Wat is WordPress Gutenberg? De blok-editor begrijpen

Als je nieuw bent bij WordPress, begin dan met het vertrouwd raken met Gutenberg, de blok-editor, om het platform effectiever te beheren. Geïntroduceerd als vervanging voor de klassieke editor, is het een kernonderdeel geworden van het content management systeem voor het bouwen van websites.
WordPress Gutenberg gebruikt een op blokken gebaseerd ontwerpsysteem, waardoor het veel gebruiksvriendelijker is voor alle vaardigheidsniveaus. Als je de functies en ontwerpmogelijkheden begrijpt, kun je je ideale website maken zonder te hoeven coderen.
Of je nu een persoonlijke blog of een website met meerdere pagina’s bouwt, deze gids helpt je om het meeste uit de blok-editor te halen.
Wat is WordPress Gutenberg?
Gutenberg is de standaard editor van WordPress die de klassieke editor heeft vervangen. Je kunt er eenvoudig inhoud mee maken en ontwerpen met behulp van blokken voor verschillende site-elementen, zoals tekst, afbeeldingen en video’s. De drag-and-drop interface maakt het makkelijk te gebruiken en geeft je meer flexibiliteit om je website te ontwerpen zoals jij dat wilt.
Binnen de WordPress gemeenschap is Gutenberg niet alleen een content editor – het is onderdeel van een groter lopend project om de hele website bewerkingservaring te transformeren. Het kernteam van WordPress heeft een stappenplan uitgestippeld om dit te bereiken:
- Eenvoudiger bewerken. De Gutenberg blokbewerker, geïntroduceerd in WordPress 5.0, biedt een meer intuïtieve aanpak voor het bouwen van websites.
- Aanpassing. WordPress 5.9 voegde volledige sitebewerking, blokpatronen, een blokkenmap en blokgebaseerde thema’s toe op basis van de Gutenberg interface.
- Samenwerking. Toekomstige updates moeten co-authoring vereenvoudigen en gebruiksvriendelijker maken.
- Meertalig. Het team werkt eraan om meertalige websites direct in de kernsoftware te ondersteunen.
Hoe Gutenberg editor werkt
De Gutenberg WordPress block editor maakt het toevoegen en bewerken van verschillende elementen op je berichten en pagina’s eenvoudig door gebruik te maken van individuele content blokken. Elk blok werkt als een op zichzelf staand stuk met aanpasbare instellingen.
Aan de slag gaan met de block editor is eenvoudig. Ga naar je WordPress dashboard en ga dan naar Pagina’s of Berichten → Nieuw toevoegen om de Gutenberg interface te openen.

Om een blok toe te voegen, klik je op het + pictogram linksboven om alle beschikbare opties per type te zien. Sleep een blok naar de editor en plaats het waar je maar wilt.
Je kunt elk blok aanpassen met de werkbalk bovenaan het element of het instellingenpaneel aan de rechterkant.
Voor een sneller ontwerp biedt Gutenberg blokpatronen – kant-en-klare combinaties van blokken, zoals kolommen met afbeeldingen en knoppen.
Als je technisch onderlegd bent, kun je zelfs je eigen WordPress blokken of blokpatronen maken en deze delen met anderen.
Gutenberg editor vs klassieke editor
Om de blok-editor beter te begrijpen, vergelijken we hem met zijn voorganger en kijken we naar de upgrades die hij met zich meebrengt.

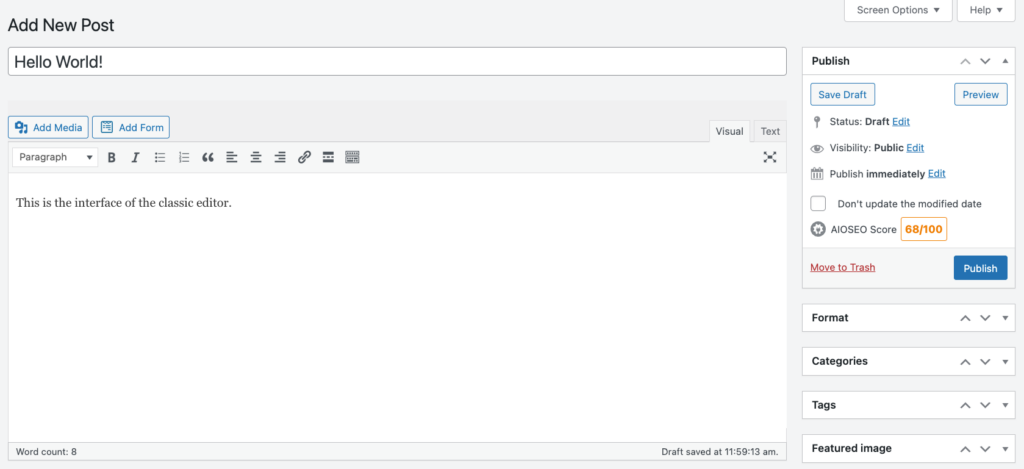
De klassieke WordPress editor, aangedreven door de TinyMCE What You See Is What You Get (WYSIWYG) HTML editor, biedt een eenvoudige, vertrouwde interface voor het maken en bewerken van berichten en pagina’s. Het imiteert traditionele teksteditors zoals Microsoft Word en biedt vet, cursief en lijsten voor snelle styling.
Met de visuele editor kunnen gebruikers media uploaden via de ingebouwde uploader voor afbeeldingen. Als je overschakelt naar de teksteditor kun je aangepaste HTML-code toevoegen aan berichten en pagina’s.
Hoewel de klassieke editor betrouwbaar en gebruiksvriendelijk is, mist hij ontwerpflexibiliteit. Voor het maken van complexe lay-outs of geavanceerde ontwerpen zijn vaak extra plugins of aangepaste HTML nodig. Het toevoegen van afbeeldingen en video’s voelde onhandig aan. Je kunt ook geen realtime previews zien van je live inhoud.
De Gutenberg-blokeditor biedt een oplossing voor deze beperkingen.
In plaats van te vertrouwen op een enkel tekstvak, gebruikt Gutenberg individuele blokken voor verschillende elementen, waaronder media. Deze aanpak maakt het ontwerpen van pagina’s visueler en intuïtiever.
De drag-and-drop functie maakt shortcodes en extra plugins overbodig, zodat je aangepaste lay-outs kunt maken en de resultaten in realtime kunt zien. Je kunt ook blokpatronen en hun lay-outs aanpassen aan je behoeften.
Dankzij de volledige sitebewerking kun je nu kop- en voetteksten en andere site-elementen in berichten en pagina’s ontwerpen. Gutenberg is bovendien ontwikkelaarvriendelijk, zodat technisch onderlegde gebruikers aangepaste blokken en herbruikbare templates kunnen maken.
Hier volgt een overzicht van de verschillen tussen de Gutenberg-editor en de klassieke editor:
Gutenberg-editor | Classic editor | |
Editorinterface | Responsief en intuïtief met zelfverklarende menu-instellingen. | Eenvoudige tekstinterface, vergelijkbaar met een online documentverwerker zoals Google Docs. |
| Contentcreatie | Gebruikt blokken met ingebouwde inhoud en aanpassingsmogelijkheden. | Biedt een leeg canvas voor het schrijven van berichten en pagina’s. |
| Gebruiksgemak | Gebruikt slepen-en-neerzetten blokken. Coderen is optioneel. | Werkt als Google Docs, maar is eenvoudiger met basiskennis van HTML. |
| Kenmerken | Biedt slepen-en-neerzetten blokken, realtime voorbeeldweergaven en gemakkelijke aanpassing voor elk vaardigheidsniveau. | Biedt een eenvoudig tekstvak met basisopmaaktools. |
| Voordelen | Biedt flexibele ontwerpen, slepen-en-neerzetten blokken, realtime voorbeeldweergaven en herbruikbare templates. | Eenvoudige, vertrouwde interface met gemakkelijke opmaak en minimale leercurve. |
| Nadelen | Het kost wat oefening om eraan gewend te raken. | Mist ontwerpmogelijkheden, visuele lay-outtools en moderne aanpassingsmogelijkheden. |
De Gutenberg blok editor is vooraf geïnstalleerd in WordPress 5.0 en nieuwer. Als je een oudere versie gebruikt, kun je er nog steeds gebruik van maken door de Gutenberg plugin te installeren. We raden echter aan om de nieuwste WordPress versie te updaten om de beveiliging te optimaliseren.
Je kunt het gedoe van handmatige updates achterwege laten door over te stappen naar Hostinger. Onze Managed WordPress hostingpakketten bevatten Smart WordPress Auto Updates, waardoor je site veilig en bijgewerkt blijft zodra deze is geactiveerd. Omdat elke WordPress update meestal verbeteringen voor Gutenberg heeft, helpt het inschakelen van slimme updates je tijd te besparen.

