Wat is een WordPress favicon en hoe voeg je er een toe: 4 snelle methodes
Een favicon is een kleine afbeelding die in het tabblad van de webbrowser wordt weergegeven wanneer een gebruiker je WordPress website opent. Deze favicon helpt gebruikers om je site snel te herkennen als er meerdere tabbladen geopend zijn, in het bijzonder als de titel van je site niet zichtbaar is.
Deze tutorial legt uit wat een WordPress favicon is, wat het belang ervan is en hoe je er een kunt maken. We onderzoeken ook verschillende manieren om er een aan je website toe te voegen, zodat je er een kunt kiezen op basis van je voorkeuren.
Wat is een favicon?
Een favicon is een afbeelding, meestal een logo, die je WordPress site specificeert. Het heeft meestal een rechthoekige beeldverhouding, een lage resolutie en bevat de visuele identiteit van je website, zoals het kleurenpalet. Een favicon kun je maken met grafische software zoals Photoshop, webtools of de ingebouwde functie van WordPress.
Een favicon helpt gebruikers om meerdere tabbladen te beheren en verhoogt de zichtbaarheid van je website op de resultatenpagina’s van zoekmachines (SERP’s). Dit pictogram hoort bij de URL van je site, zodat gebruikers de webpagina snel kunnen herkennen.

Deze afbeelding verschijnt ook op het beginscherm van de telefoon als app-pictogram wanneer gebruikers een bladwijzer naar je webpagina maken op hun apparaat. Een duidelijk favicon zorgt er niet alleen voor dat je site er professioneler uitziet, maar helpt ook bij het opbouwen van naamsbekendheid.
Hoe maak je een favicon afbeelding
Om een WordPress favicon te maken kun je een grafisch ontwerp programma gebruiken of een online tool zoals Real Favicon Generator. Je keuze hangt af van je ervaringsniveau met visuele ontwerpconcepten en je vermogen om door deze tools te navigeren.
Overweeg dus het volgende:
- Resolutie. Aangezien je pictogram alleen op SERP’s en browsertabbladen verschijnt, is een afbeelding met een te hoge resolutie misschien niet nodig. De ideale WordPress favicon grootte is 512 x 512 pixels.
- Beeldverhouding. De favicon op je WordPress site moet goed worden weergegeven in een 1:1 beeldverhouding. Anders kan de afbeelding worden bijgesneden of vervormd, waardoor het uiterlijk van de webpagina wordt aangetast.
- Kleurenpalet. Als je een transparante achtergrond gebruikt, zal je favicon meer opvallen, vooral als je witte elementen of pictogrammen gebruikt. Vergeet niet om hetzelfde kleurenpalet als je merk te gebruiken om een consistente site-identiteit te behouden.
- Bestandsformaat. PNG-formaat is nodig als het favicon bestand van je WordPress site een transparante achtergrond bevat. Anders kun je extensies zoals ICO, JPEG of GIF gebruiken die WordPress ondersteunt.
- Vereisten voor zoekmachines. Het favicon van je WordPress website moet voldoen aan de favicon richtlijnen van Google om correct te worden weergegeven op SERP’s.
De stappen om WordPress favicons te maken variëren sterk afhankelijk van je grafische software en de gewenste afbeelding. Als je een eenvoudigere oplossing wilt, gebruik dan Hostinger AI Logo Generator om de afbeelding gratis te genereren!
Pro tip
We raden aan om je WordPress favicon niet te vaak te veranderen, omdat het een belangrijk onderdeel is van de identiteit van je site. Veelvuldige wijzigingen kunnen verhinderen dat bezoekers een sterke merkassociatie vormen.
Manieren om een favicon aan WordPress toe te voegen
In dit hoofdstuk leer je vier veelgebruikte manieren om een eigen favicon aan je WordPress website toe te voegen. Omdat ze hetzelfde resultaat hebben, kun je er een kiezen op basis van je voorkeuren en behoeften.
1. Gebruik de Gutenberg blok editor
De eenvoudigste manier om een favicon aan je WordPress site toe te voegen is door de Gutenberg editor te gebruiken. Merk op dat deze functie alleen beschikbaar is voor blokthema’s en WordPress 5.9 of recente releases.
Hier lees je hoe je het moet doen:
- Log in op je WordPress dashboard → Uiterlijk → Editor.
- Beweeg de muis over het gebied waar je het pictogram wilt plaatsen en klik op het plus (+) pictogram. Je kunt het overal plaatsen, maar wij raden een van de hoeken van de header aan.
- Zoek en selecteer het blok Site Logo .
- Beweeg de muis over het blok en klik op het pictogram Uploaden.

