Wat is WooCommerce: hoe zet je e-commerce op in WordPress
WooCommerce is de meest populaire WordPress plug-in voor het opzetten van een volwaardige webshop. Het biedt een breed scala aan e-commerce functies voor het afhandelen van verkopen, voorraadbeheer en klantgegevens.
Misschien wil je WooCommerce gebruiken bij het opstarten van jouw online bedrijf? Dan ben je hier aan het juiste adres. Of je nu een nieuwe WordPress-gebruiker bent of een ervaren gebruiker, met onze beginnersvriendelijke handleiding is je webshop in een mum van tijd klaar voor gebruik.
Laten we voordat we beginnen het eerst even hebben over waarom veel e-commerce bedrijven WooCommerce gebruiken.
Waarom WooCommerce kiezen?
Meer dan 5 miljoen WordPress gebruikers hebben WooCommerce geïnstalleerd om een eigen e-commerce webshop op te zetten. Dit is waarom:
- Ontwikkeld voor WordPress ‒ de plug-in integreert naadloos met de ingebouwde functies van WordPress, wat het beheer van de webshop vanuit het WordPress-dashboard vergemakkelijkt.
- Betaalbaar – verminder de opstartkosten door je WooCommerce webshop te maken met gratis functies.
- Zeer schaalbaar – diverse gratis en betaalde extensies en thema’s bieden een oplossing voor uiteenlopende zakelijke behoeften op verschillende schaalgroottes.
- Veelzijdig – WooCommerce ondersteunt allerlei soorten producten, inclusief digitale producten, zoals abonnementen en diensten.
- Ingebouwde beveiliging – WooCommerce beveiligt transacties door creditcardgegevens op te slaan op de servers van de betalingsverwerker, en niet in de database van je website. Het levert ook regelmatige updates en ontwikkelt extensies voor extra veiligheidsvoorzieningen.
- Volledige ondersteuning – het WooCommerce ondersteuningsteam is 24/7 bereikbaar via chat en een ticketsysteem, waardoor potentiële downtime tot een minimum wordt beperkt. Daarnaast biedt het een uitgebreide bibliotheek met handleidingen en een kennisbank waarin gebruikers zelf hun webshops kunnen beheren.
Hoe kun je een WooCommerce winkel starten
In deze gedeelte leer je hoe je jouw WordPress website kunt veranderen in een professionele e-commerce webshop met WooCommerce.
1. WooCommerce Plug-in installeren en activeren
Er zijn twee manieren waarop je WooCommerce kunt installeren – met Hostinger’s één-klik setup of met behulp van de WooCommerce plug-in. We zullen beide methoden bekijken, beginnend met de meest eenvoudige.
Hostinger WooCommerce Onboarding Flow
Als aanbevolen webhost van WordPress.org, biedt Hostinger WooCommerce-hosting pakketten aan voor ondernemers die snel een webshop willen starten.
Vanaf €3,99/maand bevatten alle pakketten een WooCommerce setup met één klik, evenals een gratis domein, SSL voor versleutelde transacties en een content delivery network (CDN) voor snellere websiteprestaties.
Volg deze stappen om WooCommerce te installeren nadat je onze hostingservice hebt gekocht:
- Kies in de installatie-wizard de optie om een nieuwe website te maken en vul de inloggegevens van je WordPress-account in.
- Kies webshop als type website.
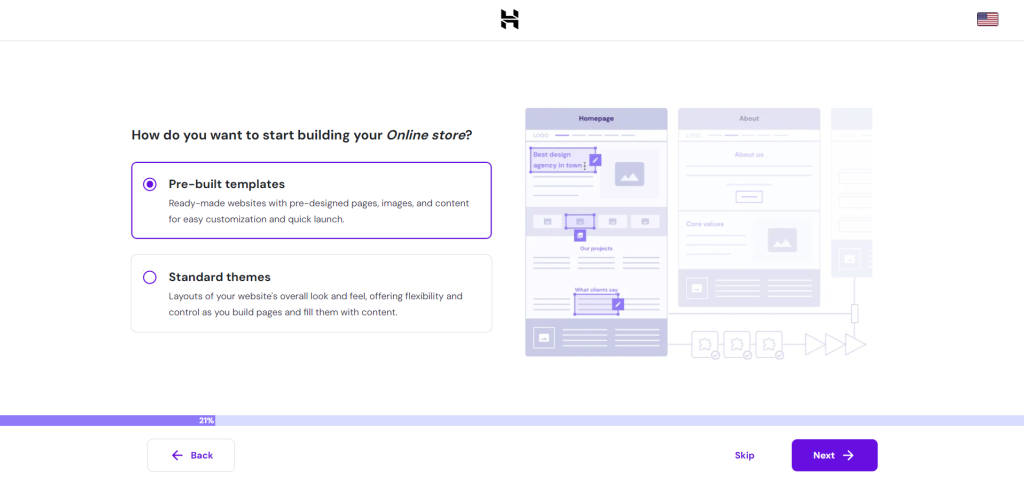
- Voor de visuele vormgeving van je website kun je kiezen uit kant-en-klare templates die je eenvoudig kunt aanpassen en snel kunt lanceren. Als je zelf pagina’s en content wilt creëren kun je kiezen uit standaardthema’s.