Hoe je de WordPress Gutenberg blok-editor gebruikt
Laten we eens kijken naar essentiële WordPress functies en stappen om Gutenberg te gebruiken voor je website.
Een nieuw blok toevoegen
De eerste stap om de blok editor te gebruiken is het toevoegen van een nieuw blok. Er zijn verschillende manieren om dit te doen.
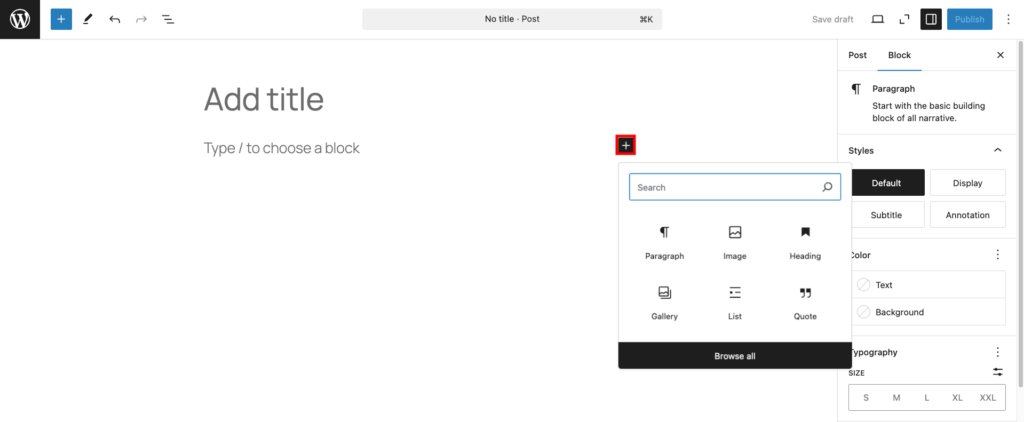
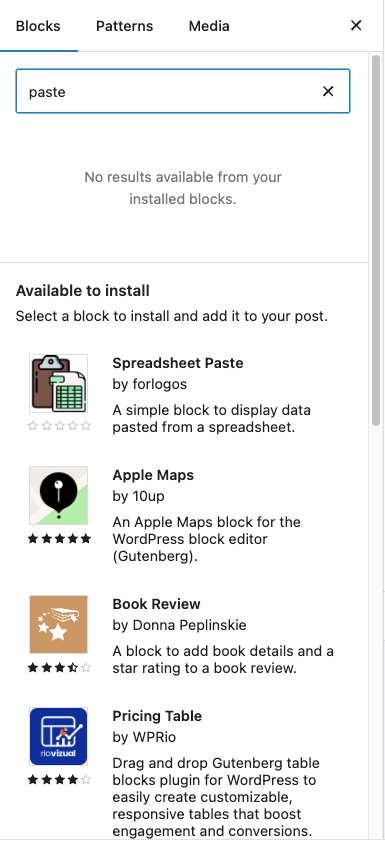
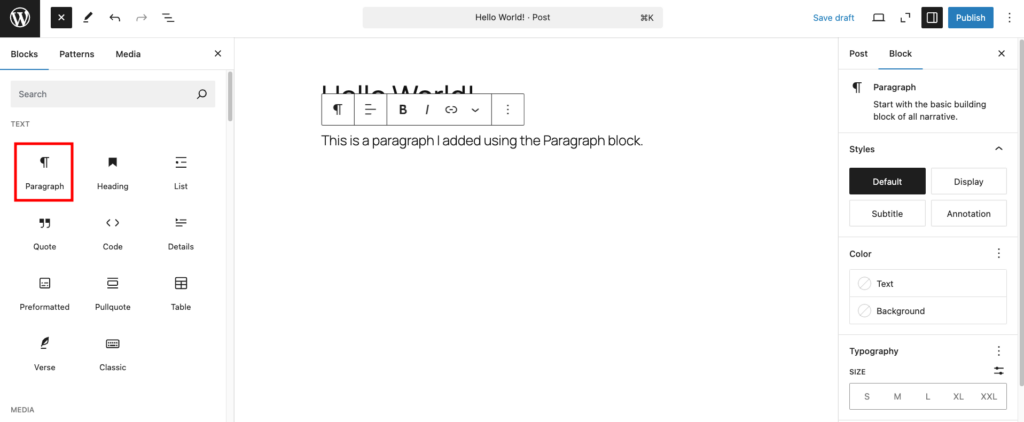
Wanneer je de Gutenberg editor opent, zul je zien dat er al een titelblok aanwezig is. Om een ander blok toe te voegen, beweeg je je cursor eronder en klik je op het zwarte + pictogram om een keuze te maken uit de beschikbare opties. Als je het blok dat je nodig hebt niet ziet, klik dan op Browse all om er meer te zien.

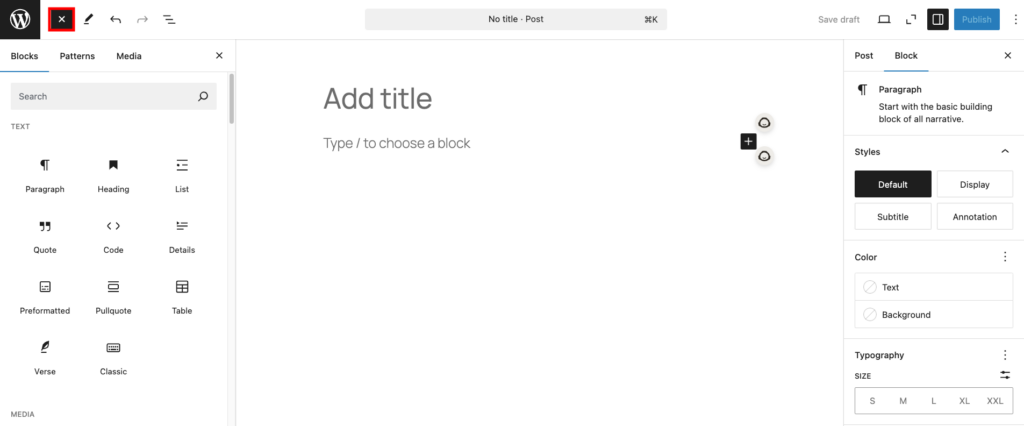
Je kunt ook de toggle block inserter in de linkerbovenhoek gebruiken, gemarkeerd door een blauwe + knop. Vanaf daar kun je op een blok klikken om het te plaatsen waar je cursor staat of het in positie slepen tussen bestaande blokken in de editor.

Een andere handige methode is het typen van een schuine streep (/) gevolgd door de naam van het blok. Zodra de naam verschijnt, druk je op Enter om deze toe te voegen aan je pagina of bericht.

Je kunt kiezen uit zes soorten blokken: tekst, media, ontwerp, widgets, thema en embeds. Als degene die je nodig hebt niet beschikbaar is, zal de inserter opties voorstellen uit de Gutenberg blok directory, die deel uitmaakt van de WordPress plugin repository.

Hoe blokken aanpassen
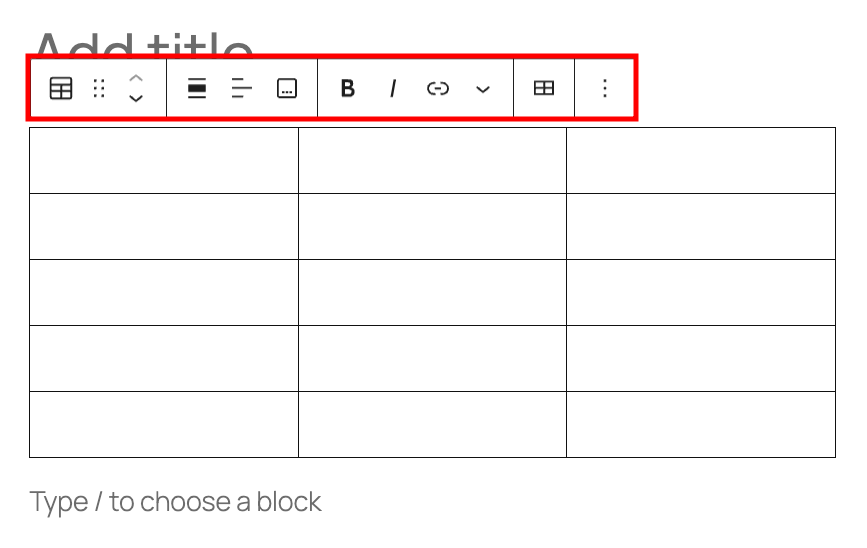
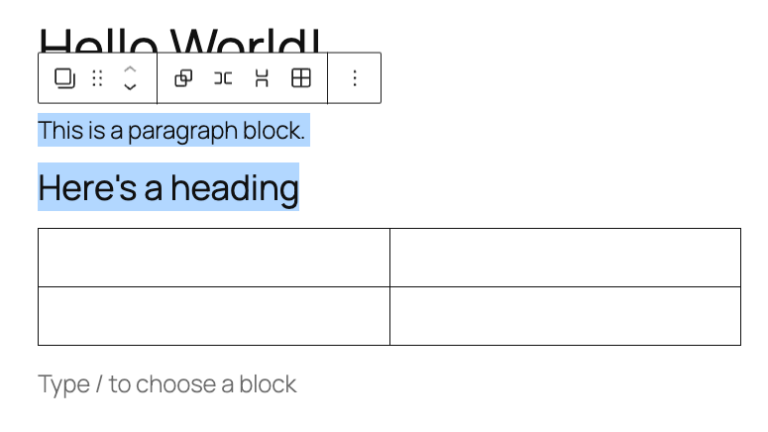
Het aanpassen van Gutenberg blokken in WordPress is eenvoudig. Klik gewoon op een blok in de editor en de bijbehorende werkbalk verschijnt bovenaan.
De werkbalk verandert op basis van het blok dat je hebt geselecteerd. Als je bijvoorbeeld werkt met een tabelblok, dan zie je opties om de tekstuitlijning aan te passen of om rijen en kolommen toe te voegen.