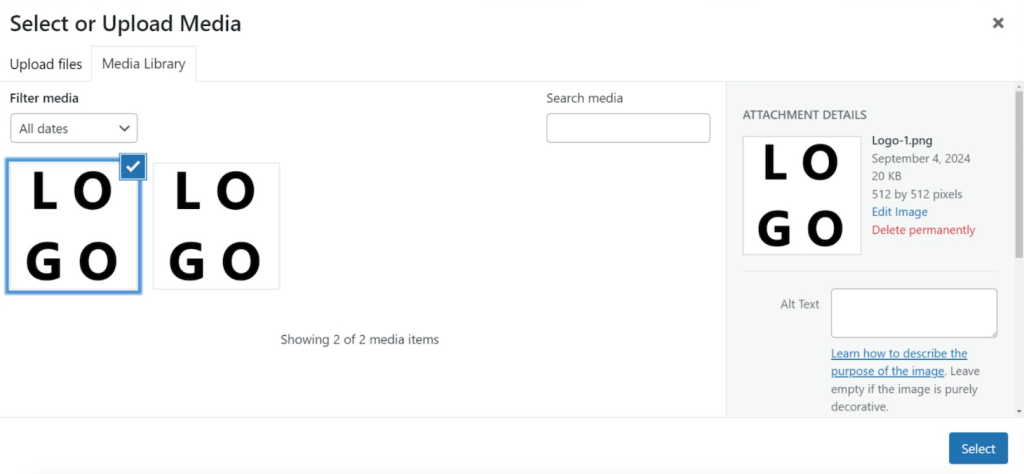
- Upload je favicon-bestand of selecteer er een uit je WordPress Mediabibliotheek. Klik op Selecteren om te bevestigen.

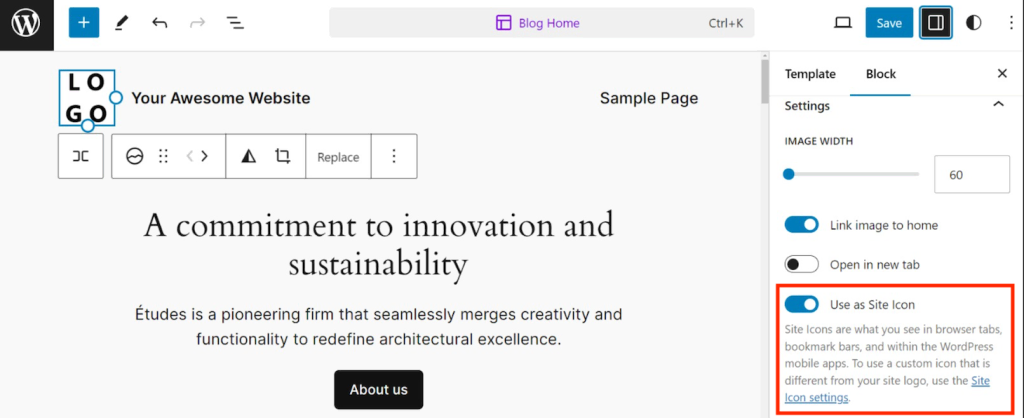
- Klik op het favicon en navigeer naar de sectie blokinstellingen in de rechter zijbalk. Als je de optie niet ziet, klik dan op de knop Instellingen rechtsboven in je scherm.
- Schakel in de zijbalk de functie Als sitepictogram gebruiken in.