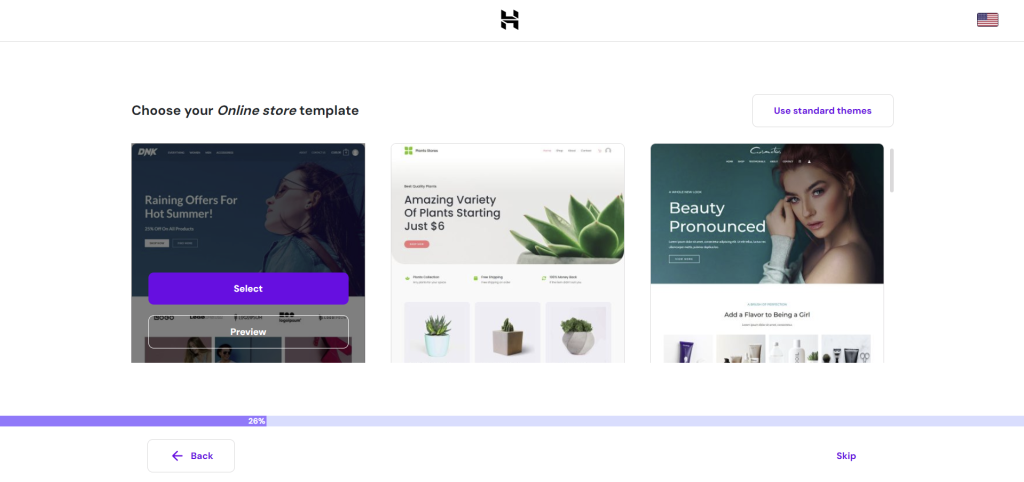
4. Kies een webshop template die aansluit bij jouw merk. Beweeg met de muis over een van de opties en selecteer Voorbeeld om te bekijken hoe het eruitziet.

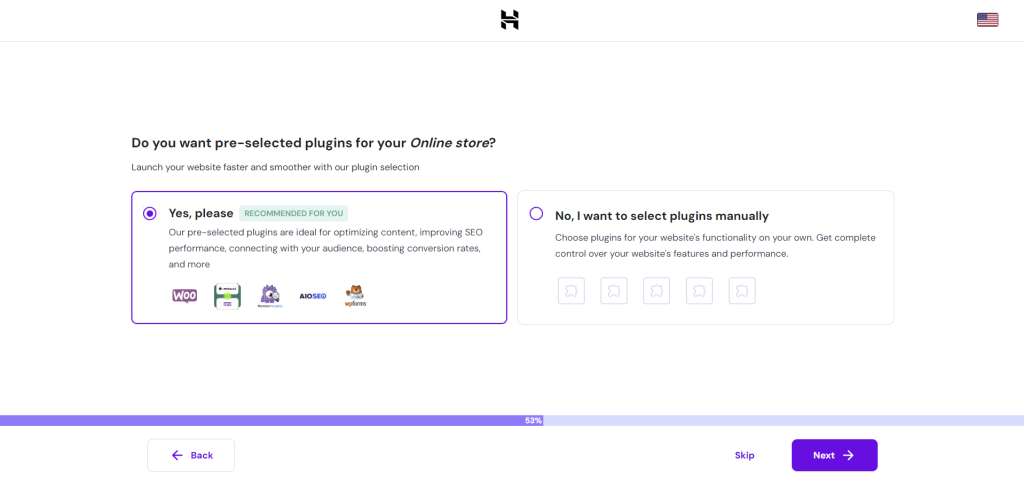
5. Gebruik vooraf geselecteerde plug-ins voor je online webshop, zoals WooCommerce.