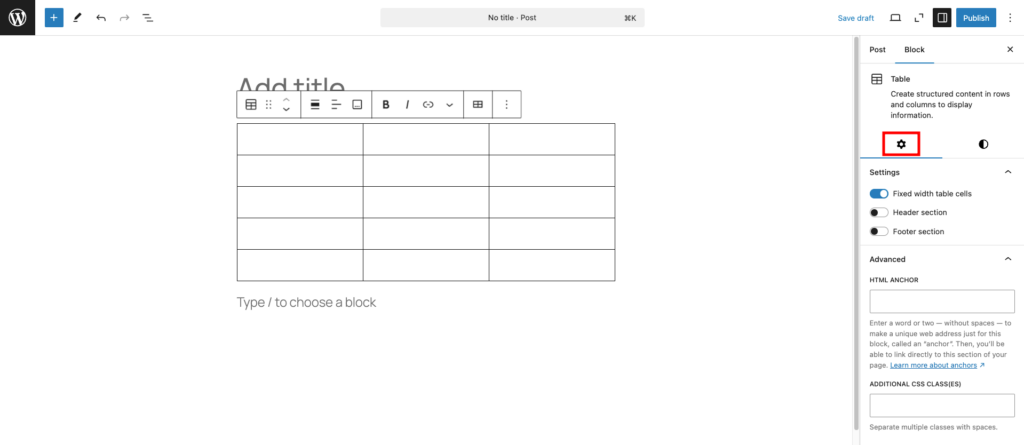
Je hebt ook toegang tot meer instellingen door op het tandwielpictogram in de rechterbovenhoek van de editor te klikken. Hierdoor wordt een paneel aan de rechterkant geopend waarin je stijlen kunt aanpassen, afmetingen kunt wijzigen en typografie kunt veranderen. Gevorderde gebruikers kunnen aangepaste HTML of CSS toevoegen om wijzigingen aan te brengen.

Hoe blokken rangschikken
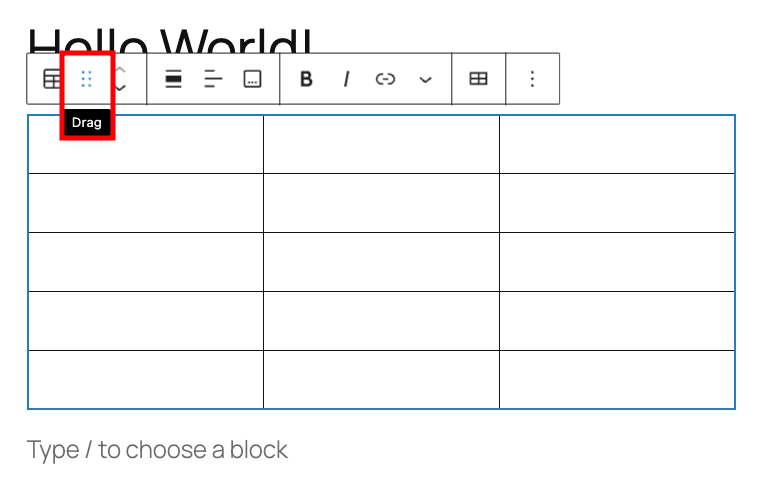
Een van de grootste voordelen van de overstap naar Gutenberg is het gemak waarmee je elementen kunt rangschikken. Je kunt een blok verplaatsen door erop te klikken, het pictogram met de zes puntjes op de werkbalk te selecteren en het te slepen naar de gewenste plek.

Je kunt ook meerdere blokken tegelijk verplaatsen. Houd de Shift-toets ingedrukt, klik op het eerste blok en selecteer vervolgens de andere blokken die je wilt toevoegen. Eenmaal tijdelijk gegroepeerd, gebruik je het pictogram met de zes punten om ze allemaal samen te slepen.

Meerdere blokken groeperen
Zeg dat je een sectie Diensten maakt op een homepage, waar elk item een afbeelding, een kop en een beschrijving heeft, allemaal netjes uitgelijnd.
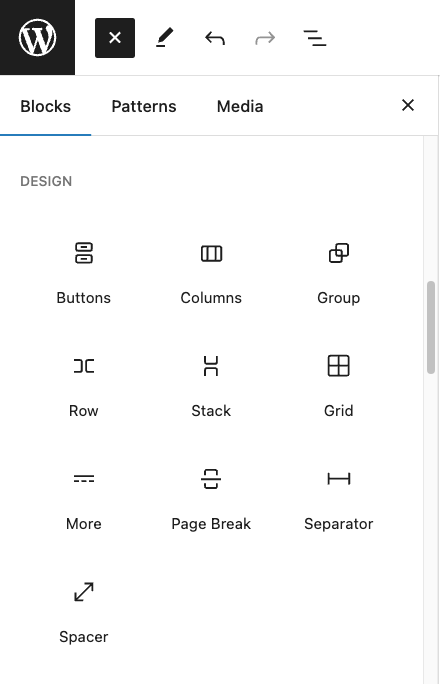
Je kunt blokken groeperen met behulp van Groeps-, Kolom-, Rij– of Stapelblokken uit de Ontwerpsectie van de blokkeninvoegtoepassing. Deze ontwerpblokken creëren geneste blokken – blokken die binnen een ouderblok worden geplaatst – waardoor je lay-out een duidelijke structuur krijgt.

Een kolomblok kan bijvoorbeeld fungeren als een ouder, die kindblokken zoals tekst en afbeeldingen vasthoudt, die eronder inspringen in de editor.
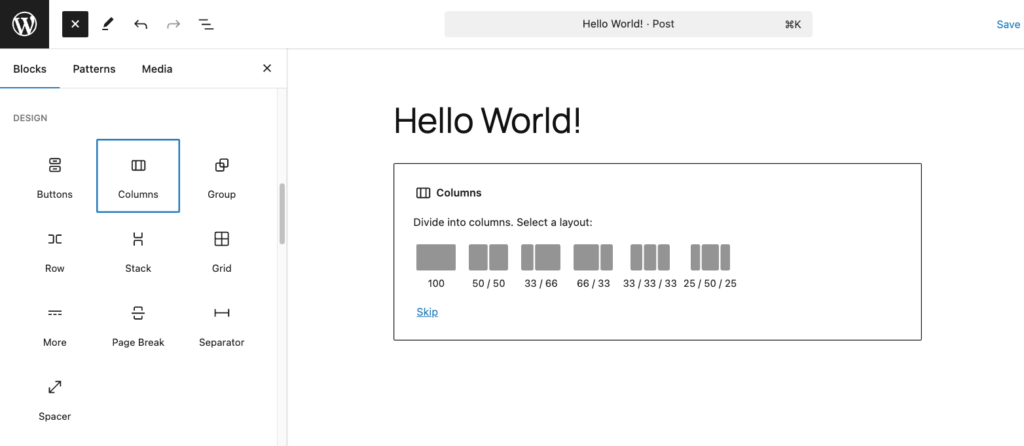
Zo gebruik je het blok Kolommen:
- Open de blokinvoegtoepassing → Ontwerp → Kolommen.
- Kies een vooraf ontworpen lay-out of maak een eigen lay-out.