- Klik rechtsboven op Opslaan om de wijzigingen toe te passen.
Wanneer je je website bezoekt, zou je het nieuwe favicon moeten zien in plaats van het standaard WordPress logo.
2. Toegang en configuratie via de WordPress Customizer
Gebruikers van klassieke thema’s kunnen een favicon toevoegen met de functie WordPress Customizer. Deze methode is alleen mogelijk als je WordPress 4.3 of hoger gebruikt. Zo doe je dit::
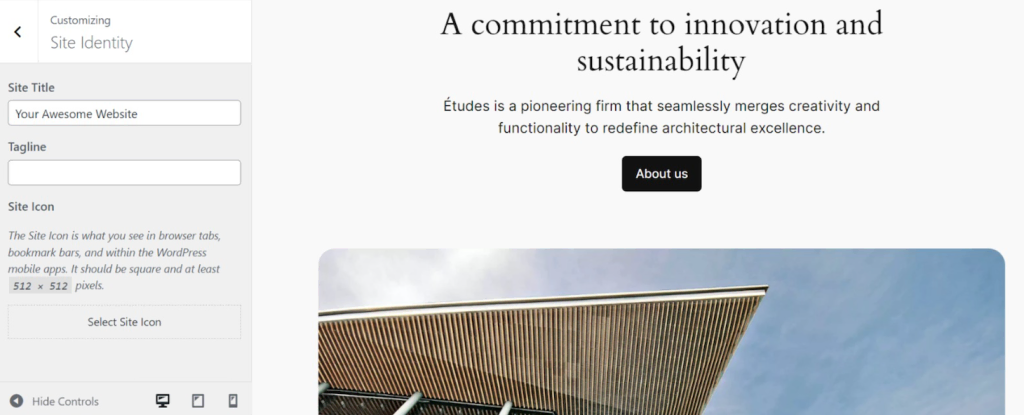
- Ga vanuit je WordPress dashboard naar Uiterlijk → Customizer. Als je de optie niet ziet, voeg dan wp-admin/customize.php toe aan je website-URL om het handmatig te openen.
- Navigeer naar de linker zijbalk → Site-identiteit. Klik op de knop Selecteer site-icoon .

- Upload je afbeelding of kies een afbeelding uit de mediabibliotheek. Druk op Selecteren om te bevestigen.
- Pas de grootte van de favicon aan aan je wensen en klik op Afbeelding bijsnijden. Als je de standaardinstellingen wilt gebruiken, selecteer je Bijsnijden overslaan.
- Nu zou je een voorbeeld van je website favicon moeten zien in de sectie Site Icon van de zijbalk. Klik op Publiceren om de wijzigingen op te slaan.
3. RealFaviconGenerator-plugin gebruiken
Als je meer aanpassingsmogelijkheden en previews wilt, gebruik dan een plugin van derden om een favicon in WordPress in te stellen. Er zijn verschillende opties, maar wij raden Favicon by RealFaviconGenerator aan omdat dit de meest gebruikte optie is.
Na het installeren en activeren van de plugin, volg je deze stappen om een nieuwe favicon te maken en toe te voegen:
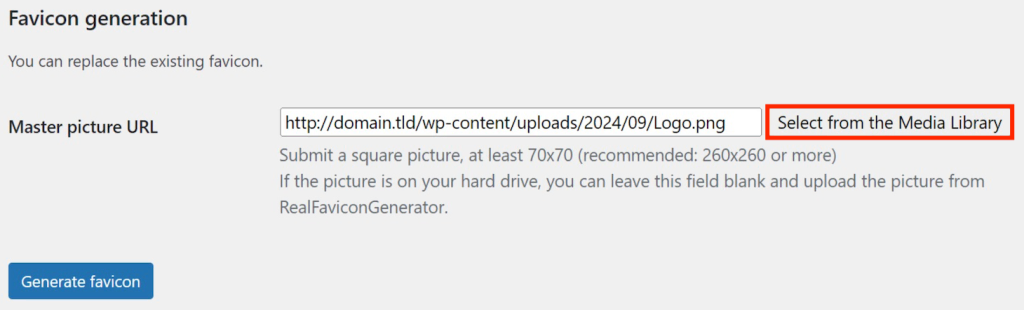
- Navigeer vanuit je WordPress admin dashboard naar Uiterlijk → Favicon.
- Klik op Selecteren in de Mediabibliotheek en upload een nieuwe afbeelding of selecteer een bestaande afbeelding in je WordPress-bibliotheek.

- Klik op Generate favicon, en de plugin zal je doorverwijzen naar een aparte pagina.
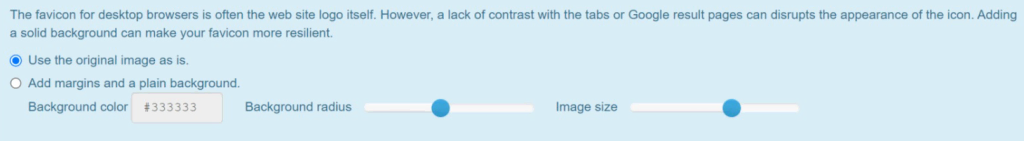
- Als je de standaardafbeelding wilt behouden, selecteer dan de optie De originele afbeelding gebruiken zoals hij is. Pas anders instellingen aan zoals de achtergrondkleur, straal en afbeeldingsgrootte.

