop van Bite is één van de beste voorbeelden van een effectieve e-commerce website. De prachtig ontworpen startpagina trekt de aandacht van bezoekers en communiceert direct duurzaamheid als één van haar kernwaarden, wat inmiddels ook een populaire e-commerce trend is.
Beste ontwerpelementen:
- Uitbreidbaar chatvenster. Een kleine tekstballon op de startpagina van Bite is een geweldige manier om bezoekers aan te moedigen contact op te nemen zonder dat hun browse-ervaring wordt verstoord. In plaats daarvan verandert het pictogram elke seconde subtiel van kleur om zo de aandacht te trekken.
- Sterke berichtgeving. Bite bevordert duurzaamheid in verschillende web elementen, inclusief zijn subkoppen en testimonials. Dit is een effectieve methode om de algehele merkuitstraling van het bedrijf te verbeteren.
- Foto’s van hoge kwaliteit. Deze fantastische e-commerce site gebruikt productafbeeldingen met intense scherpte en belichting, waardoor ze opvallen tegen de zachte pastel achtergrond.
Belangrijkste leerpunten:
Communiceer duidelijk de waarden van jouw product en merk. Laat zien waar je voor staat en trek relevante potentiële klanten aan.
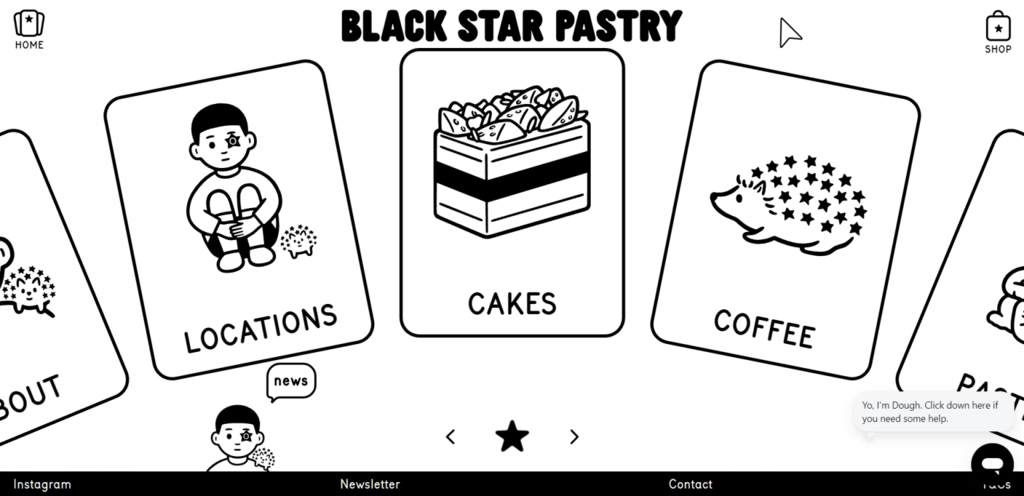
5. Black Star Pastry

De webshop van Black Star Pastry heeft een leuk en kinderlijk webdesign, van het logo tot de typografie en pictogrammen. De meeste elementen hebben afgeronde hoeken, terwijl elk sliding menu-item wordt begeleid door eenvoudige illustraties.
Beste ontwerpelementen:
- Kaart met menu-items. Deze webshop maakt de startpagina speelser door meerdere kaarten weer te geven als menu, in plaats van gebruik te maken van een standaard navigatiebalk of rasterindeling. Klanten kunnen door de kaarten bladeren met behulp van de cursor, die ze naar rechts of links kunnen bewegen, of door op de pijltjes onderaan de pagina te klikken.
- Verplaatsbare elementen. De tekst en foto’s op de pagina Locaties en Over ons zijn versleepbaar, wat een unieke ervaring aan de website toevoegt.
- Illustratie-achtige productafbeeldingen. De productafbeeldingen op deze e-commerce website zien eruit als digitale illustraties met een hoog contrast en kleurverzadiging, waardoor ze afsteken tegen de zwart-witte achtergrond.
Belangrijkste leerpunten:
Maak je e-commerce winkel interessanter en interactiever door deze speelser te maken.
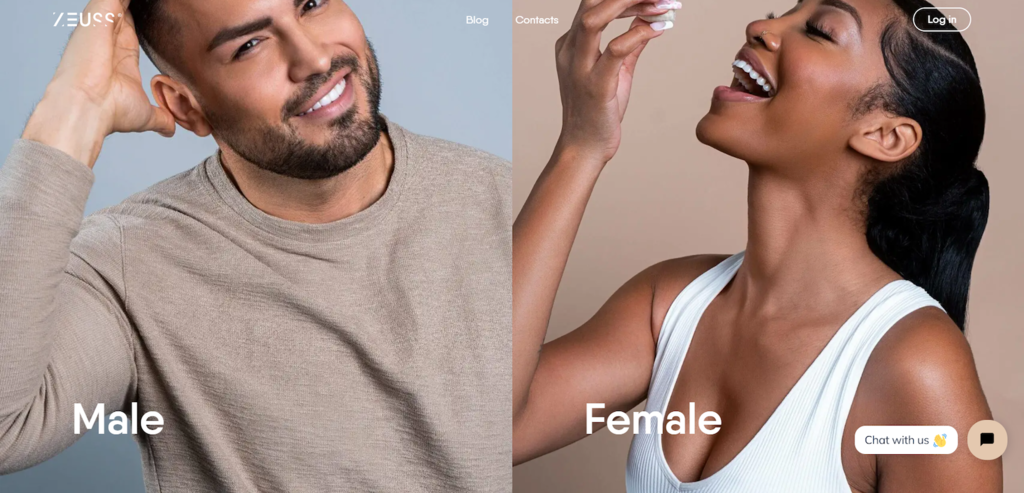
6. Zeuss

Zeuss verkoopt gepersonaliseerde behandelingen voor gewichtsverlies, haar- en huidverzorging. Deze e-commerce website gebruikt een split-screen interface op de landingspagina met hoogwaardige foto’s van modellen die het product showen.
Beste ontwerpelementen:
- Duidelijke navigatie. Met minimale afleidende elementen en secties gericht op specifieke klanten en producten, kunnen bezoekers snel en eenvoudig vinden waar ze naar op zoek zijn.
- Horizontaal scrollen. Elke pagina bestaat uit een combinatie van verticaal en horizontaal scrollen. De laatste gebruikt een Scroll-knop als cue en toont de productvoordelen van Zeuss.
- Schakelen tussen koppen. Hiermee zorgt Zeuss voor hiërarchische rubrieken en blijft de site goed gestructureerd. Bezoekers kunnen vervolgens per rubriek meer informatie bekijken.
Belangrijkste leerpunten:
Pas een split-screen lay-out toe als je een paar sleutelproducten promoot, zodat klanten snel naar de relevante webpagina’s worden geleid.
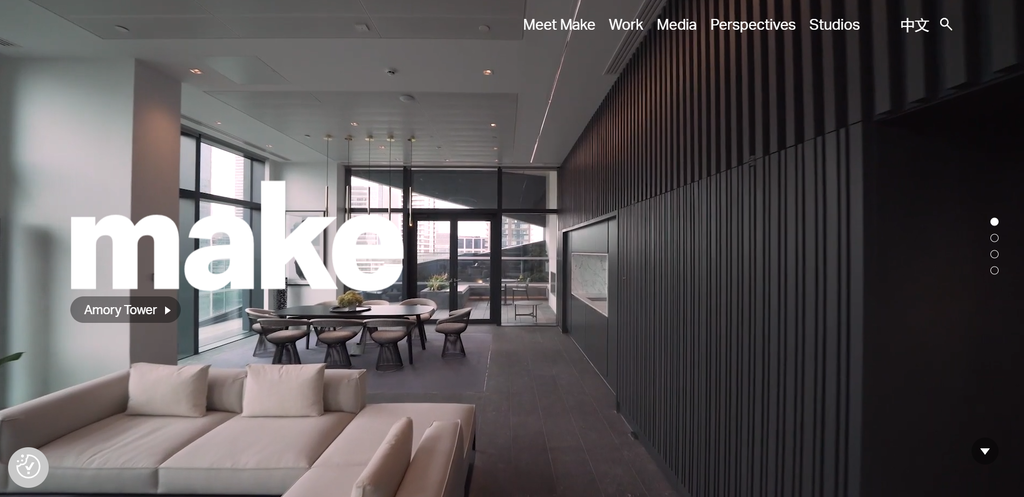
7. Make Architects