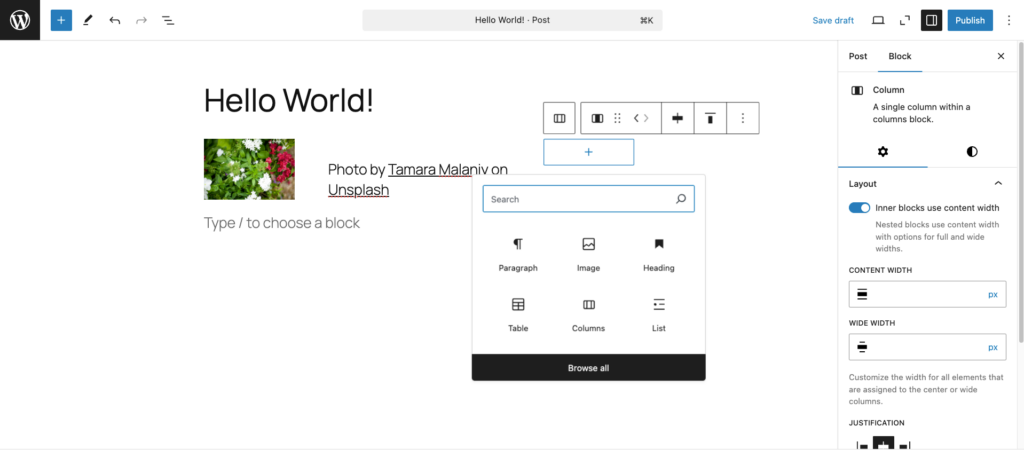
3. Add blocks inside each column by clicking the + sign.

4. Gebruik de werkbalk- of zijbalkinstellingen om de lay-out en uitlijning aan te passen.
In de zijbalk vind je opties zoals Binnenste blokken gebruiken inhoudsbreedte. Schakel deze optie in om de binnenste blokken binnen de breedte van het bovenliggende blok te laten passen, voor een samenhangend ontwerp.
Koppen en tekst toevoegen
Je kunt tekst toevoegen aan berichten of pagina’s met alinea- en koppenblokken.
Om een paragraaf toe te voegen, begin je direct te typen in de Gutenberg editor. Je kunt ook de blokinvoegtoepassing gebruiken en Paragraaf selecteren.

Dit blok heeft een werkbalk voor basisopties zoals tekst uitlijnen, vet en cursief maken en links toevoegen. Je kunt zelfs extra’s toevoegen zoals voetnoten, highlights, inline afbeeldingen of subscripts en superscripts. Met de instellingen voor de zijbalk kun je tekstkleur, typografie en afmetingen aanpassen voor een gepolijste look.
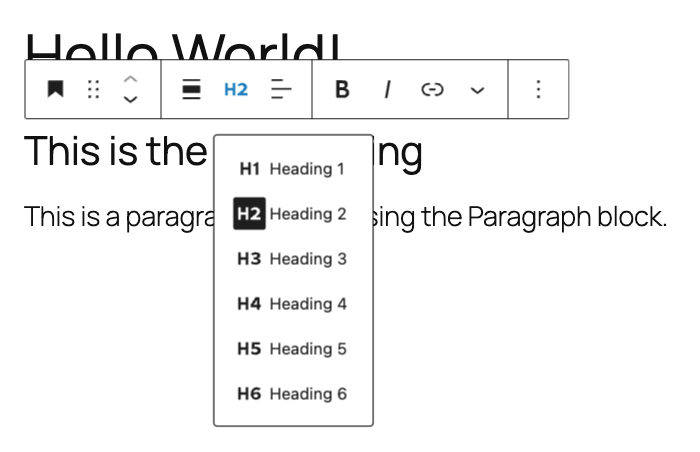
Kopblokken helpen je inhoud te organiseren, zodat lezers en zoekmachines de stroom gemakkelijker kunnen volgen. Om er een toe te voegen, gebruik je een van de methoden om blokken toe te voegen en selecteer je Koptekst. Kies vervolgens het koptekstniveau (H1 tot H6) in de werkbalk.

Net als bij het alinea-blok kun je bij het koppenblok de uitlijning, breedte en andere attributen aanpassen via de werkbalk of de instellingen op de zijbalk.
Afbeeldingen en media toevoegen
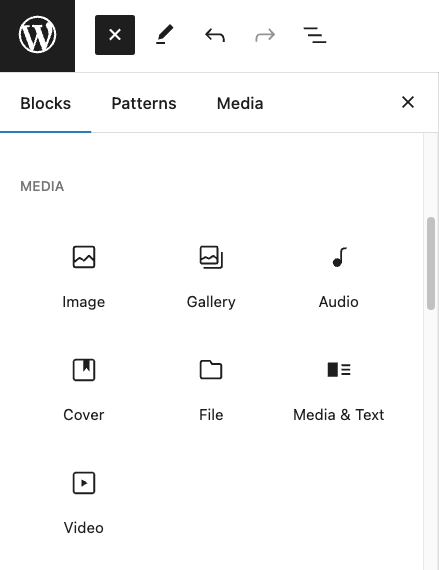
De Gutenberg editor maakt het gemakkelijk om verschillende soorten media toe te voegen aan je berichten en pagina’s, zoals afbeeldingen, audio, video’s en bestanden. Het biedt ook een aantal dynamische blokken, waaronder:
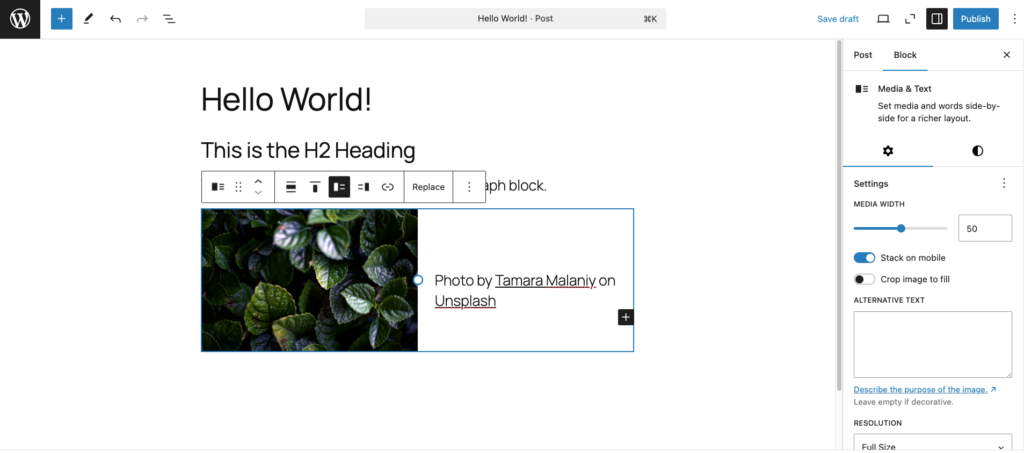
- Media & Tekst. Combineert media en tekst naast elkaar voor een betere storytelling.
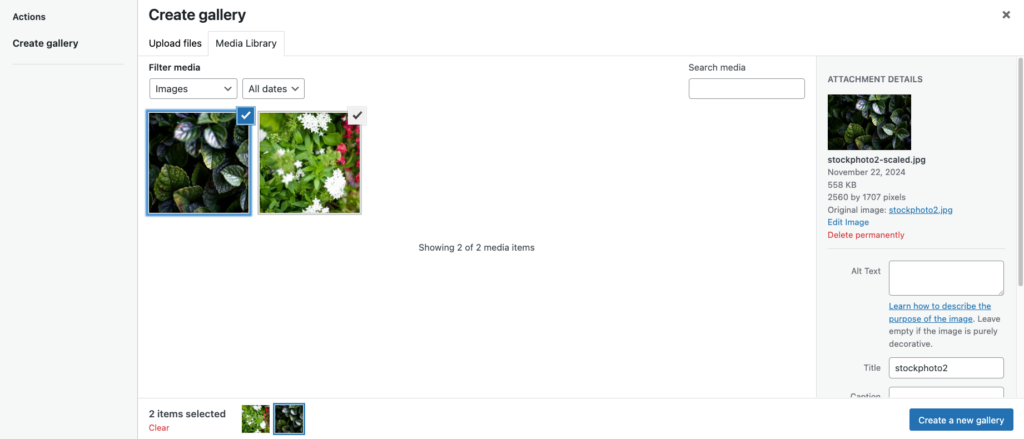
- Fotogalerij. Toont meerdere afbeeldingen in één gebied, geweldig voor portfolio’s en fotografiesites.
- Omslag. Voegt tekst toe aan afbeeldingen of video’s, ideaal voor opvallende koppen of hoogtepunten.

Om deze blokken te gebruiken, kies er een uit de blokkenbibliotheek en upload je media of selecteer bestanden uit de mediabibliotheek. Of voeg URL’s toe om bestanden zoals audio of afbeeldingen toe te voegen. Voor afbeeldings- en galerijblokken kun je meerdere bestanden tegelijk slepen en neerzetten om tijd te besparen.

Elk blok heeft zijn eigen instellingen. In het blok Afbeelding kun je bijvoorbeeld hoeken, randen en radius aanpassen, terwijl je in het blok Media & tekst opties hebt voor uitlijning, mobiel stapelen, kleur en typografie.