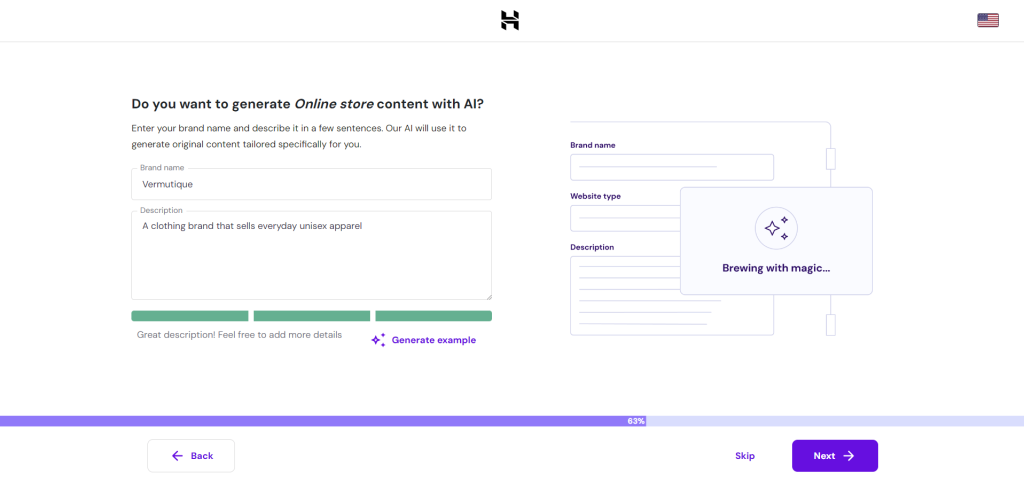
6. Je kunt onze AI-contentgenerator gebruiken om je website te vullen met unieke content, waardoor je sneller een webshop kunt openen. Sla deze stap over als je van plan bent om dit later zelf te doen.

7. Ontvang een gratis domeinnaam bij elk jaarabonnement of gebruik een tijdelijk domein totdat je een nieuwe domeinnaam hebt geregistreerd.
8. Voor optimale websiteprestaties kun je het beste een dataserver kiezen die het dichtst bij jouw doelgroep ligt
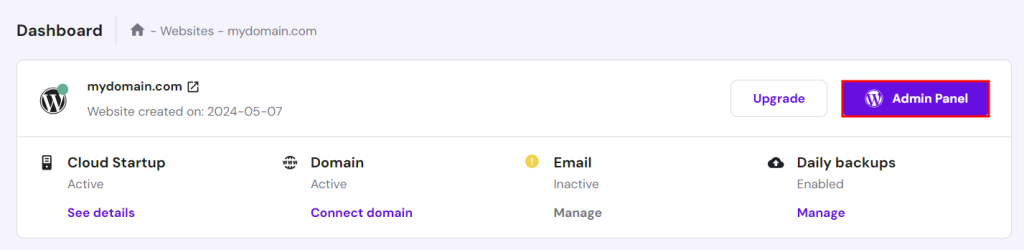
9. Als de WordPress en WooCommerce installatie is voltooid, word je doorgestuurd naar het hPanel dashboard. Selecteer Beheerderspaneel om toegang te krijgen tot je WordPress-dashboard.