Make Architects biedt internationale diensten op het gebied van architectuur en interieurontwerp. Hoewel dit geen traditionele webshop is, verkoopt het bedrijf zijn diensten effectief via een aansprekend websiteontwerp.
Het maakt gebruik van een lay-out met veel afbeeldingen, waarmee het ontwerpteam en eerdere projecten direct zichtbaar zijn op de startpagina. Over de foto’s heen schrijft Make Architects zijn waardepropositie en beknopte bedrijfsgeschiedenis om bezoekers te lokken.
Beste ontwerpelementen:
- Achtergrond video’s op de startpagina. Dit is een opvallend element dat beweging aan de interface van de site toevoegt, en hiermee valt elke e-commerce website gelijk op.
- Grote afbeeldingen. Hoogwaardige en grote foto’s van voltooide projecten trekken de aandacht en geven een gedetailleerd beeld, zonder dat gebruikers hoeven in te zoomen.
- Stap-voor-stap processen. Make Architects laat het volledige projectontwikkelingsproces zien met behulp van schetsen, video’s, foto’s en gedetailleerde beschrijvingen, zodat bezoekers zich volledig kunnen onderdompelen in de reis van het bedrijf.
Belangrijkste leerpunten:
Laat de processen achter de schermen van je projecten of producten zien, wat zorgt voor meer transparantie, een betere naamsbekendheid en een groter vertrouwen.
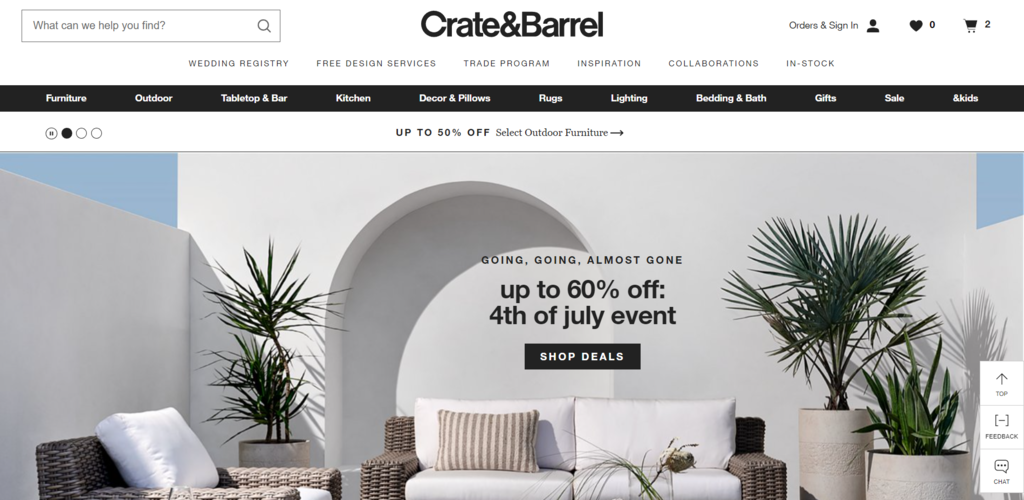
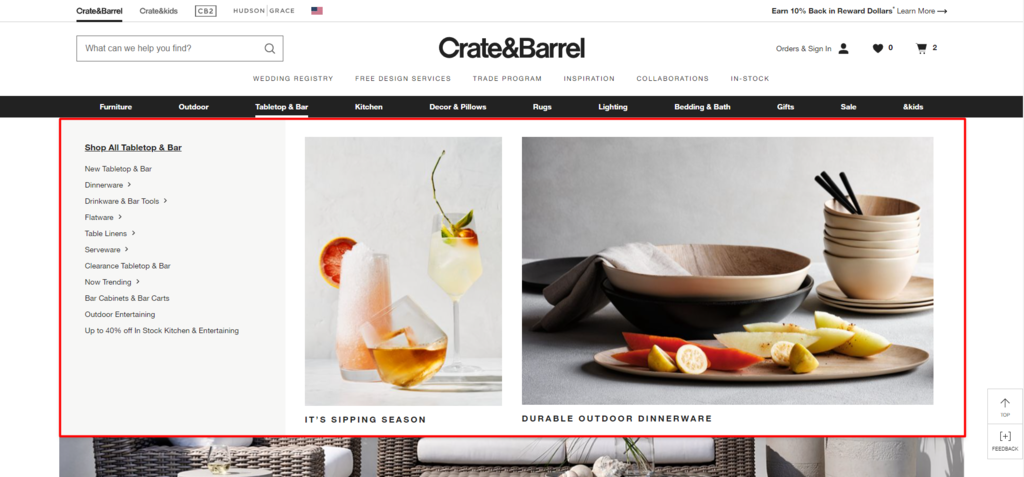
8. Crate & Barrel

Crate & Barrel verkoopt woonartikelen en huishoudelijke artikelen, van meubels en keukenapparatuur tot decoratie en verlichting. Dit e-commerce bedrijf is in 1962 opgericht en biedt stijlvolle, moderne huishoudelijke artikelen van hoge kwaliteit.
Het e-commerce platform van dit bedrijf weerspiegelt de branding met een lichte en strakke interface. Voor de navigatie door de webshop wordt een mega-menu gebruikt en op de startpagina worden de verschillende categorieën weergegeven, zodat bezoekers snel relevante producten kunnen vinden.
Beste ontwerpelementen:
- Afbeeldingen op het navigatiemenu. Crate & Barrel heeft niet alleen uitgebreide menu-categorieën, maar toont ook productfoto’s waarmee gebruikers de artikelen kunnen visualiseren.
- Breadcrumbs. Met behulp van breadcrumbs onder de navigatiemenu’s en een lijst met eerder bezochte productcategorieën kunnen gebruikers hun actuele positie binnen de hiërarchische structuur van de website volgen.
- Gedetailleerde filter- en sorteeropties. Crate & Barrel heeft een uitgebreid filtersysteem gebaseerd op kenmerken zoals eigenschappen, prijzen en materialen, zodat bezoekers snel specifieke items kunnen ontdekken.
Belangrijkste leerpunten:
Webshops die veel producten aanbieden, zouden het gebruik van breadcrumbs, een megamenu en gedetailleerde filteropties moeten overwegen en op die manier de vindbaarheid verbeteren.
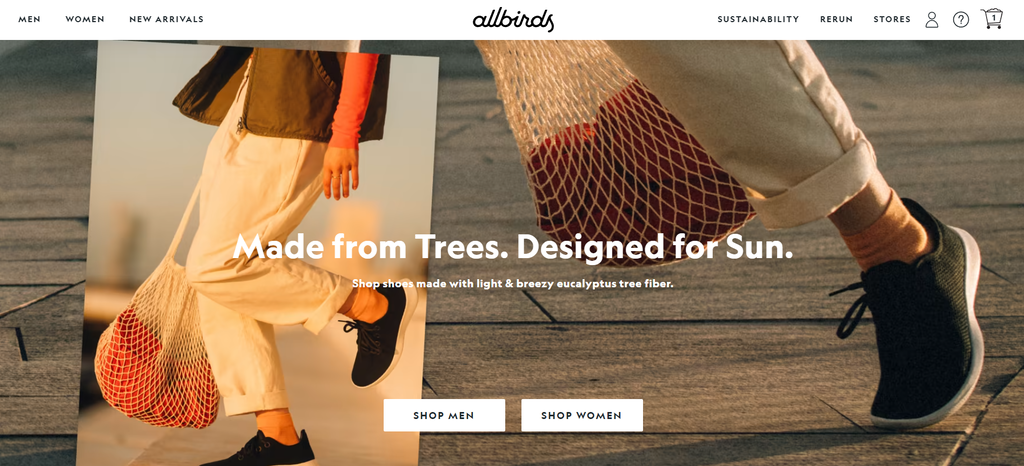
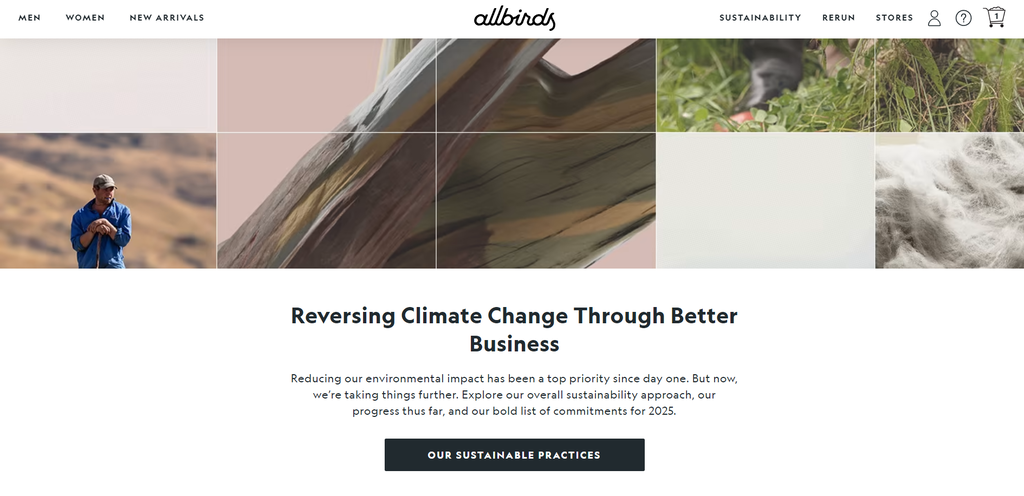
9. Allbirds

De online kleding– en schoenenwinkel van Allbirds weerspiegelt effectief hun waarden – eenvoud en duurzaamheid – van de kop en de teksten tot de redactionele foto’s met warme tinten. Je hoeft maar een paar keer over de startpagina te scrollen om alles te lezen over de duurzame praktijken van het bedrijf en de belangrijkste productcategorieën, zoals de nieuwste collecties en samenwerkingsverbanden.
Beste ontwerpelementen:
- Informatieve productpagina’s. Allbirds biedt uitgebreide productinformatie, beschrijft de belangrijkste kenmerken en materialen, en bevat close-up foto’s en video’s oAllbirds biedt grondige productinformatie, waarin de belangrijkste kenmerken en materialen worden beschreven, en bevat close-up foto’s en video’s, zodat klanten elk product kunnen visualiseren.
- Geavanceerd beoordelingssysteem. Onder de productbeschrijvingen laat Allbirds gebruikersbeoordelingen zien. Het is een uitstekende manier voor bezoekers om aankoopbeslissingen te nemen, maar ook om het vertrouwen van klanten te vergroten.
- Productaanbevelingen. Allbirds toont aanbevelingen voor gerelateerde artikelen op de hele website, inclusief de kassa-, product- en product categoriepagina’s, waarmee klanten worden aangetrokken en conversies worden verhoogd.
Belangrijkste leerpunten:
Maak je productpagina’s zo informatief en aantrekkelijk mogelijk, zodat bezoekers klanten worden. Het gebruik van beschrijvende taal en doelgerichte trefwoorden kan ook de zoekmachineoptimalisatie (SEO) van je e-commerce site verbeteren.
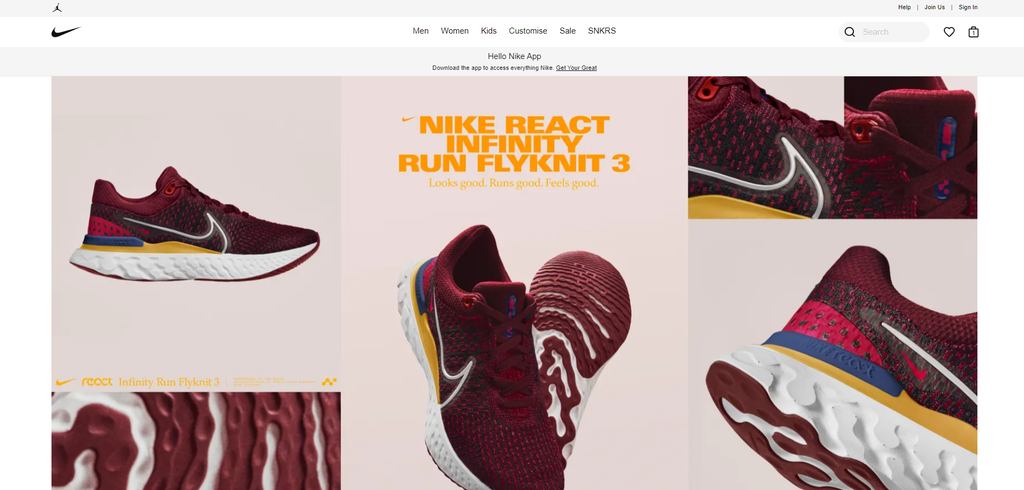
10. Nike