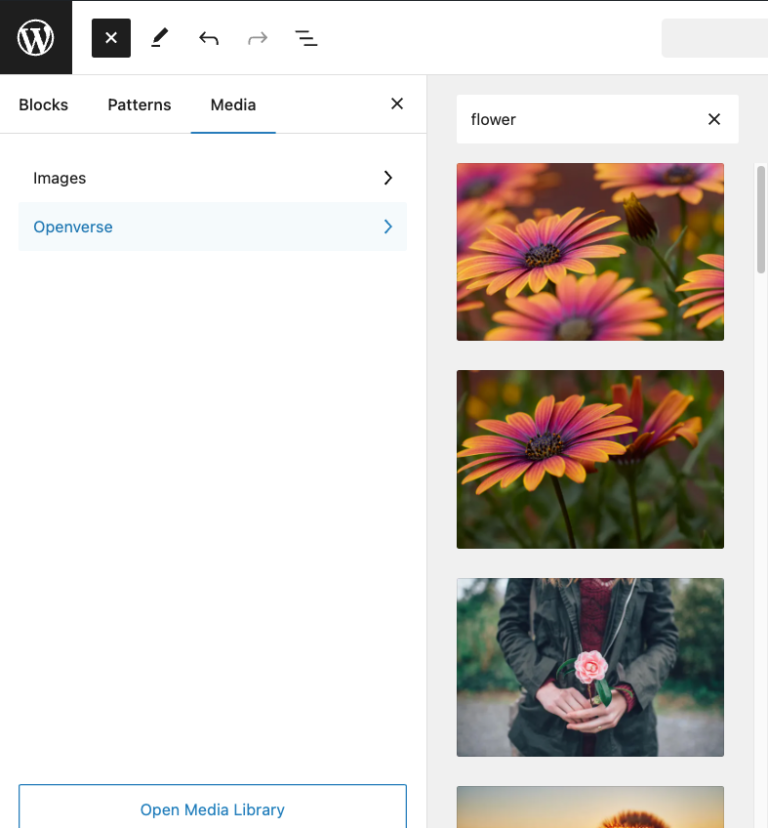
Meer visuals nodig? Ga naar de block inserter en klik op Media → Openverse om de collectie open gelicenseerde afbeeldingen van het platform te verkennen.

Hoe media insluiten
Standaard ondersteunt de WordPress blok-editor verschillende mediatypen van verschillende diensten.
Hier zijn enkele voorbeelden van speciale blokken voor het insluiten van inhoud:
- Video’s van YouTube, TikTok, Vimeo, Dailymotion en TED.
- Afbeeldingen van Instagram, Flickr, Imgur en Pinterest.
- Berichten van Facebook, X, Bluesky en Reddit.
- Audiobestanden van Spotify, SoundCloud en Mixcloud.
- Documenten van Scribd en Issuu.
- Polls en enquêtes van Crowdisgnal.
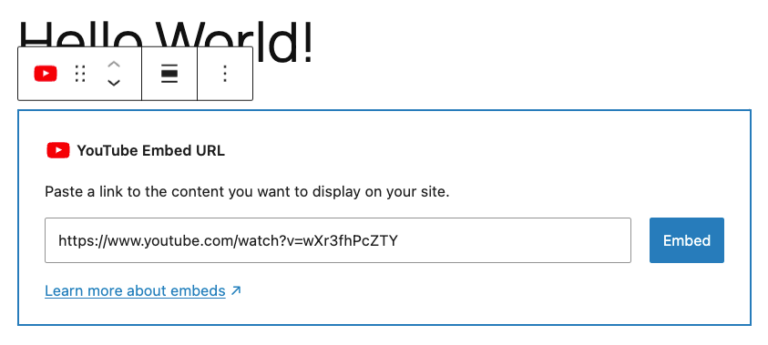
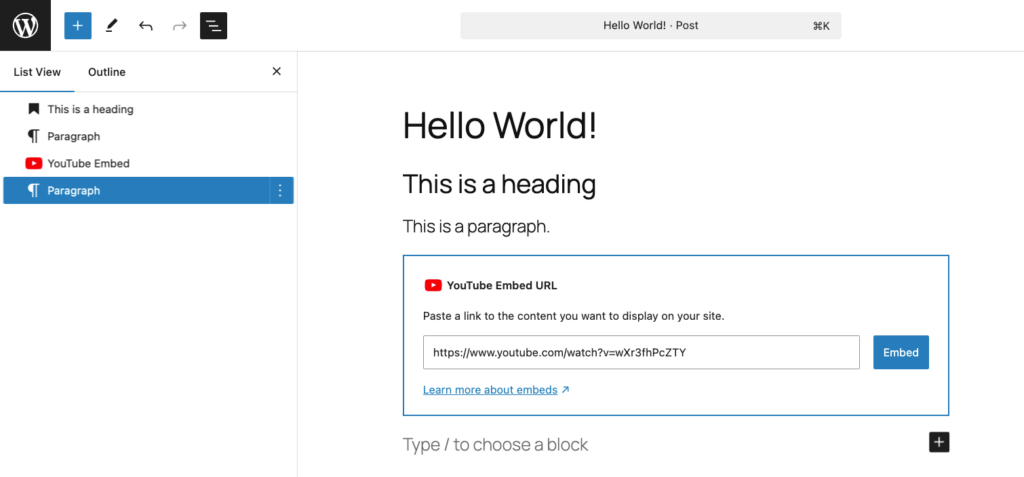
Zo sluit je media in in de Gutenberg-editor:
- Open de block inserter en scroll naar beneden naar de Embeds sectie.
- Kies je mediabron.
- Plak de URL van de media en selecteer Embed.
- De pagina of post zal nu de ingesloten inhoud weergeven.

Patronen maken
Patronen, vroeger herbruikbare blokken genoemd, zijn handige inhoudsfragmenten die je op je hele site kunt gebruiken om tijd te besparen en een consistent ontwerp te behouden op al je pagina’s en berichten.
Er zijn twee soorten patronen:
- Gesynchroniseerde patronen. Dit zijn herbruikbare inhoudsblokken die met elkaar verbonden zijn op je hele site. Elke wijziging die je aanbrengt in een gesynchroniseerd patroon wordt automatisch bijgewerkt overal waar het wordt gebruikt – geweldig voor consistente elementen zoals banners, call-to-action secties of headers.
- Niet gesynchroniseerde patronen. Deze patronen werken als zelfstandige kopieën. Wanneer je een niet gesynchroniseerd patroon in een bericht of pagina plaatst, heeft dit geen invloed op andere instanties. Dit is handig als je een ontwerp wilt hergebruiken, maar de inhoud wilt aanpassen voor specifieke pagina’s.
Zo maak je er een:
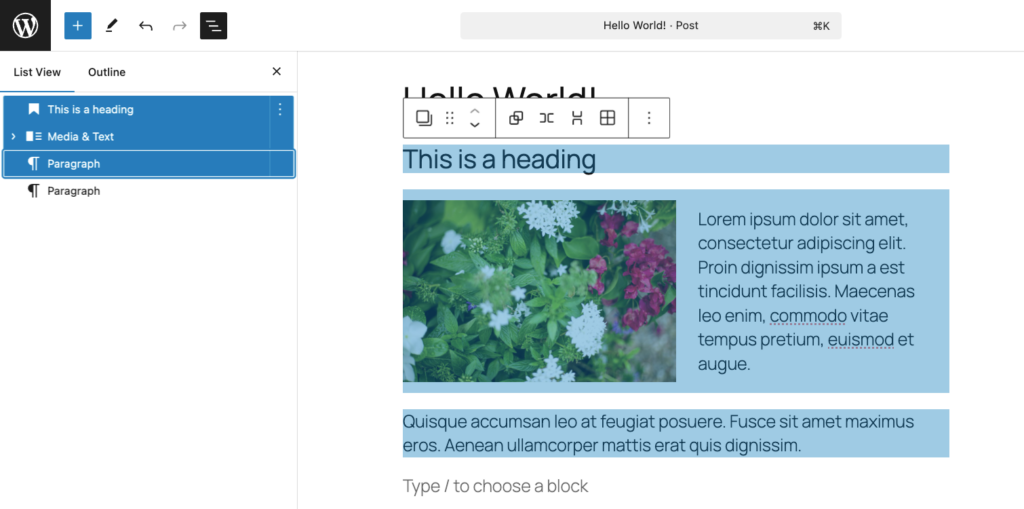
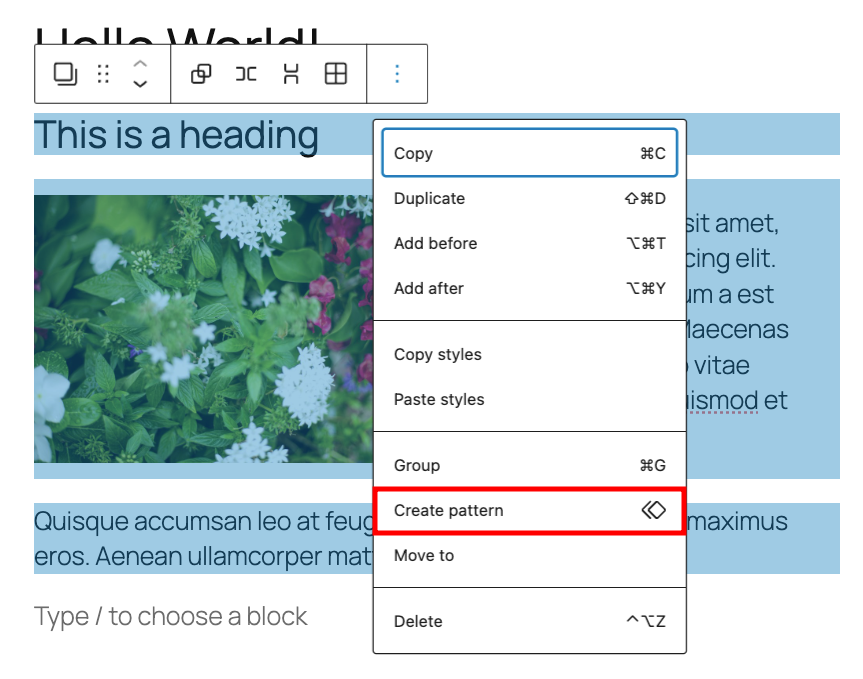
- Klik op Documentoverzicht → Lijstweergave. Houd de Shift-toets ingedrukt en selecteer de secties die je als patroon wilt opslaan.