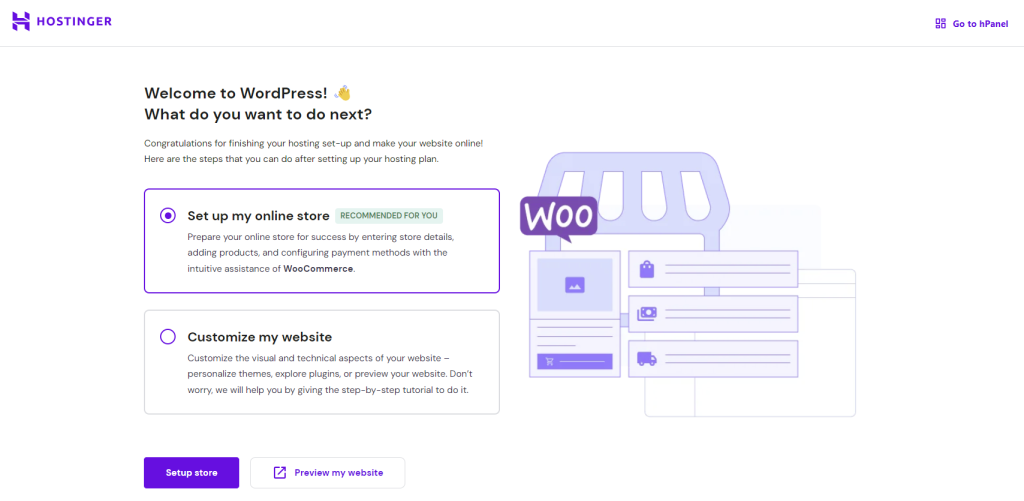
10. Voor een het gestroomlijnd proces met de Hostinger WordPress plug-in, selecteer Mijn webshop starten → Winkel instellen.

11. Beantwoord een aantal vragen van WooCommerce waarmee je de winkelinstellingen kunt personaliseren, zoals de locatie van je webshop en het soort producten of diensten dat je van plan bent te gaan verkopen.
12. WooCommerce biedt gratis installatiefuncties aan. We raden je aan om deze stap over te slaan zodat je winkel niet te zwaar wordt.
13. Dat is het. Je kunt je WooCommerce webshop nu gaan vullen met producten.

WooCommerce plug-in gebruiken
Deze methode is geschikt voor elke hostingprovider die WordPress ondersteunt. In tegenstelling tot de onboarding-flow van Hostinger WooCommerce, moet bij deze methode zowel het thema als de ondersteunende plug-ins installeren en daarna de webcontent apart creëren.
Zo installeer je de WooCommerce plug-in:
- Nadat je WordPress hebt geïnstalleerd en geconfigureerd, ga je naar het beheerdersdashboard.
- Open het tabblad Plug-ins in de linker zijbalk en selecteer Nieuwe plug-in toevoegen.
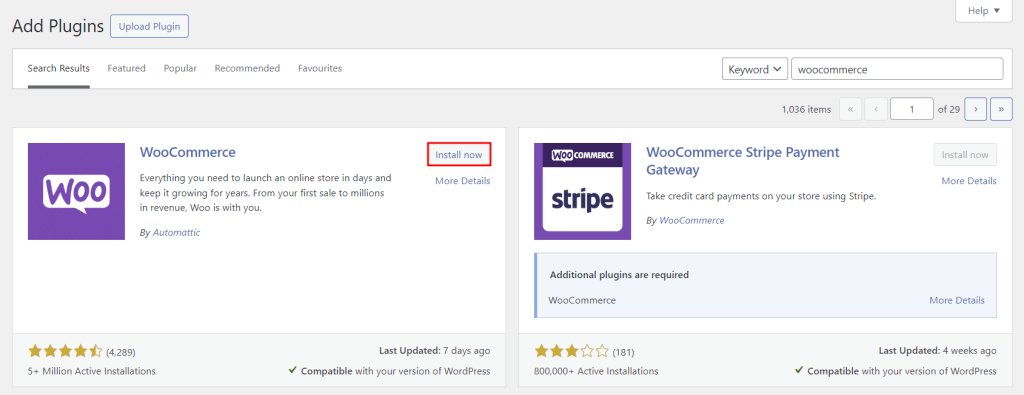
- Zoek naar “woocommerce” in de zoekbalk om de e-commerce plug-in te vinden en kies Nu Installeren → Activeren.