Ook Nike is een uitstekend voorbeeld van een online modewinkel. Het e-commerce platform van dit merk demonstreert het principe “minder is meer” goed, van de navigatie tot de filteropties. Het gebruikt veel witruimte en afbeeldingsblokken met een eenvoudige achtergrond, waardoor de producten er direct uitspringen.
Beste ontwerpelementen:
- Minimalistische look. De eenvoud van de e-commerce website van Nike zorgt voor minder afleiding. Bij deze webshop wordt de nadruk gelegd op grote productafbeeldingen en het kleurenpalet is zwart-wit.
- Afrekenen als gast. Ongeveer 23% van de consumenten verlaat het winkelwagentje als ze een gebruikersaccount moeten aanmaken. Om dit te voorkomen, biedt Nike een optie voor afrekenen als gast aan, waardoor shoppers kunnen afrekenen zonder in te loggen.
- Uitgebreide helpdesk. De helpdesk stroomlijnt de informatiestroom, zodat klanten relevante informatie snel kunnen vinden zonder dat ze op de klantenservice hoeven te wachten.
Belangrijkste leerpunten:
Verkoop online aan een breed publiek door het aanbieden van afrekenen als gast, voor een snellere koopervaring en een lager percentage verlaten winkelwagentjes.
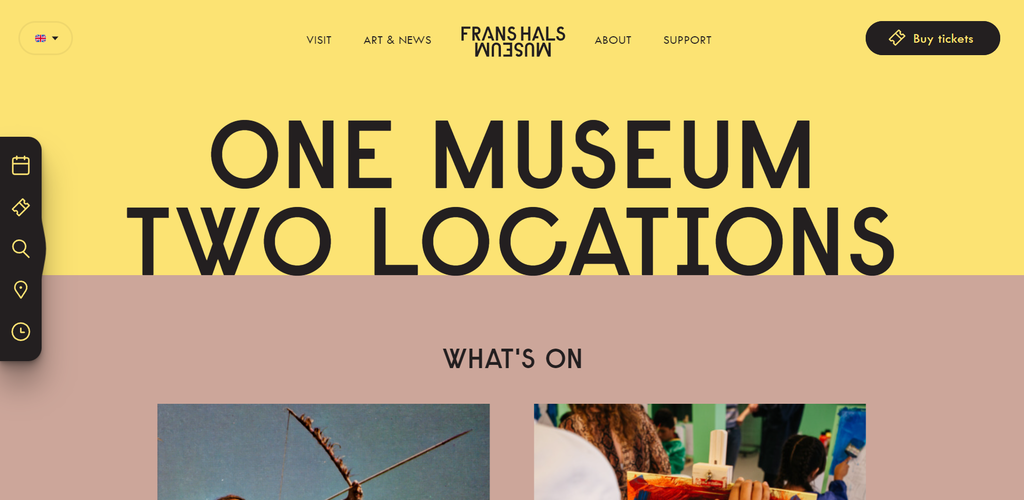
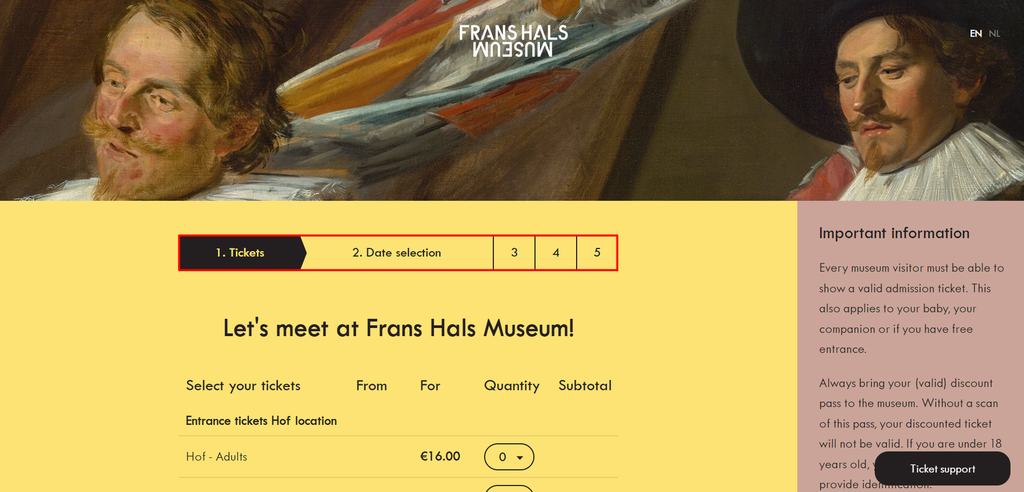
11. Frans Hals Museum

Als je een kleurrijke e-commerce winkel wilt maken, kijk dan op de site van het Frans Hals Museum voor inspiratie. Deze website weerspiegelt de dualiteit van het klassieke en hedendaagse, met een collectie van 17e-eeuwse kunst naast moderne stukken en een kleurrijk websiteontwerp.
Beste ontwerpelementen:
- Heldere kleurenpalet en overgangen. Deze WordPress site gebruikt een helder kleurenpalet met zwarte tekst voor een goede leesbaarheid. Het maakt ook gebruik van subtiele overgangen voor pagina’s, lettertypen en afbeeldingen, wat zorgt voor een meer dynamisch gebruikersinterface (UI).
- Navigatiepictogrammen aan de zijkant. Dit is een handige functie waarmee gebruikers naar de evenementenpagina, ticketpagina, locatie en openingstijden pagina en zoekfunctie worden geleid.
- Voortgangsindicator. De getallen op de afrekenpagina laten gebruikers zien hoe lang het betaalproces nog duurt.

Belangrijkste leerpunten:
Gebruik een voortgangsindicator met behulp waarvan bezoekers door meerdere afrekenpagina’s navigeren. Hierdoor worden lange formulieren opgedeeld in verteerbare segmenten, wat de gebruikerservaring vergemakkelijkt.
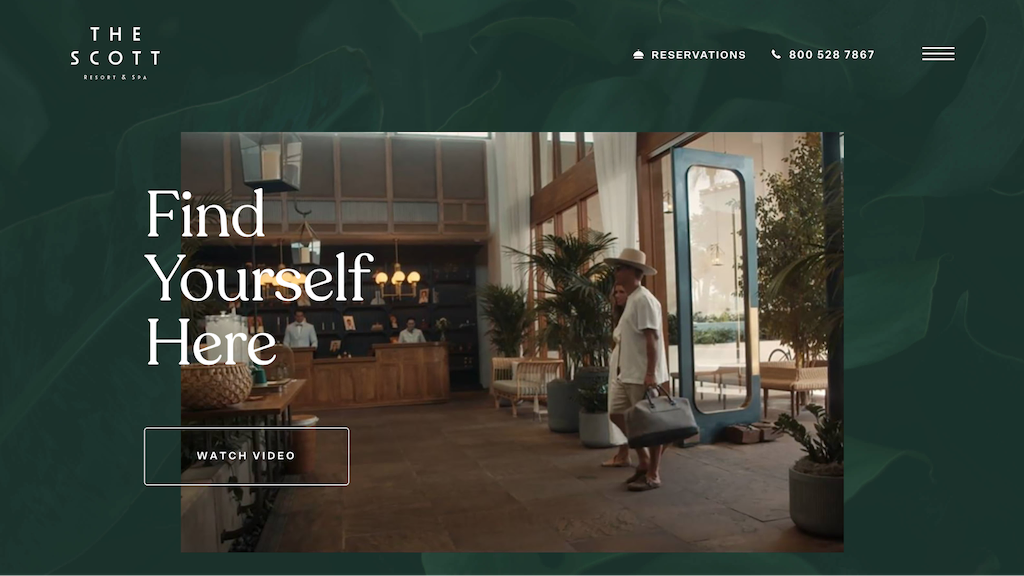
12. The Scott Resort & Spa