2. Klik op de knop Opties op de werkbalk en kies Patroon maken.

3. Geef je patroon een naam en bepaal of je het gesynchroniseerd of niet gesynchroniseerd wilt hebben en klik dan op Maken.

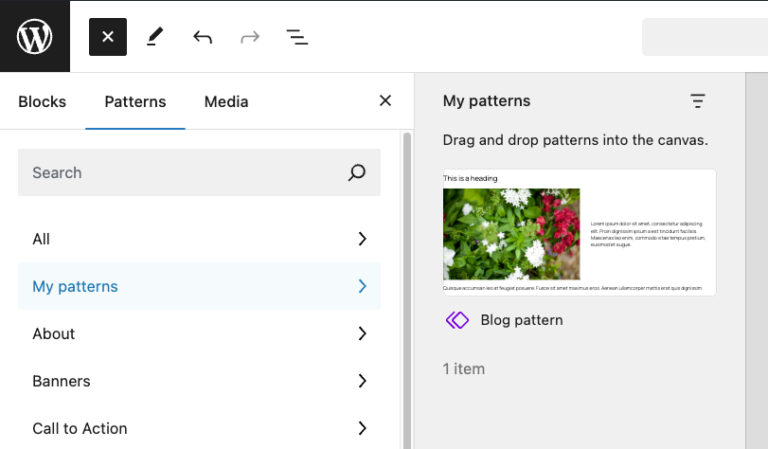
Om het patroon te gebruiken, open je de block inserter en ga je naar Patronen → Mijn patronen. Je kunt ook een schuine streep (/) gevolgd door de naam van het blok direct in de editor typen.

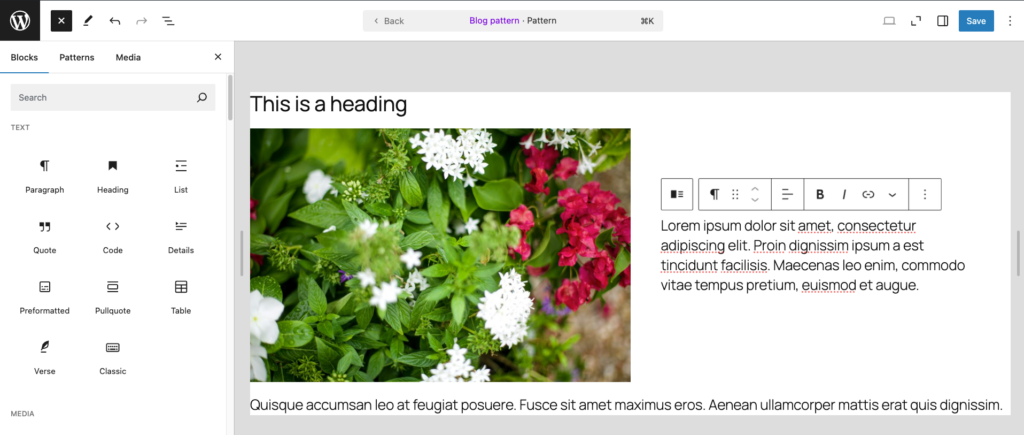
Een bestaand patroon bewerken is ook eenvoudig. Klik gewoon op het patroon en klik op Bewerk origineel. Breng de wijzigingen aan en klik op Opslaan.

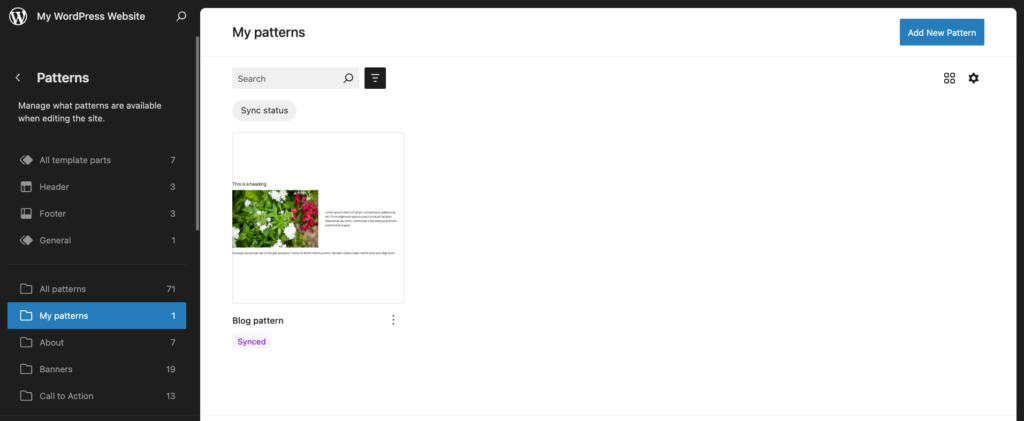
Om alle bestaande patronen te beheren, klik je op de knop Opties in de rechterbovenhoek van de editor en kies je Patronen beheren. Dit brengt je naar de Site Editor, waar je standaardpatronen en aangepaste patronen kunt bewerken of in bulk kunt beheren.

Wil je een patroon op een pagina of in een bericht gebruiken zonder anderen te beïnvloeden? Open het menu met drie puntjes in de werkbalk van het blok en selecteer Patroon vervangen. Dit maakt het blok onafhankelijk, zodat wijzigingen niet over de hele website worden gesynchroniseerd.
Bekijk onze gids voor WordPress blokpatronen voor tips over het gebruiken en aanpassen van patronen.
Hoe de Gutenberg keyboard shortcuts gebruiken
De sneltoetsen van Gutenberg zijn een geweldige manier om je workflow te versnellen en je te concentreren op het maken van inhoud. Met deze handige sneltoetsen kun je taken uitvoeren in de WordPress block editor zonder door menu’s of knoppen te hoeven klikken.
Hier is een tabel met een aantal van de handigste sneltoetsen. Je kunt de volledige lijst ook vinden door op het pictogram met de drie puntjes in de rechterbovenhoek van de editor te klikken en sneltoetsen te selecteren.
Als je op macOS werkt, vervang dan Ctrl door Command (⌘) en Alt door Option (⌥).
| Actie | Toetsencombinatie |
| Alle sneltoetsen weergeven | Shift + Alt + H |
| Globale sneltoetsen | |
| Command Palette openen | Ctrl + K |
| Wisselen tussen visuele en code-editor | Ctrl + Shift + Alt + M |
| Schakelen naar afleidingsvrije modus | Ctrl + Shift + \ |
| Volledig scherm activeren | Ctrl + Shift + Alt + F |
| Blokkenlijst weergeven | Shift + Alt + O |
| Instellingen zijbalk tonen/verbergen | Ctrl + Shift + , |
| Naar het volgende deel van de editor gaan | Ctrl + ` of Shift + Alt + N |
| Naar het vorige deel van de editor gaan | Ctrl + Shift + ` of Shift + Alt + P |
| Naar de dichtstbijzijnde werkbalk navigeren | Alt + F10 |
| Wijzigingen opslaan | Ctrl + S |
| Laatste wijzigingen ongedaan maken | Ctrl + Z |
| Eerdere ongedaan maken opnieuw uitvoeren | Ctrl + Shift + Z |
| Selectie sneltoetsen | |
| Alle tekst selecteren tijdens het typen | Ctrl + A |
| Selectie wissen | Escape |
| Blok sneltoetsen | |
| Geselecteerd blok dupliceren | Ctrl + Shift + D |
| Geselecteerd blok verwijderen | Shift + Alt + Z |
| Een nieuw blok invoegen vóór het geselecteerde blok | Ctrl + Alt + T |
| Een nieuw blok invoegen na het geselecteerde blok | Ctrl + Alt + Y |
| Selectie verwijderen | Delete of Backspace |
| Geselecteerd blok omhoog verplaatsen | Ctrl + Shift + Alt + T |
| Geselecteerd blok omlaag verplaatsen | Ctrl + Shift + Alt + Y |
| Bloktype wijzigen na het toevoegen van een nieuwe paragraaf | / |
| Tekstopmaak | |
| Geselecteerde tekst vet maken | Ctrl + B |
| Geselecteerde tekst cursief maken | Ctrl + I |
| Geselecteerde tekst omzetten naar een link | Ctrl + K |
| Link verwijderen | Ctrl + Shift + K |
| Geselecteerde tekst onderstrepen | Ctrl + U |
| Geselecteerde tekst doorhalen | Shift + Alt + D |
| Geselecteerde tekst omzetten naar inline-code | Shift + Alt + X |
| Kop geselecteerd naar paragraaf omzetten | Shift + Alt + 0 |
| Paragraaf of kop omzetten naar kop van niveau 1 tot 6 | Shift + Alt + 1-6 |
De blokkenlijst gebruiken
De blokkenlijstweergave in de Gutenberg-editor toont je een boomstructuur van alle blokken in je bericht of pagina. Het is vooral handig voor het navigeren door lange documenten met veel geneste blokken.
Je kunt de blokkenlijst openen door te klikken op het Documentoverzicht icoon (drie gestapelde lijnen) in de linkerbovenhoek van de editor of door gebruik te maken van de sneltoets Shift + Alt + O. Vanaf daar klik je gewoon op een blok in de lijst om er direct naar toe te springen in het bewerkingsgebied, ongeacht hoe diep het genest is.