4. Ga naar het tabblad WooCommerce en voltooi de installatie-wizard en vul de gegevens van jouw webshop in.
Wist je dat?
Hostinger Business en cloud hosting pakketten beschikken over een AI-gestuurde WordPress onboarding-flow voor een snellere lancering van websites.
2. Nieuwe producten toevoegen
Het toevoegen van nieuwe producten aan je webshop is net zo eenvoudig als het maken van een nieuw blogpost. Hier lees je hoe:
- Ga in je WordPress dashboard naar Producten →Nieuwe toevoegen.
- Vul de naam en een gedetailleerde beschrijving van het product in.

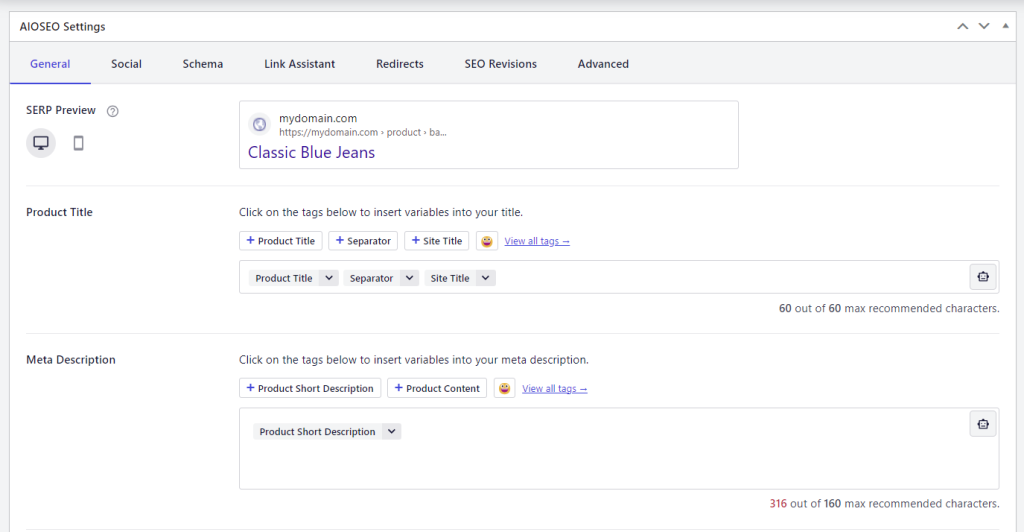
3. Als je vooraf geselecteerde plug-ins installeert met behulp van Hostinger’s WooCommerce onboarding-flow, zie je daaronder AIOSEO Instellingen staan. In dit gedeelte vind je een voorbeeld van de productbeschrijving in de zoekresultaten van Google. Je kunt de meta-beschrijving aanpassen en zoektermen toevoegen zodat de SEO-ranking van je webshop toeneemt.