Als je een webshop voor een accommodatie wilt maken, bekijk dan het e-commerce webontwerp van The Scott Resort & Spa als referentie. Dit hotel in Arizona creëert een tropisch vakantiegevoel op zijn website door gebruik te maken van rustgevende aardetinten.
Beste ontwerpelementen:
- Details op de afrekenpagina. Naast de voortgangsindicator bovenaan de reserveringspagina, kunnen klanten op deze WordPress site ook hun reserveringen bekijken en worden er verschillende betaalmethoden aangeboden.
- Opvallende afbeeldingen. Deze e-commerce website verkoopt zijn diensten met behulp van beeldmateriaal en creëert een ontspannen sfeer, met galerijen over de hele breedte van de website en looping video’s.
- Schermvullend overlay-menu. Zodra bezoekers op het hoofdmenu klikken, krijgen ze een schermvullende pagina te zien met hyperlinks naar verschillende pakketten en aanbiedingen. Met deze aanpak wordt ruimte bespaard en beschikken bezoekers tegelijkertijd toch over een duidelijke navigatie.
Belangrijkste leerpunten:
Vermijd veelgebruikte stockfoto’s en investeer in professionele fotografie, waarin je je producten en diensten etaleert en je merkbekendheid versterkt.
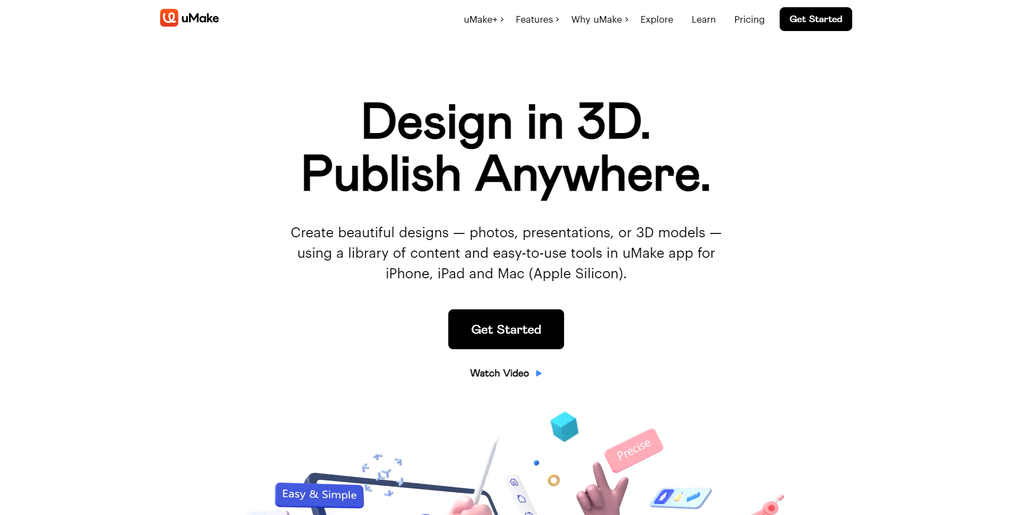
13. uMake

uMake is een geweldige voorbeeld van een modern ontwerp voor een e-commerce website. Het bedrijf is een 3D-softwarebedrijf en gebruikt op de hele website 3D-illustraties die op een effectieve wijze de aandacht van het publiek trekken en de waardepropositie van het product uitdragen.
Beste ontwerpelementen:
- Hero shots. uMake gebruikt korte video’s voor elk uitgelicht onderdeel op de startpagina om de werking van de software te demonstreren.
- 3D-elementen. Het belangrijkste verkoopargument van uMake is het gebruik van 3D-afbeeldingen in de pictogrammen, miniaturen en hoofdafbeeldingen.
- Glasmorfisme. Dit is een zeer populaire UI-trend waarbij ontwerpers scherpe lijnen boven op een glasachtige waas plaatsen, waardoor een semi-transparant element en een moderne uitstraling ontstaat. uMake past deze stijl toe op de statische navigatiebalk en enkele hero shots (hoofdafbeeldingen).
Belangrijkste leerpunten:
Overweeg het gebruik van 3D-afbeeldingen voor een modern e-commerce ontwerp en combineer dit met trendy UI-elementen, zoals glasmorfisme.
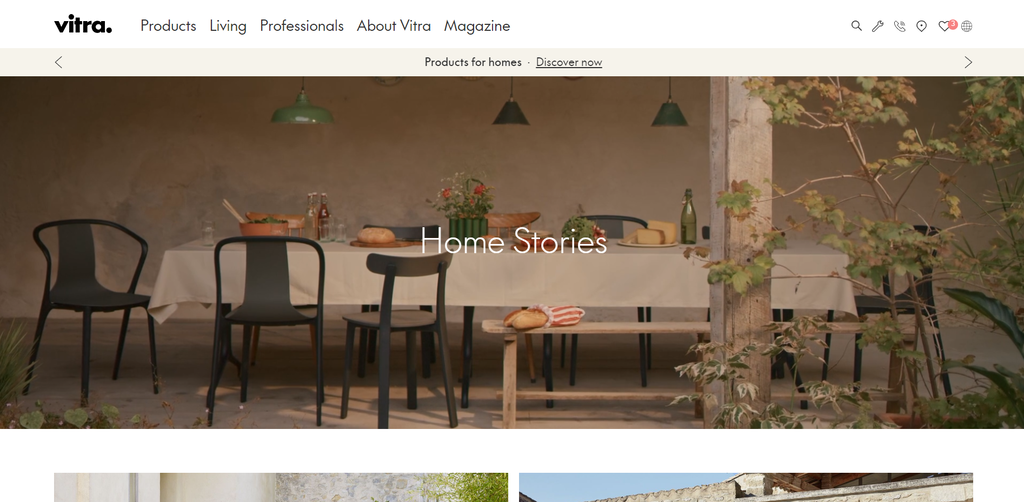
14. Vitra

Vitra is een Zwitsers meubelbedrijf voor werk- en woonruimtes dat zich richt op bedrijven en particulieren. De website biedt gebruikers hulp bij het navigeren door de producten en de menu’s zijn onderverdeeld in specifieke niches – voor professionals of huiseigenaren. Daarnaast kunnen de afbeeldingen op de startpagina worden aangeklikt.
Beste ontwerpelementen:
- Quiz. Vitra heeft een tool genaamd Find My Vitra waarmee consumenten de perfecte bureaustoel kunnen uitzoeken door een paar eenvoudige vragen te beantwoorden.
- Shoppable foto’s. Bezoekers van een e-commerce website kunnen een product uit de redactionele foto’s toevoegen aan hun verlanglijstje door op Shop the Look te klikken.
- Mooi vormgegeven laadpagina Het wachten op het laden van pagina’s kan frustrerend zijn voor bezoekers. Daarom verschijnt er op bepaalde pagina’s van Vitra een afbeelding die aangeeft hoe ver het laden al is gevorderd.
Belangrijkste leerpunten:
Weet met welke uitdagingen het publiek te maken kan krijgen bij het kopen van je producten. Misschien kun je e-commerce functies en tools zoals product quizzen en shoppable afbeeldingen ontwikkelen waarmee je deze problemen kunt oplossen.
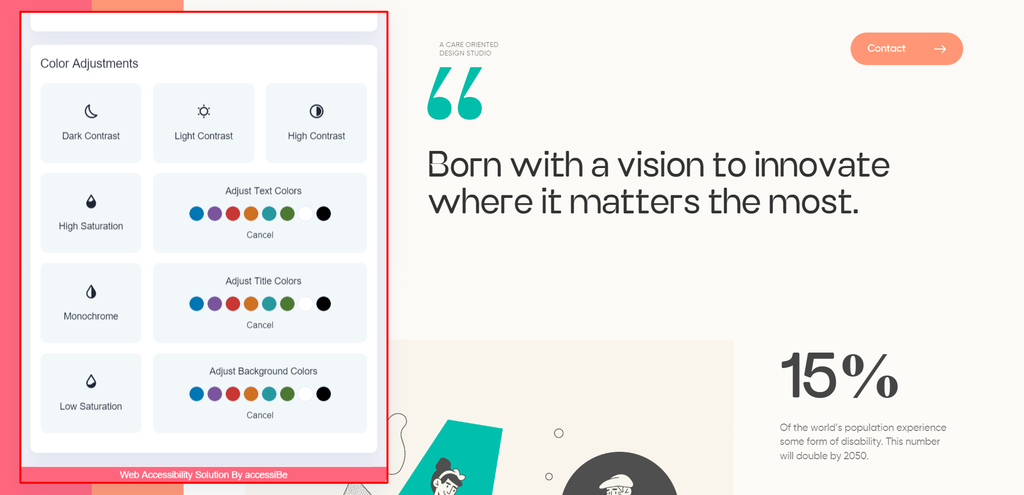
15. Display

Display is een digitaal bureau dat samenwerkt met dienstverleners in de gehandicaptensector. Hun e-commerce website staat ook voor webtoegankelijkheid en inclusiviteit door de integratie van warme tinten, toegankelijke functies en subtiele animaties.
Beste ontwerpelementen:
- Functies voor toegankelijkheid. Deze e-commerce website heeft aanpasbare toegankelijkheidstools, zodat gebruikers met een handicap met een gerust hart kunnen navigeren en communiceren. Je kunt bijvoorbeeld het scherm optimaliseren voor screenreaders en de kleurverzadiging wijzigen.

- Grote navigatiemenu’s en overgangen. Display heeft grote verticale navigatiemenu’s die vloeiend overgaan aan beide kanten van de webpagina, wanneer bezoekers erop klikken.
- Illustraties. De subtiele afbeeldingen op de startpagina van deze studio voegen beweging en kleur toe aan dit verder eenvoudige ontwerp van het e-commerce platform.
Belangrijkste leerpunten:
Maak je website toegankelijk en zorg voor een soepele gebruikersinterface voor verschillende doelgroepen.
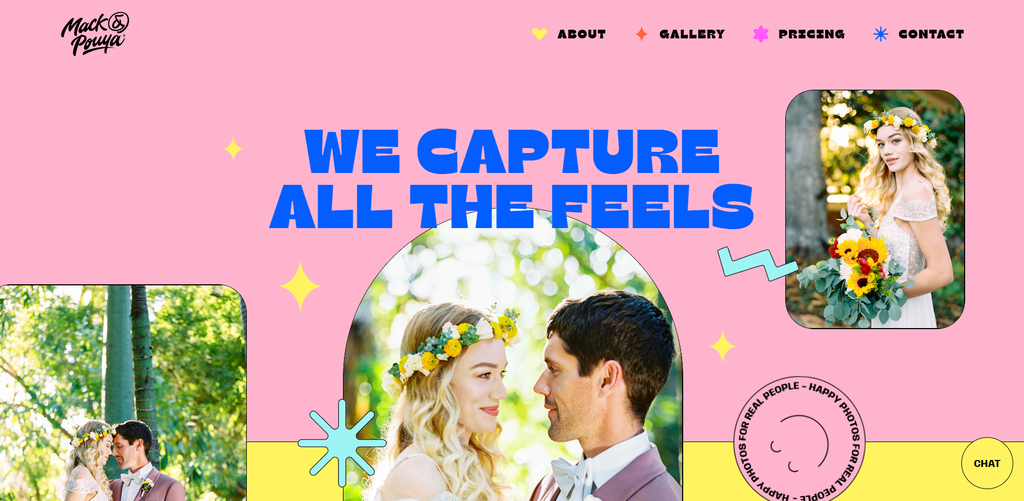
16. Mack & Pouya