- Scroll naar beneden naar de Favicon Generator Opties en klik op Genereer je Favicons en HTML-code om te bevestigen.
Dat was het! Je wordt teruggeleid naar het Favicon-menu in het WordPress-dashboard. Klik op de knop Controleer je favicon om te controleren of het pictogram van je site goed werkt. Om de huidige te vervangen, herhaal je gewoon de bovenstaande stappen.
Onthoud dat deze plugin actief moet blijven om de favicon weer te geven. Als je de plugin deactiveert of verwijdert, wordt je websitepictogram niet meer weergegeven.
Update de plugin regelmatig om veiligheidsrisico’s en bugs te vermijden. Om deze taak te vereenvoudigen, kunnen Hostinger managed WordPress hosting gebruikers de auto-update functie in hPanel inschakelen.

4. Thema bestanden handmatig bewerken
Je kunt een favicon toevoegen door de afbeelding handmatig te uploaden naar de WordPress hoofdmap en je themabestand te bewerken. Omdat deze methode een beetje ingewikkeld kan zijn, raden we het aan voor ontwikkelaars of mensen met ervaring met coderen.
Belangrijk! Idealiter zou je code snippets moeten controleren in een WordPress staging omgeving voordat je ze toevoegt aan de live site. Deze stap zorgt ervoor dat de nieuwe toevoegingen geen potentiële ernstige fouten veroorzaken.
Voordat je dit doet, moet je een child theme maken en activeren om ervoor te zorgen dat je favicon code intact blijft na een update. Volg dan deze stappen:
- Open de Real Favicon Generator website, klik op Select your Favicon image, en upload het favicon-bestand van je computer.
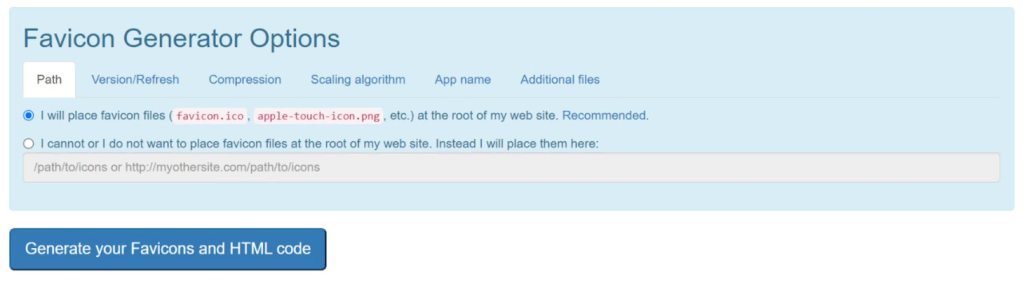
- Scroll naar het gedeelte Options for the favicongenerator en klik op het tabblad Path. Kies waar je de favicon-afbeelding wilt plaatsen. In het ideale geval kies je de root directory.

- Klik op Generate your Favicons and HTML-code.
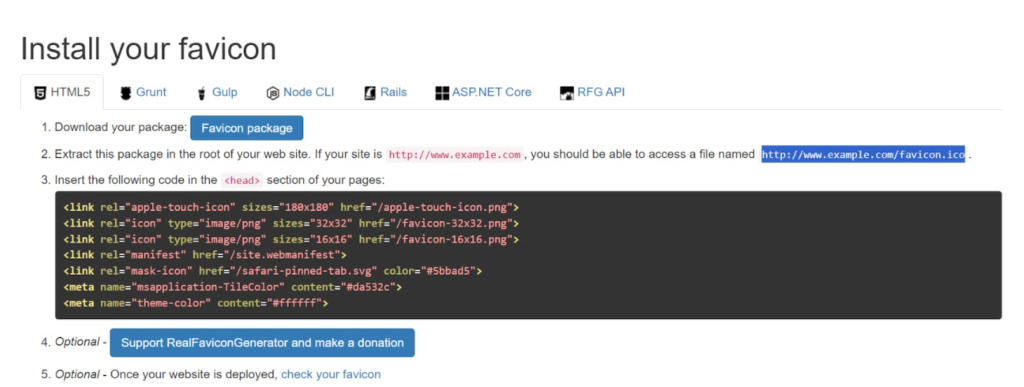
- Je wordt doorgestuurd naar de pagina met de installatiehandleiding. Klik op de knop Favicon-package om de favicon-bestanden te downloaden.
- Kopieer het codefragment en bewaar het veilig, bijvoorbeeld in een TXT-bestand. Of houd dit tabblad open omdat we het later nodig hebben.