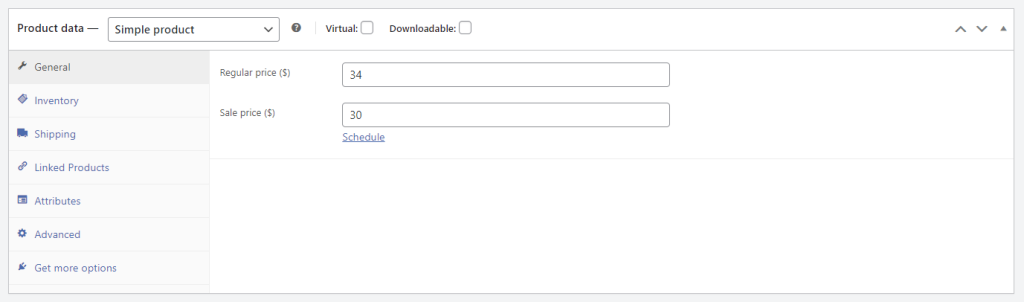
4. Scroll naar beneden naar Productgegevens en selecteer het producttype:
- Enkelvoudig product ‒ betreft artikelen die individueel worden verzonden zonder aanvullende opties, bijvoorbeeld een fysiek boek. Selecteer het vakje Virtueel als je van plan bent digitale producten te verkopen en het vakje Downloaden om downloads na aankoop in te schakelen.
- Gegroepeerd product – een verzameling eenvoudige fysieke producten, zoals bijvoorbeeld een servies.
- Extern of affiliate product – dit zijn artikelen die je in jouw webshop promoot, maar die elders worden verkocht.
- Variabel product – is van toepassing op artikelen met variërende kwaliteiten, zoals maten en kleuren.
Vergeet niet om essentiële informatie te vermelden, zoals de prijs, de status van de voorraad en kenmerken gebaseerd op het soort product.

5. Geef in het gedeelte Korte productbeschrijving een korte beschrijving van het product. Deze tekst wordt door WooCommerce bovenaan de productpagina weergegeven. Bekijk onze handleiding met tips voor het schrijven van productbeschrijvingen.
6. Upload de productfoto en stel de juiste categorieën en tags in in de rechterzijbalk. Bekijk onze handleiding over het maken van productfoto’s voor het boosten van je conversies.
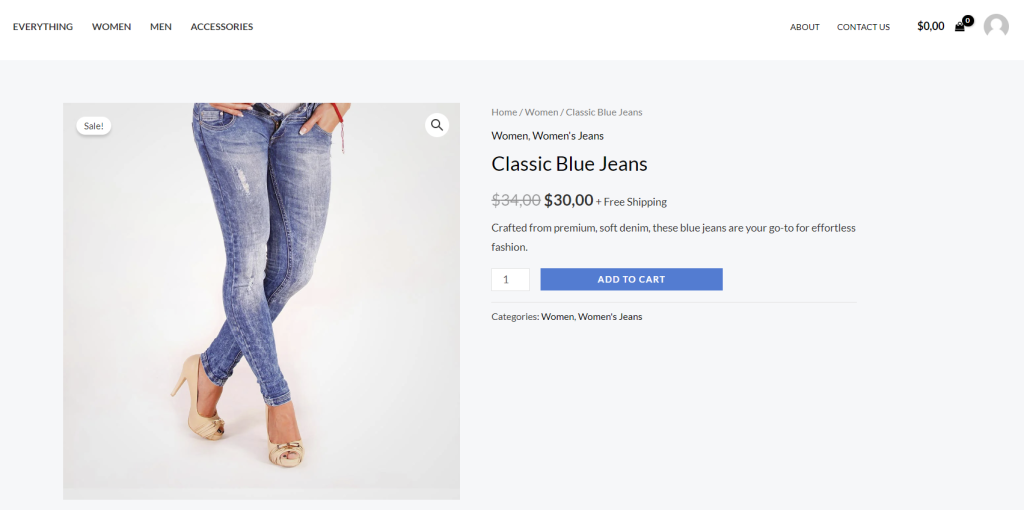
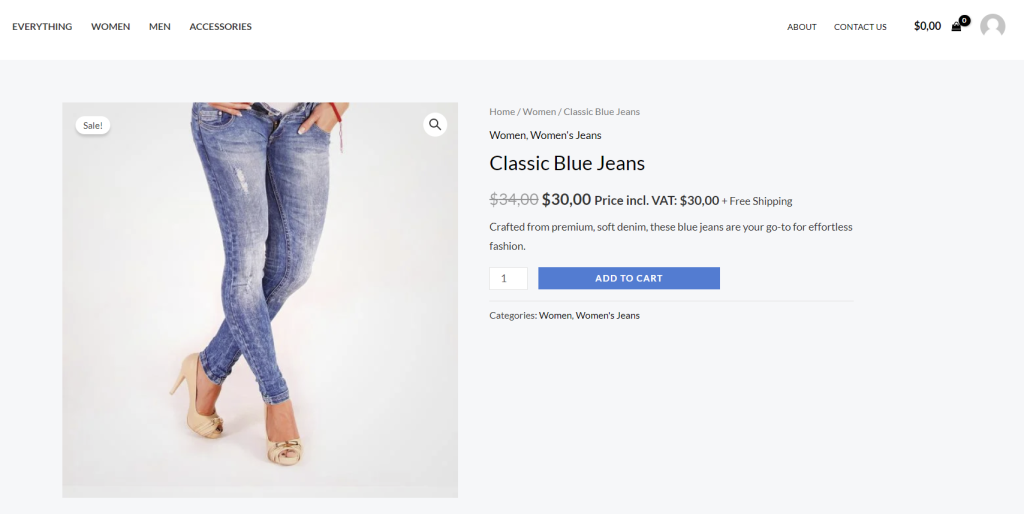
7. Bekijk het voorbeeld van het product en druk op Publiceren als je tevreden bent met hoe de pagina eruitziet. Dit is een voorbeeld:

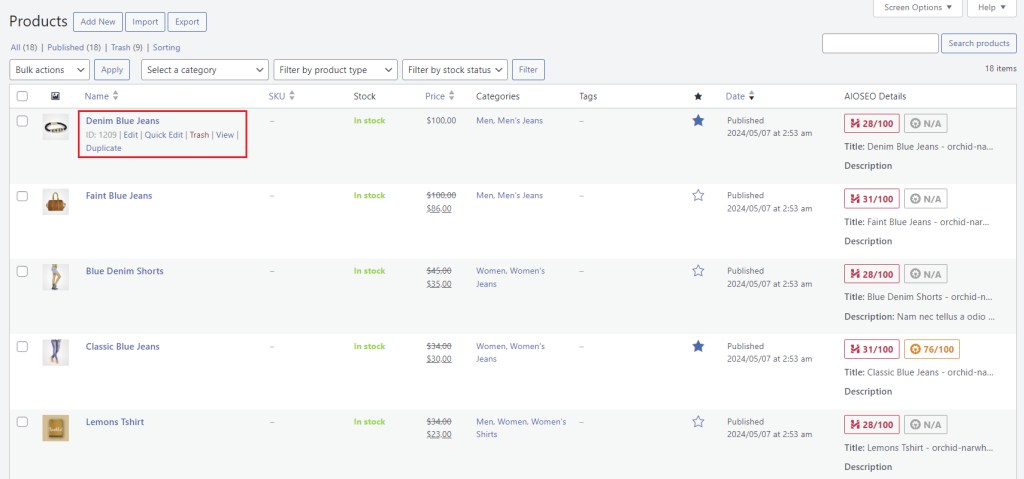
Beheer alle productlijsten in Producten→ Alle producten. Beweeg met de muis over individuele producten en bewerk, verwijder of dupliceer ze.