Het e-commerce website-ontwerp van Mack & Pouya kan voor fotografen als inspiratie dienen. Deze één-pagina website is gebouwd met Webflow, een e-commerce platform dat volledige aanpasbaarheid biedt, en verkent verschillende ontwerpmogelijkheden, zoals interactieve elementen en animaties.
Beste ontwerpelementen:
- Helder kleurenpalet. Veel fotografie websites geven de voorkeur aan een minimalistische look, maar Mack & Pouya valt op door het gebruik van kleurrijke tonen.
- Rekenmachine. Deze e-commerce website biedt een interactieve calculator om klanten te helpen bij het personaliseren en begroten van pakketprijzen. Het is een geweldige marketingtool en gebruikers kunnen de totale service uren, uitbreidingen en locatie personaliseren.
- Interactieve galerijen. Mack & Pouya gebruikt GIF’s en een bewegende diavoorstelling om eerdere projecten te presenteren en de webshop aantrekkelijker te maken. De afbeeldingen reageren wanneer gebruikers over de foto’s bewegen of erop klikken.
Belangrijkste leerpunten:
Onderzoek e-commerce websites in jouw branche en maak een uniek website ontwerp met relevante marketingtools waarmee je eruit springt.
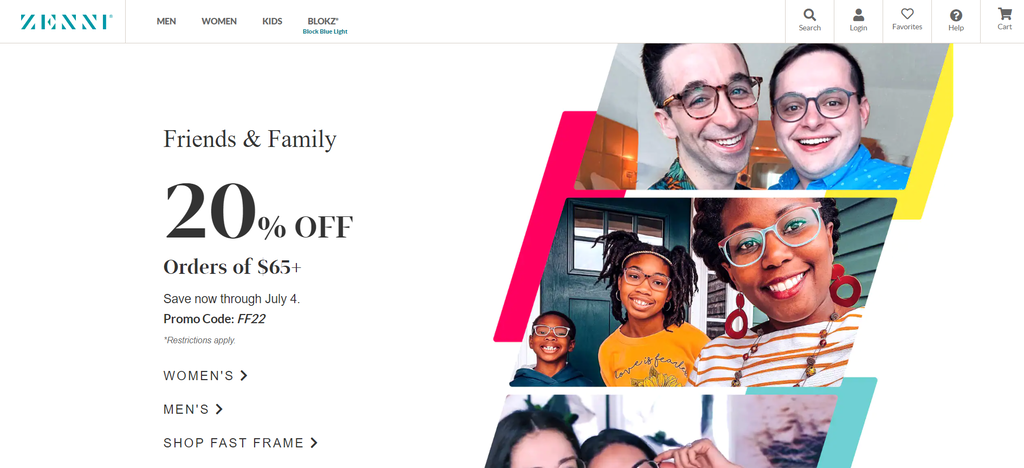
17. Zenni

Als pionier in de brillenindustrie, biedt Zenni een unieke ervaring aan zijn potentiële klanten. Dit B2C-bedrijf (business-to-consumer) heeft een paar opvallende functies, zoals een virtuele pasfunctie, waarmee gebruikers de perfecte bril kunnen uitzoeken.
Beste ontwerpelementen:
- Virtueel passen. Deze technologie maakt gebruik van augmented reality (AR) en klanten kunnen met hun eigen apparatuur bekijken hoe een bril staat, voordat ze deze kopen.
- Categorieën op de startpagina. De landingspagina van Zenni toont het volledige productassortiment, van veiligheidsbrillen tot leesbrillen, en biedt bezoekers een overzicht van de volledige site zonder dat ze op het navigatiemenu hoeven te klikken.
- Zoekknop. Naast het feit dat de zoekbalk gemakkelijk te vinden is, biedt deze webshop ook autocomplete-suggesties met afbeeldingen. Wanneer bezoekers bijvoorbeeld “kinderen” intypen, worden productafbeeldingen uit de categorie Kinderen getoond.
Belangrijkste leerpunten:
Webshops die schoenen, kleding en accessoires verkopen, kunnen gebruik maken van virtuele pas-technologie voor shoppers die de producten niet kunnen aanraken of testen tijdens het online winkelen.
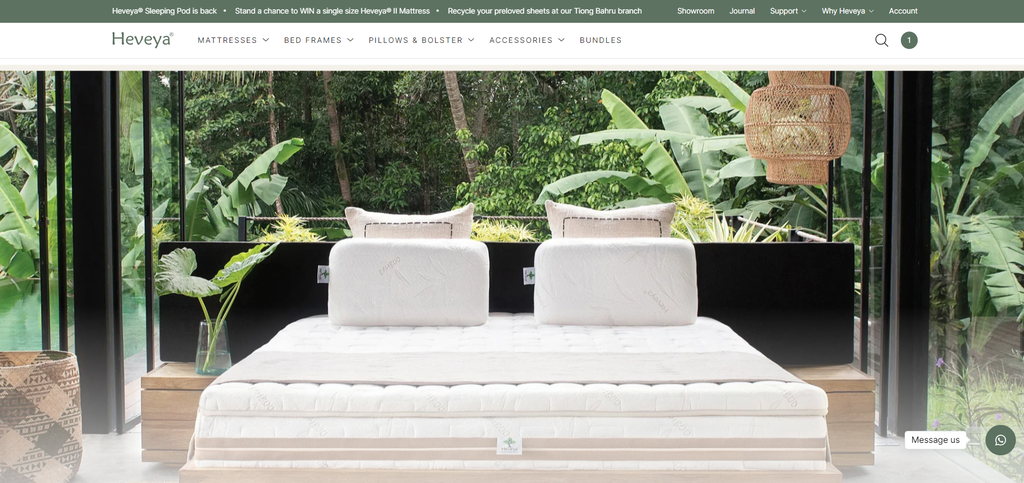
18. Heveya

Heveya is een uitstekend voorbeeld van een e-commerce winkel voor bedrijven in woningdecoratie die online willen verkopen. Het bedrijf biedt rondleidingen in video’s van de offline winkels en heeft een virtuele 360-graden showroom voor een digitale winkelervaring.
Daarnaast biedt deze webshop een multi-channel verkoop- en marketingstrategieën door te linken naar zijn Instagram- en Facebookpagina’s, zodat bezoekers toegang krijgen tot bepaalde functies.
Beste ontwerpelementen:
- Virtuele showroom. Deze e-commercewinkel biedt indrukwekkende digitale ruimtes met 3D-productdisplays. In de virtuele tour zijn ook verschillende knoppen geïntegreerd met productvideo’s of koppelingen, waarmee klanten naar een productpagina worden geleid.
- Shop de Story-sectie. Meer dan 50% van de mensen doet een aankoop na het lezen van de blogpost van een bedrijf. Heveya benut deze kans maximaal door genoemde producten aan het einde van elk artikel te tonen.
- Producten vergelijken. Shoppers kunnen in de war raken door de vele verschillende producten. Heveya biedt een vergelijkingstabel aan om klanten te helpen de beste beslissingen te nemen die aansluiten bij hun behoeften. Zo krijgen gebruikers in één oogopslag een overzicht van de kenmerken van meerdere artikelen.
Belangrijkste leerpunten:
Sommige consumenten aarzelen om online te winkelen, dus het aanbieden van een digitale winkelervaring met geavanceerde marketingtools, zoals augmented reality, kan de investering waard zijn.
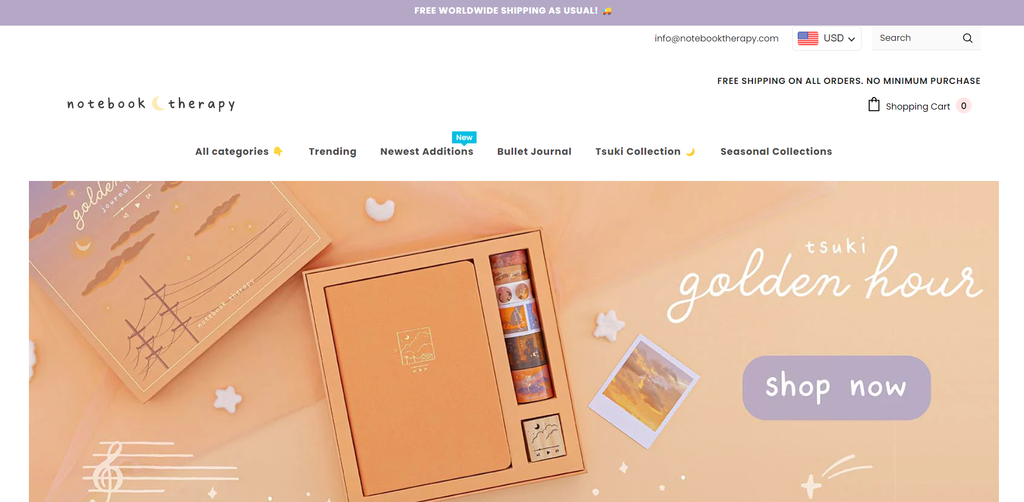
19. Notebook Therapy