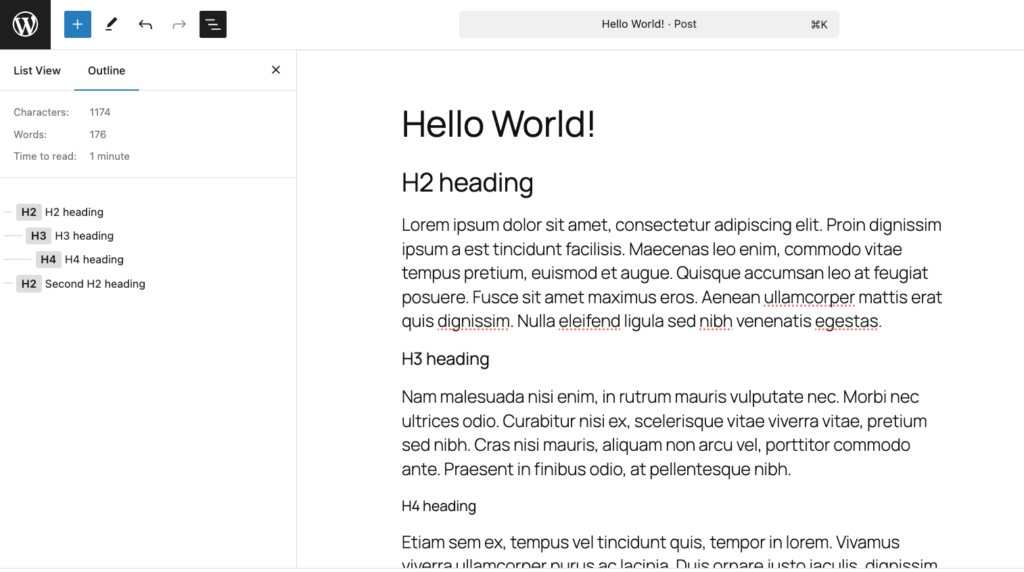
Naast de blokkenlijstweergave is er de outline, die je een snelle blik geeft op de structuur van je document, inclusief titels van koppen en hun hiërarchie. Het is een geweldig hulpmiddel om ervoor te zorgen dat je inhoud logisch in elkaar overgaat en rubrieken correct worden gebruikt – perfect voor schrijvers en contentmakers.

Hoe blokken aanpassen met volledige sitebewerking
We hebben het gebruik van de blokkeneditor voor individuele pagina’s en posts behandeld. Gutenberg heeft ook Site Editor waardoor je eenvoudig wijzigingen kunt aanbrengen in blokken op je hele site voor een consistente look.

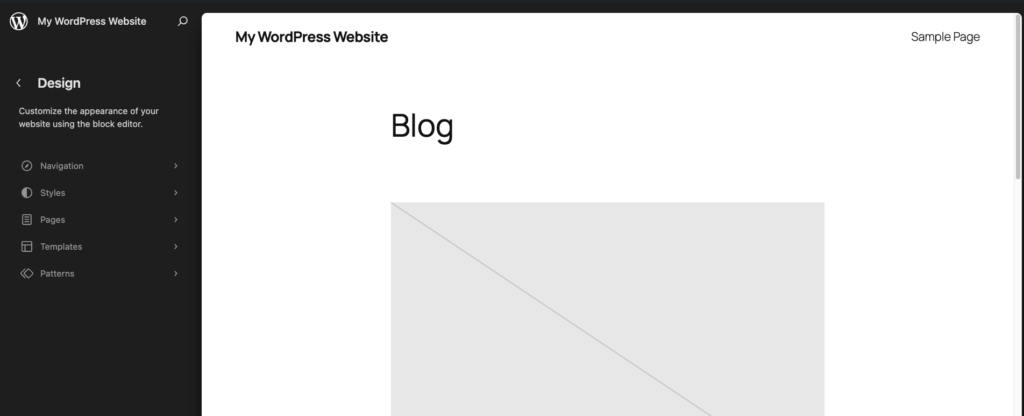
Om toegang te krijgen tot de Gutenberg site editor, ga je naar Uiterlijk → Editor in je WordPress dashboard. Eenmaal binnen kun je verschillende onderdelen van je website aanpassen:
- Navigatie. Werk menu’s bij met elementen zoals aangepaste links en sitelogo’s.
- Stijlen. Kies een stijlcombinatie uit je thema en pas kleuren, typografie en lay-outs aan voor je hele site.
- Pagina’s. Bewerk pagina-inhoud rechtstreeks binnen Site Editor – je hoeft niet van interface te wisselen.
- Templates. Maak lay-outs voor specifieke pagina’s, zoals de startpagina van je blog of afzonderlijke berichten. Sommige thema’s bieden extra lay-outopties.
- Patronen. Beheer gesynchroniseerde patronen voor consistente ontwerpelementen op je hele site.
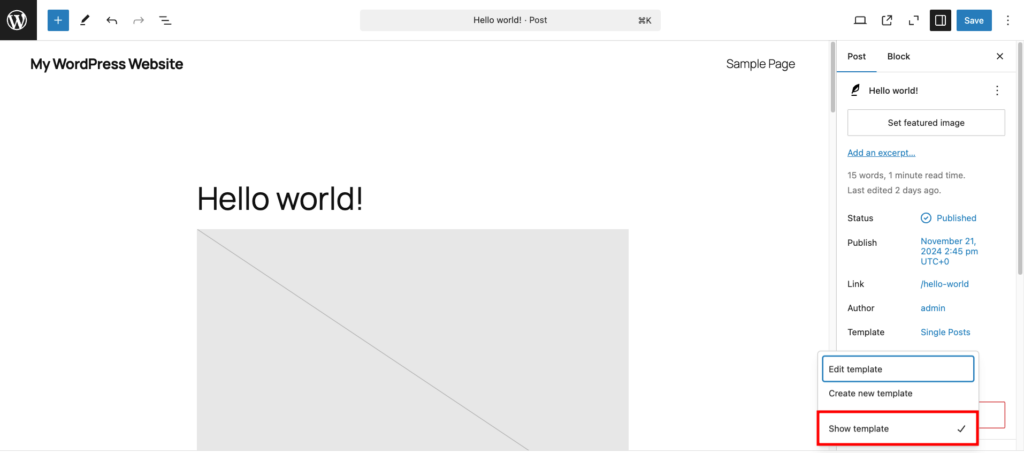
Voor een volledige bewerkingservaring kun je een voorbeeld van het template in de editor bekijken terwijl je aan de inhoud van je pagina of bericht werkt. Open het tabblad Post in de rechter zijbalk en selecteer Template → Template weergeven. Zo kun je zien hoe je inhoud in de algehele paginalay-out past.