Nu de bestanden en code klaar zijn, kun je ze toevoegen aan je WordPress site. Zo doe je dat:
- Ga naar de public_html hoofdmap van je WordPress website met een File Transfer Protocol (FTP) client zoals FileZilla of de bestandsbeheerder van je hostingprovider.
- Upload en pak het gedownloade archief uit in de public_html directory. Onthoud dat public_html alleen de favicon-bestanden moet bevatten, niet de map.
- Voer de volgende URL in je webbrowser in om te bevestigen dat WordPress je favicon kan lezen. Vervang domain.tld door je echte domeinnaam:
domain.tld/favicon.ico
- Open je WordPress dashboard en navigeer naar Extra → Theme File Editor.
- Selecteer header.php in het menu Themabestanden aan de rechterkant. Als je thema dat niet heeft, bewerk dan het bestand functions.php.
- Voeg de HTML-code van Real Favicon Generator toe onderaan je bestand na de tag ?>. In ons geval ziet het fragment er zo uit:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff">
- Klik op Bestand bijwerken om de wijzigingen op te slaan.
Om de aangepaste favicon te verwijderen, verwijder je de code uit je themabestand en verwijder je de afbeeldingsbestanden uit de WordPress hoofdmap.
Conclusie
Een WordPress favicon is een kleine afbeelding die op het browsertabblad van een gebruiker verschijnt wanneer deze je website bezoekt. Het helpt ze onderscheid te maken tussen tabbladen en bouwt merkherkenning op.
Je kan een favicon maken met grafische ontwerpsoftware of een webtool zoals Real Favicon Generator. Onthoud dat de afbeelding vierkant moet zijn, ten minste 512 x 512 pixels, en moet voldoen aan de richtlijnen voor zoekmachines.
De gemakkelijkste manier om een favicon aan je website toe te voegen is door het blok met websitepictogrammen in de Gutenberg-editor te gebruiken. Als je klassieke thema’s gebruikt, gebruik dan de WordPress Customizer functie in het Appearance menu.
Je kunt ook een plugin zoals Real Favicon Generator gebruiken en de afbeelding uploaden via de Appearance instelling. Ontwikkelaars kunnen dit ook handmatig doen door het pictogram te uploaden naar de WordPress root directory en HTML-code toe te voegen aan het PHP-bestand van het thema.
WordPress favicon FAQ
Hoe verwijder je de standaard WordPress favicon?
Hoewel je de standaard WordPress favicon niet kunt verwijderen, kun je deze wel vervangen door een andere afbeelding. Je kunt dit doen met behulp van de ingebouwde site editor, thema customizer, een plugin of het header.php bestand. Als je het nieuwe pictogram verwijdert, verschijnt het standaard WordPress favicon weer.
Hoe kan ik de favicon transparant maken in WordPress?
Om een transparante WordPress favicon achtergrond te maken, sla je de afbeelding op in een extensie die transparantie ondersteunt, zoals PNG. Als je icoon in een ander formaat is, moet je de achtergrond verwijderen met grafische ontwerpsoftware en het als een nieuw bestand opslaan.
Wat is het doel van een favicon?
WordPress favicon helpt gebruikers onderscheid te maken tussen websites wanneer ze meerdere tabbladen openen in hun webbrowsers. Het verhoogt ook de zichtbaarheid op de resultatenpagina’s van zoekmachines en bouwt merkherkenning op.
Wat is het verschil tussen een favicon en een site icoon in WordPress?
Een favicon is een kleine afbeelding op de browsertabbladen van gebruikers naast de titel van je website. Een site icoon is meestal groter en staat op meerdere plaatsen op je webpagina. Het is een meer gedetailleerde weergave van je merkidentiteit.