Notebook Therapy is een e-commerce bedrijf dat Koreaanse en Japanse kantoorartikelen verkoopt. Omdat het bedrijf bekend staat om zijn schattige ontwerpen, speelt deze Shopify-website vooral met pastelkleurige afbeeldingen en illustraties zodat het consistent blijft met de productbranding.
Beste ontwerpelementen:
- Merkgerelateerde visuals. De webshop van Notebook Therapy blijft consistent qua merk-identiteit en producten, variërend van eenvoudige handgetekende illustraties tot stickerachtige miniaturen.
- Emoji’s. Dit e-commerce bedrijf gebruikt op de hele site emoji’s, onder andere in de reclamebanner, menu-items en de koppen. Hierdoor laat het merk zijn grappige insteek en vriendelijke houding zien, die goed past bij de doelgroep.
- Gebruikers gegenereerde inhoud (GGI). Notebook Therapy laat foto’s van zijn Instagram volgers zien. Dit type content werkt als sociaal bewijs en kan de authenticiteit 2,4 keer meer stimuleren, dan content die door het merk zelf is geproduceerd.
Belangrijkste leerpunten:
Ken je merk-identiteit en je doelgroep en gebruik relevante elementen op jouw e-commerce site. Speel met emoji’s en ontwerpen om bepaalde gevoelens op te roepen, waardoor het publiek zich identificeert met jouw e-commerce platform.
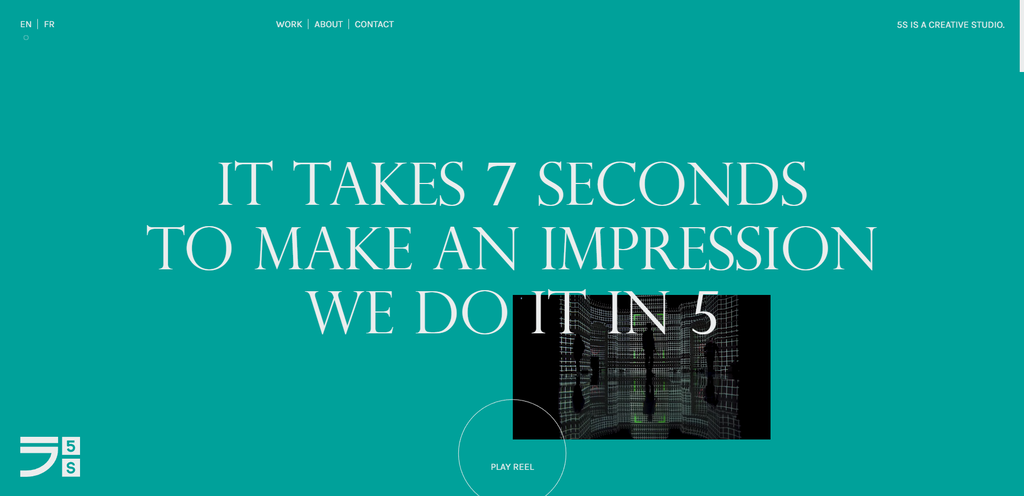
20. 5S

5S is een in Canada gevestigde creatieve studio die gespecialiseerd is in het creëren van content. De e-commerce website geeft een geweldige eerste indruk – een combinatie van een grote kop in een opvallend serif lettertype, video’s die automatisch worden afgespeeld en een blijvend scrollend effect trekken bezoekers naar binnen.
Beste ontwerpelementen:
- Het kleurenpalet verandert. Elke keer als bezoekers op de achtergrond klikken of de site verversen, verandert het kleurenpalet van de gehele website. Er zijn vijf kleurencombinaties en deze functie, die door de gebruiker wordt geactiveerd, voegt een cool tintje aan het moderne ontwerp en de abstracte lay-out toe.
- Animaties in laagjes. Deze studio gebruikt subtiele animaties met een gelaagd effect. De video-content zit bijvoorbeeld eerst verborgen achter de tekst en komt vervolgens tevoorschijn wanneer gebruikers scrollen.
- Quickview. Bezoekers kunnen de promotievideo’s op ‘mute’ afspelen door er met de cursor overheen te gaan.
Belangrijkste leerpunten:
Gebruik unieke scrolfuncties en door gebruikers geactiveerde functies, die het websiteontwerp verbeteren en een eigen gezicht bieden, maar niet te veel afleiden.
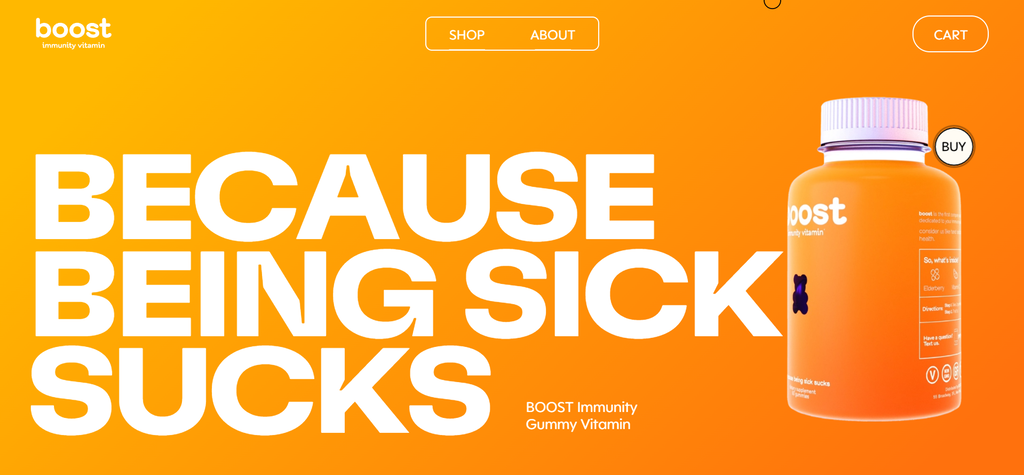
21. Boost

Boost verkoopt een multi-vitamineproduct dat gericht is op het verbeteren van het immuunsysteem. De webshop weerspiegelt uitstekend het merk, zowel qua toon, taal en stijl als persoonlijkheid.
Boost gebruikt een fel oranje kleurenpalet en krachtige teksten, die energie uitstralen. Dat is precies het gevoel dat het bedrijf bezoekers wil geven als ze deze geweldige e-commerce website bezoeken.
Beste ontwerpelementen:
- Hero typografie. Een typografische hero-afbeelding is dit jaar een van de meest populaire webdesign trends. Hiermee benadrukt Boost haar gedurfde stijl en marketingaanpak.
- Levendige kleuren en tekst. Het hoofddoel van de multivitamine is het verbeteren van de immuniteit en dit wordt duidelijk zichtbaar in de heldere kleuren en no-nonsense teksten van de webdesigner.
- Animaties. Als bezoekers naar beneden scrollen, beweegt de geanimeerde vitaminefles naar het midden en draait vervolgens rond en toont zo de productinformatie. Dit detail zorgt voor een leuke en betrokken UX.
Belangrijkste leerpunten:
Start met online verkopen door je webwinkel up-to-date te houden met de nieuwste e-commerce website design trends en voorkom dat de site er verouderd uit gaat zien.
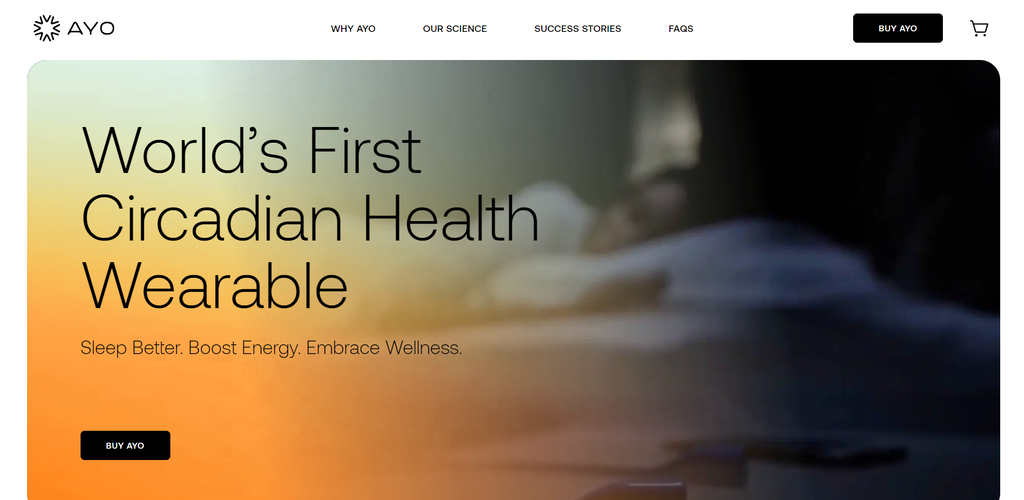
22. AYO

AYO is een perfect voorbeeld voor moderne e-commerce winkels in de gezondheids- en technologiesector. Dit bedrijf richt zich op het laten zien van de voordelen van zijn op wetenschap gebaseerde producten met een modern webdesign.
Beste ontwerpelementen:
- Gradiënt. Kleurovergangen zijn een populaire webdesign-trend en AYO integreert dit element goed op zijn website, bijvoorbeeld in de achtergrond, pictogrammen en lettertypen. Dit zorgt voor meer diepte op een webpagina en zorgt voor een betere focus van bezoekers.
- Achtergrond verandert. De producten van AYO zijn ontwikkeld voor het verbeteren van de circadiaanse gezondheid van klanten. Ter illustratie van de voordelen gebruikt de ontwerper zowel lichte als donkere achtergronden en symboliseert op die manier hoe het product de dagen en nachten van mensen kan verbeteren.
- Effectieve CTA’s. AYO moedigt gebruikers aan om door de webpagina’s van de webshop te navigeren met teksten als “Waarom Ayo?”.
Belangrijkste leerpunten:
Verbeter het surfen op de website door teksten te gebruiken die zijn afgestemd op de waardepropositie van je merk.
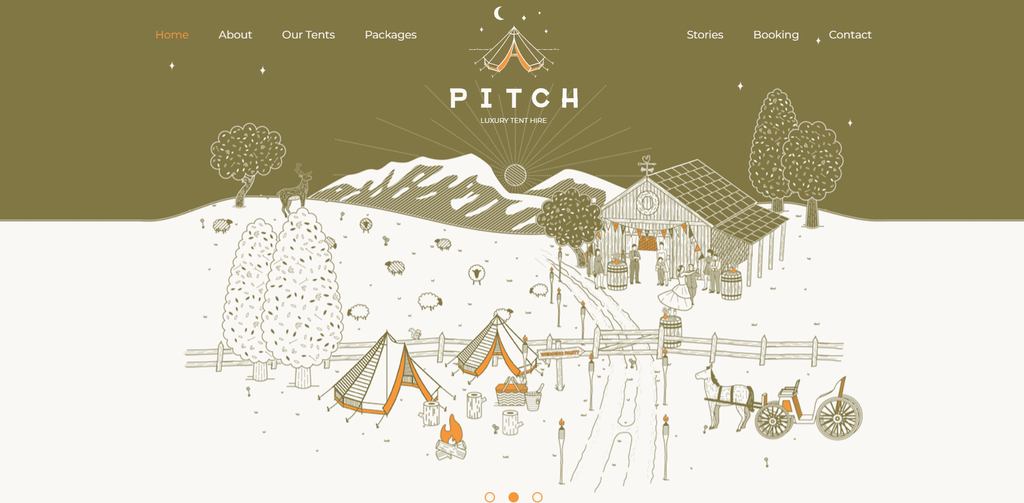
23. Pitch Tents