Houd er rekening mee dat alleen gebruikers met een WordPress blokthema blokken kunnen aanpassen in de volledige website-editor. Als je deze functie wilt gebruiken, overweeg dan om over te stappen op een blokthema, zoals:
- Twenty Twenty-Four. Een standaard WordPress thema met een strakke en moderne lay-out.
- Ona. Wordt geleverd met kinderthema’s voor verschillende websiteniches.
- Neve FSE. De versie voor volledige websitebewerking van een populair WordPress-thema, geschikt voor alle soorten websites.
- Tove. Bevat meer dan 40 blokpatronen voor snellere aanpassing.
- Bricksy. Wordt ook geleverd met kant-en-klare blokpatronen, plus ondersteuning voor WooCommerce.
Het commandopalet gebruiken
Het Command Palette is een snel-toegangstool waarmee je acties kunt uitvoeren of binnen de editor kunt navigeren met behulp van een eenvoudige zoekbalk, zodat je niet door menu’s hoeft te klikken.
Deze functie is toegankelijk in de Gutenberg blok editor met de sneltoets Ctrl + K (of Cmd + K op de Mac) of door te klikken op de balk bovenaan de interface.

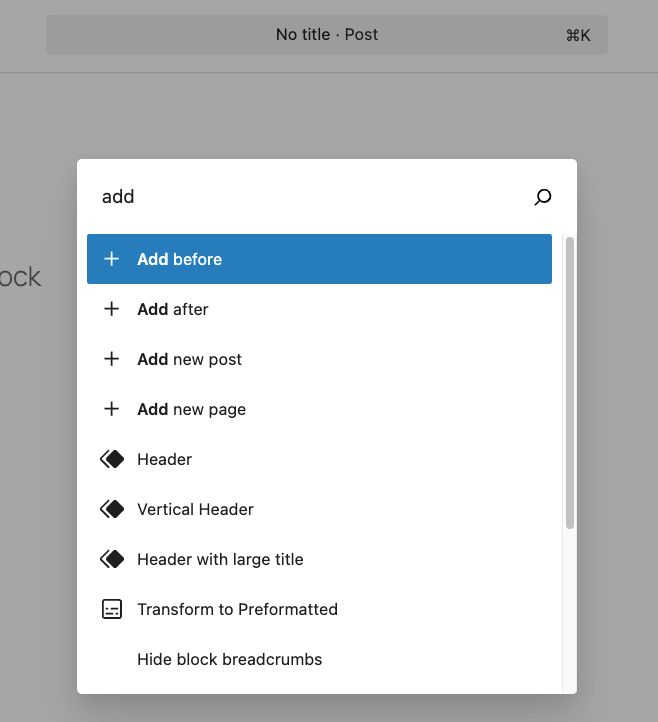
Als je erop klikt, zie je een zoekbalk en een korte lijst met veelvoorkomende taken zoals Dupliceren, Verwijderen en Toevoegen na. Typ gewoon een letter of trefwoord met betrekking tot de taak die je zoekt om relevante opties te zien.

Hier zijn enkele gebruikssituaties die je workflow kunnen versnellen:
- Naar een specifieke post of pagina springen door gewoon de titel te typen.
- Een nieuwe pagina of bericht toevoegen.
- De schermvullende modus verlaten om de zijbalk van de WordPress admin te tonen.
- Naar de afleidingsvrije modus gaan.
- Een voorbeeld van je werk bekijken in een nieuw tabblad.
Hoe de WordPress blok-editor uitschakelen
Als je moeite hebt om je aan te passen aan de Gutenberg-editor, kun je deze met WordPress uitschakelen met een plugin of door het bestand functions.php te bewerken.
Installeer de Classic Editor plugin om Gutenberg volledig uit te schakelen zodra het geactiveerd is. Als je meer controle wilt, gebruik dan de Disable Gutenberg plugin. Deze schakelt Gutenberg site-breed uit, maar je kunt de instellingen van de plugin aanpassen zodat het alleen werkt voor bepaalde rollen, berichttypes of templates.
Als alternatief kun je een codefragment toevoegen aan je functions.php bestand met behulp van de WordPress Theme File Editor, een File Manager of File Transfer Protocol (FTP).
Hier zie je hoe je dat doet met Hostinger Bestandsbeheer in het hPanel dashboard:
- Ga naar Bestandsbeheer in hPanel en navigeer naar public_html → wp-content → themes.
- Ga naar de map van je actieve thema en dubbelklik op het bestand functions.php om het te openen.
- Voeg de volgende code toe voor de laatste regel:
add_filter('use_block_editor_for_post', '__return_false');
4. Save and close the file, then reload your WordPress site.
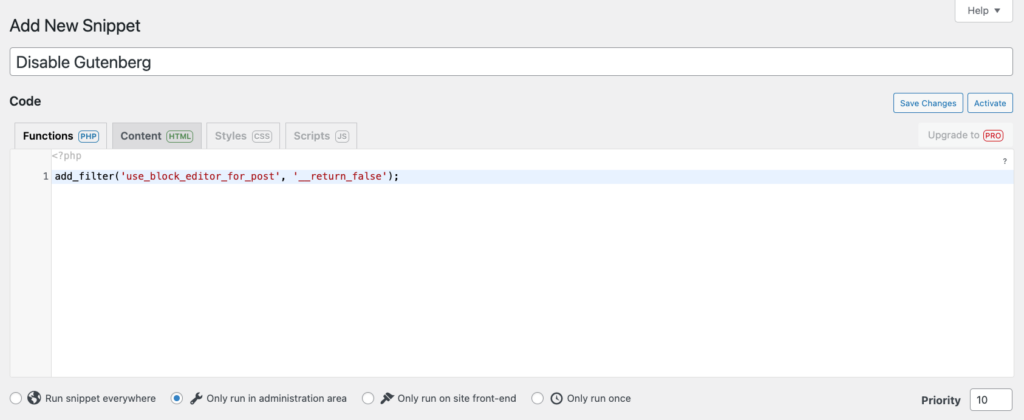
Als het bewerken van code ontmoedigend aanvoelt, probeer dan de Code Snippets plugin:
- Ga na het installeren en activeren van de plugin naar Snippets → Nieuw toevoegen op het dashboard.
- Geef het knipsel een naam en plak de bovenstaande code in het tabblad Functies PHP. Kies de optie Alleen uitvoeren in admingebied.

3. Klik op Wijzigingen opslaan en Activeren.
Houd er rekening mee dat het uitschakelen van Gutenberg een tijdelijke oplossing is, omdat het de standaard editor voor WordPress is. Omdat Gutenberg evolueert met nieuwe functies, zal de overgang van de klassieke editor je helpen om optimaal te profiteren van wat WordPress te bieden heeft.
Conclusie
De Gutenberg blok-editor heeft de manier verbeterd waarop je websites kunt maken en ontwerpen op WordPress. Dankzij de flexibele blokken voor verschillende site-elementen krijg je een eenvoudige maar flexibele manier om berichten en pagina’s op te bouwen zoals jij dat wilt.
De drag-and-drop interface van Gutenberg pakt de beperkingen van de klassieke editor aan en maakt aanpassen eenvoudig voor gebruikers van alle niveaus. Functies zoals gesynchroniseerde patronen garanderen consistente ontwerpen, terwijl de uitgebreide Site Editor je in staat stelt om thema’s direct aan te passen zonder extra plugins nodig te hebben.
We hopen dat deze gids je heeft geholpen om te begrijpen hoe Gutenberg werkt en hoe het je WordPress ervaring kan verbeteren. Bekijk voor meer Gutenberg tips en trucs onze gids over het maken van een website met Gutenberg.
WordPress Gutenberg FAQ
Is Gutenberg gratis?
Ja. Gutenberg is ingebouwd in de kern van WordPress, dus het is gratis en wordt vooraf geïnstalleerd met WordPress 5.0 en nieuwer.
Is Gutenberg beter dan Elementor?
Dat hangt af van je behoeften en voorkeuren. Gutenberg biedt eenvoud en prestaties met een gratis, lichtgewicht blokbewerker voor eenvoudige tot matige aanpassingen. Elementor is een betaalde oplossing die uitblinkt in geavanceerd ontwerp, met een drag-and-drop interface met widgets en templates voor precieze lay-outs. Kortom, kies Gutenberg voor snelheid en gemak, of Elementor voor creatieve flexibiliteit en gedetailleerde ontwerpcontrole, maar houd rekening met de abonnementskosten.
Is Gutenberg goed voor SEO?
Ja, Gutenberg is geweldig voor SEO. Het creëert schone, gestructureerde HTML die zoekmachines helpt om je inhoud te begrijpen. De blok-editor maakt het ook gemakkelijk om afbeeldingen en koppen te optimaliseren, die belangrijk zijn voor goede SEO. Bovendien werkt het perfect met populaire SEO-plugins zoals Yoast SEO.
Wat is het verschil tussen blokken en widgets?
In WordPress worden blokken gebruikt om berichten en pagina’s te ontwerpen in de editor, terwijl widgets functies toevoegen aan gebieden zoals zijbalken en voetteksten. Met WordPress 5.8 introduceerde het platform de widget editor op basis van blokken, waardoor gebruikers widgets kunnen beheren met behulp van blokken zoals de Gutenberg editor werkt voor berichten en pagina’s.