Pitch Tents is een in Amsterdam gevestigd bedrijf, dat door heel Nederland een luxe kampeerervaring aanbiedt, ook wel bekend als glamping.
Met WordPress, het toonaangevende e-commerce platform, heeft dit bedrijf de volledige vrijheid om zelf het ontwerp van de site aan te passen. De webshop is voorzien van geraffineerde illustraties die de diensten visueel verkopen en een gevoel van avontuur oproepen.
Beste ontwerpelementen:
- Illustraties. Pitch Tents heeft zijn eigen e-commerce website gepersonaliseerd en het productverhaal wordt versterkt met cartoonachtige beelden van de glamping-beleving.
- Afrekenen op één pagina. De speciale boekingspagina van Pitch Tents bevat alle elementen van een standaard afrekenproces, inclusief het geselecteerde pakket en contactgegevens. Door het aantal pagina’s en het aantal muisklikken voor een betaling te beperken, kun je je conversies versnellen.
- Terug-naar-boven knop. Aan het einde van elke webpagina, stelt de webshop bezoekers in staat om met één klik terug naar de bovenkant van de pagina te gaan.
Belangrijkste leerpunten:
Gebruik aangepaste illustraties als jouw unieke verkoopargument niet volledig kan worden weergegeven op een foto. Het is ook een uitstekende oplossing wanneer je een andere look en/of uitstraling wilt creëren dan e-commerce sites die gefocust zijn op foto’s.
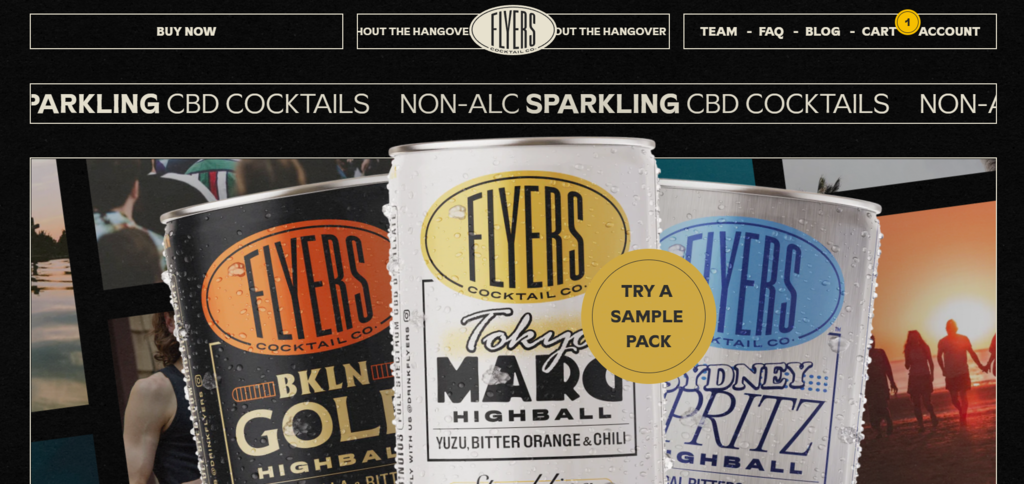
24. Flyers

Flyers verkoopt CBD-cocktails en toont de drie producten direct op de startpagina. Deze e-commercesite werd genomineerd voor de Awwwards dankzij de goed ontworpen landingspagina met diverse animaties.
Beste ontwerpelementen:
- Retro stijl. Dit webdesign roept nostalgische gevoelens op van een zomervakantie en dat past precies bij de doelgroep van de producten.
- Interactieve CTA knoppen. Sommige CTA’s op deze website, zoals de Probeer een Proefpakket en Nu Winkelen knoppen, volgen de gebruikers over de hele pagina.
- Bewegende tekst. Dit kleine bedrijf toont de productkenmerken in een horizontaal bewegende tekst, wat de aandacht van de lezer trekt.
Belangrijkste leerpunten:
Brainstorm eerst over je merkstrategie, voordat je een e-commerce website bouwt waarmee je een verkoopbare klantervaring kunt bieden.

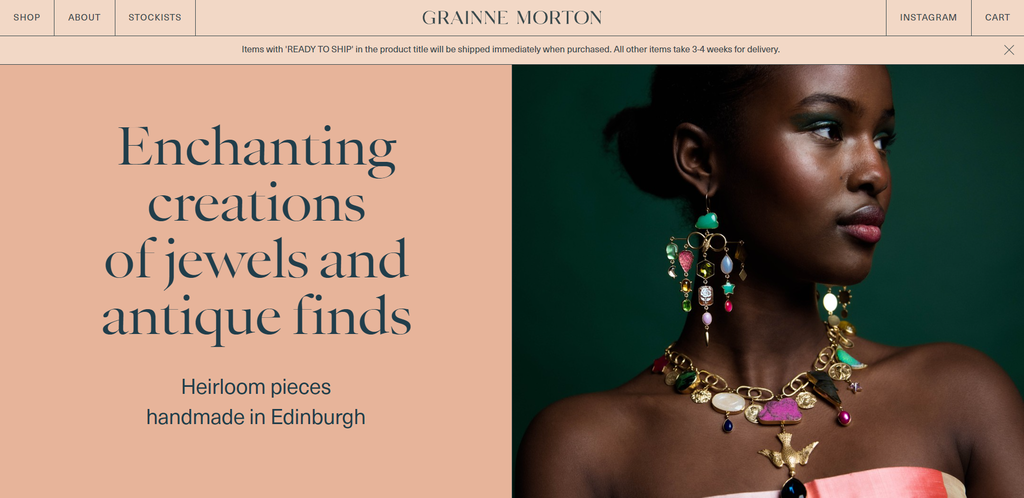
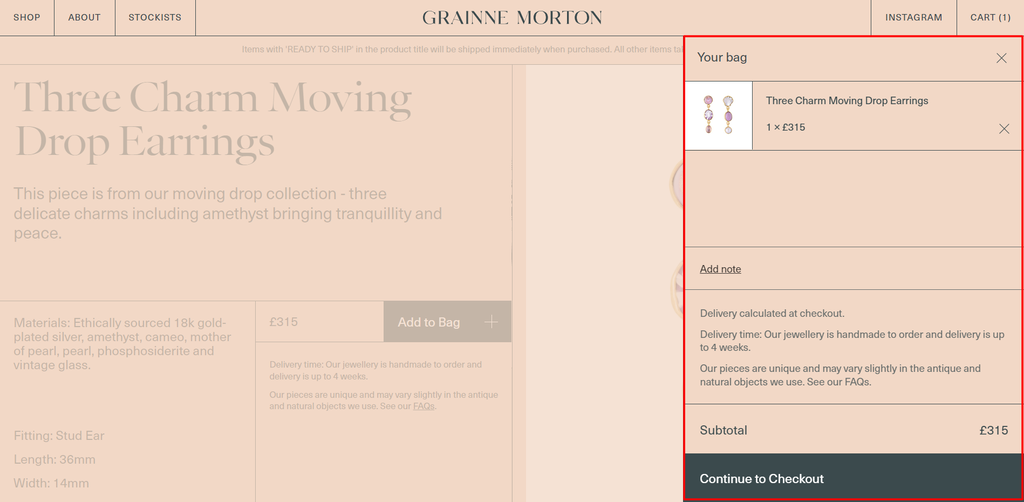
25. Grainne Morton

Grainne Morton is een perfect voorbeeld als je een eenvoudige site wilt die zich toch duidelijk onderscheidt van de massa. Ze gebruiken lijnwerk met een aardetintenpalet dat zorgt voor een rasterlay-out waarin de productfoto’s goed tot hun recht komen.
Beste ontwerpelementen:
- Lijnwerk. Dit webdesign maakt gebruik van zichtbare rasters waardoor onderdelen van de pagina’s worden opgedeeld en de pagina-inhoud scanbaar wordt, zonder dat het rommelig aanvoelt. Grainne Morton plaatst afbeeldingen en tekst in rechthoeken als scheiding tussen koppen, productfoto’s en menu-items.
- Instagram feed. Dit merk vermeldt zijn Instagram-feed op de startpagina en moedigt zo bezoekers aan om hen te volgen en engagement op te bouwen.
- Winkelwagen als zijbalk. Wanneer klanten een product aan de winkelwagen toevoegen, verschijnt de virtuele winkelwagen in de vorm van een zijbalk. Gebruikers zien zo snel welke artikelen ze hebben toegevoegd, zonder dat ze naar een andere pagina hoeven te gaan.
Belangrijkste leerpunten:
Integreer een pop-up winkelwagen voor een naadloze winkelervaring.
Wat maakt een e-commerce website ontwerp goed?
Uit de bovenstaande voorbeelden blijkt dat het ontwerpen van een website voor e-commerce niet alleen over esthetiek gaat – het gaat ook over de algehele UX.
In dit gedeelte bespreken we de top zes e-commerce functies die elke bedrijfseigenaar in overweging zou moeten nemen bij het maken van een nieuwe webshop, of het updaten van een bestaande website.
1. Duidelijke webshopnavigatie
Hier zijn enkele belangrijke elementen voor een gebruiksvriendelijke webshop navigatie:
- Voor zichzelf sprekende menu-items. Gebruik vertrouwde labels voor je menu’s zoals Home, Product, Blog en Contact, zodat de navigatie duidelijk en intuïtief is. Als je veel categorieën hebt, kun je overwegen om een megamenu te gebruiken, zoals Crate & Barrel, zodat klanten in één oogopslag de verschillende opties kunnen zien.

- Gemakkelijk te vinden zoekbalk. De beste plaatsing voor een zoekbalk is rechtsboven of middenboven op een webpagina. Voeg voor meer gebruiksgemak autocomplete suggesties toe, zoals Zenni.
- Informatieve voettekst. Een voettekst kan handig zijn voor bezoekers die proberen te navigeren door essentiële informatie zoals verzending, retourneren en terugbetalingsbeleid.
- Uitgebreide filters. Verbeter de vindbaarheid van je producten met behulp van prijs-, kleur- en sorteerfilters.
- Breadcrumbs. Deze fungeren als navigatiehulpmiddelen om bezoekers te informeren waar ze zich op de site bevinden. Bovendien helpt het Google om een beter inzicht te krijgen in de structuur van jouw site.
2. Eenvoudig winkelwagen- en afrekenproces
Een ingewikkelde afrekenprocedure is één van de belangrijkste redenen waarom mensen hun winkelwagentje achterlaten. Het vereenvoudigen van het proces is daarom essentieel voor het stimuleren van de verkoop en de algehele UX.
Voor een optimale prestatie moet je het pictogram van het winkelwagentje in de rechterbovenhoek plaatsen en het aantal artikelen in het winkelwagentje weergeven. Dit zorgt ervoor dat bezoekers hun potentiële aankopen kunnen bijhouden.
Als je bijvoorbeeld Zenni bezoekt, is het pictogram van het winkelwagentje grijs als het winkelwagentje leeg is, maar wordt het turquoise zodra klanten producten toevoegen, maar ook het aantal items wordt weergegeven. Je kunt ook de gedetailleerde pop-up winkelwagen van Grainne Morton als referentie gebruiken.

Overweeg ook om een voortgangsbalk op de betaalpagina toe te voegen, zoals bij het Frans Hals Museum, als het betalingsproces uit meerdere pagina’s bestaat. Je kunt ook één enkele betaalpagina gebruiken die de winkelervaring vereenvoudigt, zoals Nike.
3. Consistente online bedrijfsbranding
Een consistente merknaam betekent dat je ervoor zorgt dat je waarden, identiteit en berichtgeving van jouw merk uniform is op alle kanalen. Statistieken laten zien dat mensen geneigd zijn een merk te onthouden na vijf tot zeven contacten, dus het behouden van een coherente boodschap kan de merkbekendheid versterken.
Dit zijn enkele essentiële punten voor de opbouw van een succesvol merk:
- Wees duidelijk over de bedrijfsdoelstellingen en -waarden.
- Zorg voor een onvergetelijke merknaam en een aangepast domein.
- Zorg voor consistentie in de stem en toon van het merk.
- Gebruik dezelfde visuele elementen, inclusief logo’s en kleurenpaletten.
Als je wilt beginnen met de branding van je online bedrijf, specificeer de doelgroep dan al in de beginfase van de ontwikkeling van je e-commerce website.
Zo zijn de potentiële marktsegmenten van Allbirds onder meer millennials en Gen Z, mensen die van het buitenleven houden. Hierdoor positioneert het bedrijf zich als een milieuvriendelijk merk dat zich richt op duurzaamheid.

Een andere nuttige tip is om onderzoek te doen naar jouw concurrentie. Als je een sterke online aanwezigheid wilt, zul je een unieke merkstrategie moeten ontwikkelen ten opzichte van andere kleine bedrijven in jouw branche. Mack & Pouya gebruikt bijvoorbeeld felle kleuren in de webshop, terwijl de meeste concurrenten minimalistische stijlen hanteren.
4. Leesbare en boeiende content
Onderzoek toont aan dat gebruikers slechts 20-30% van de tekst op elke webpagina lezen. Meestal scannen bezoekers de site alleen op cruciale informatie. Het maken van scanbare content is dan ook belangrijk voor een goede e-commerce ervaring.
Verdeel de website-inhoud in een gemakkelijk te scannen formaat door:
- Alinea’s en zinnen kort te houden.
- Vetgedrukte lettertypen te gebruiken voor belangrijke informatie.
- Opsommingen te integreren en grote blokken tekst te vermijden.
- Afbeeldingen aan de content toe te voegen.
Met behulp van handige tools zoals Readable en Grammarly kun je de lengte van je zinnen en taalgebruik checken, zodat de leesbaarheid gegarandeerd is.

Overweeg ook om interactieve content te gebruiken – neem bijvoorbeeld de quizzen in de webshop van Vitra en de 360-graden ervaring op de e-commerce website van Heveya. Dit soort inhoud kan de conversies met 40-50% verhogen en social shares met 28%.
5. Mobiel-georiënteerd online winkelen
Bijna 80% van de klanten doet online aankopen met een mobiel apparaat. Ook Google geeft voorrang aan mobielvriendelijke sites op de pagina’s met zoekmachineresultaten (SERP’s).
Het is dus niet alleen cruciaal dat je een mobielvriendelijke website hebt voor een betere UX van je webshop, maar het is ook essentieel voor het verbeteren van de SEO van je site.
De eerste stap naar het leveren van een naadloze mobiele winkelervaring is het gebruik van een responsieve template of thema op elk e-commerce platform dat je gebruikt. Mobielvriendelijke e-commerce website templates passen zich aan elk apparaat aan, zodat je je geen zorgen hoeft te maken over het maken van een aparte site voor mobiele gebruikers.
Controleer voordat je een template kiest de themabeschrijving en kijk of er een demo-pagina is. Kopieer de link van de pagina en plak deze in de Mobile-Friendly Test van Google en controleer de responsiviteit.

Zorg er ook voor dat alle elementen van de website, zoals CTA-knoppen, formulieren en navigatiemenu’s, touchscreen-vriendelijk zijn door de grootte, afstand en vormen aan te passen.
6. Transparantie en veiligheid
Als de e-commerce beveiliging niet goed is, kunnen hackers betalingen omleiden en creditcardgegevens van webshops stelen. Ondeugdelijke beveiliging kan tot aanzienlijke inkomsten- en reputatieverliezen leiden, aangezien meer dan 40% van het winkelend publiek niet langer bij een webshop koopt als er een datalek is geconstateerd.
Zowel grote ondernemingen als kleine bedrijven moeten ervoor zorgen dat ze:
- Een SSL-certificaat voor de website kopen.
- Een veilig betalingsgateway systeem aanbieden.
- Transparant zijn over het verzamelen van klantgegevens.
De privacywetgeving controleren die van toepassing is op de regio van je doelgroep. De Europese Algemene Verordening Gegevensbescherming (AVG) heeft bijvoorbeeld directe gevolgen voor het verzamelen van gegevens voor bedrijven die zich op klanten in de EU richten.
uMake is een goed voorbeeld van een e-commercebedrijf dat transparantie biedt bij het verzamelen van gegevens. Het biedt koppelingen in de voettekst van de website, waarin het privacybeleid en de gebruiksvoorwaarden worden uitgelegd. De site beschikt ook over gedetailleerde en scanbare informatie over hoe het bedrijf de persoonlijke gegevens van gebruikers veilig bewaart.

Conclusie
Een goed ontworpen e-commerce website is een geweldige plek als startpunt voor de verkoop van producten en diensten. Online bedrijven kunnen de functionaliteiten en ontwerpen op hun eigen sites veel beter personaliseren dan op bestaande e-commerce platforms, zoals marktplaatsen.
In dit artikel hebben we 25 praktijk voorbeelden voor webontwerpen beschreven, ter inspiratie. We hebben ook een aantal praktische design tips behandeld die je op je eigen e-commerce website kunt toepassen.
De e-commercials die we vandaag op een rijtje hebben gezet, zijn een uitstekende balans tussen creativiteit en gebruiksvriendelijkheid. Deze bedrijven zijn consistent in hun branding en zorgen tegelijkertijd voor een gebruiksvriendelijke site met een duidelijke navigatie en een goede reactiesnelheid op mobiele apparaten.
Als je net begint aan jouw e-commerce avontuur en een eigen online platform wil lanceren, neem dan gerust een kijkje in onze uitgebreide lijst met online business ideeën en bekijk onze stap-voor-stap handleiding voor het starten van een webshop.
E-commerce websites FAQ’s
Is e-commerce winstgevend?
Ja, dat is het. In 2021 bedroeg de wereldwijde online shopping markt meer dan 2,14 miljard mensen. In combinatie met de snelle groei zal de e-commerce-industrie naar verwachting verder groeien van ongeveer 3 biljoen dollar op dit moment, tot 5,4 biljoen dollar in 2026.
Wat is de beste e-commerce website?
Een aantal goede sites voor online verkoop zijn Amazon en eBay. Deze e-commerce platforms bieden je webshop een direct bereik tot miljoenen gebruikers. Overweeg echter een eigen e-commerce website te maken als je volledige controle wilt over de functionaliteiten en het ontwerp.
Welk e-commerce platform moet ik gebruiken?
Er zijn verschillende e-commerce platforms waar je uit kunt kiezen, elk met unieke functies. Daarom zal het beste e-commerce platform afhangen van jouw behoeften, middelen en zakelijke doelen.
Kies bijvoorbeeld voor een websitebouwer als Hostinger als je een beginner of eigenaar van een klein bedrijf bent en met slechts een paar klikken een webshop wilt opzetten. Ondertussen is Oberlo het beste e-commerce platform voor dropshippers vanwege het alles-in-één voorraadbeheersysteem.
Wat zijn de beste manieren om klanten te vinden?
Het opbouwen van je netwerk via mond-tot-mondreclame is de snelste en goedkoopste manier om meer klanten binnen te halen. Als je nog een stap verder wilt gaan, overweeg dan om te experimenteren met content en e-mailmarketing. Je kunt ook producten verkopen op online marktplaatsen en op die manier een breder publiek bereiken.