3. Betaalmethoden instellen
De integratie van de juiste betaalmethode is cruciaal, omdat dit invloed heeft op de conversieratio’s, de geloofwaardigheid van je merk vergroot en de gebruikerservaring verbetert. Kies alleen gerenommeerde betalingsgateways die overeenkomen met de voorkeuren van jouw doelgroep, zodat het aantal gemiste bestellingen tot een minimum wordt beperkt.
Hoewel je uit heel wat WooCommerce betalingsgateways kunt kiezen, is WooPayments toch echt één van de beste opties.
Deze in-house betalingsgateway accepteert debet- en creditcardbetalingen en lokale betalingsmethoden in meer dan 135 valuta. Het ondersteunt daarnaast andere betalingsmogelijkheden, zoals Google Pay, Apple Pay en koop nu, betaal later (BNPL) diensten in bepaalde regio’s ‒ ideaal voor internationale verkoop.
Zo stel je WooPayments in voor je WooCommerce webshop:
- Ga in het WordPress dashboard naar WooCommerce→Instellingen.
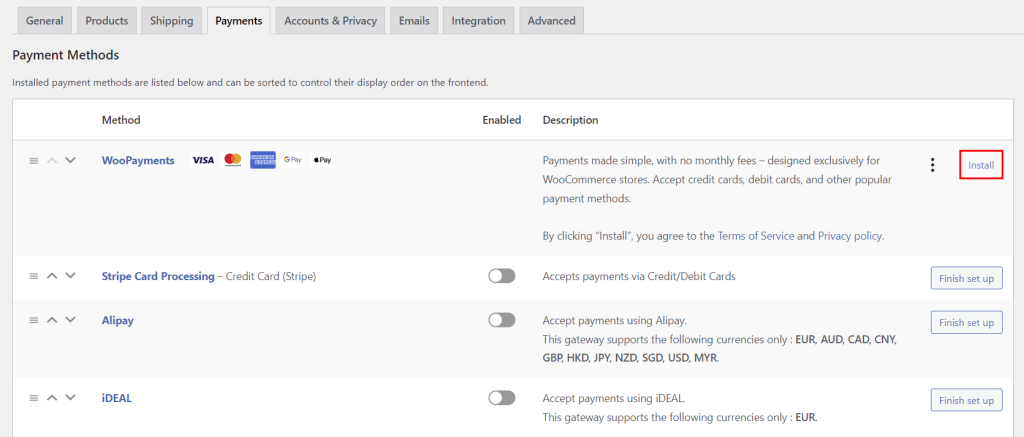
- Open het tabblad Betalingen met alle beschikbare betalingsverwerkers. Klik op Installeren om WooPayments te activeren.

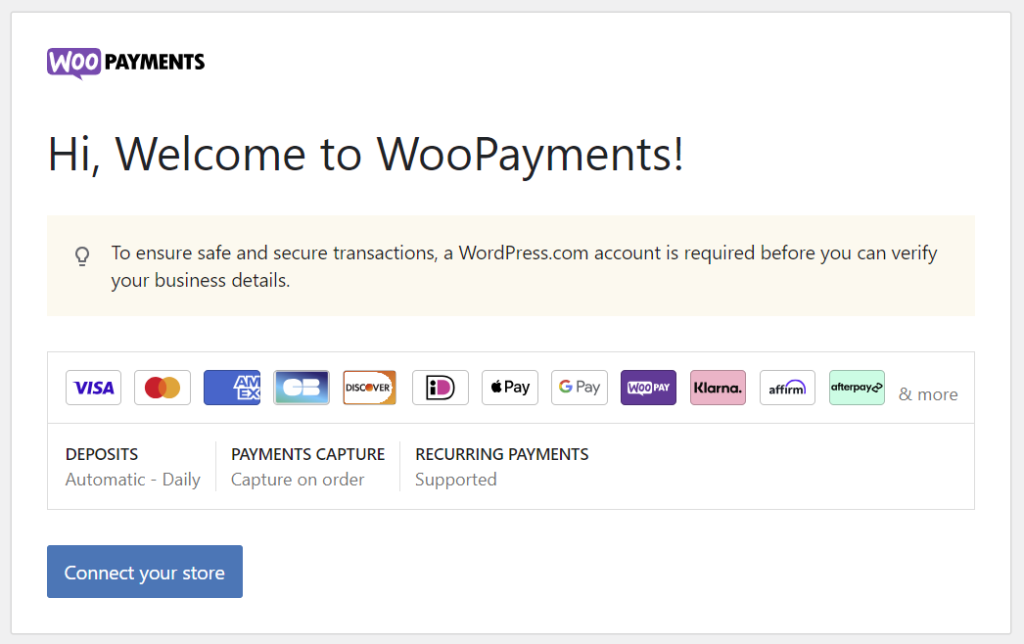
3. Start de WooPayments installatie-wizard door op Je webshop koppelen te klikken.

4. Vul jouw actieve e-mailadres in en klik op de link die naar jouw inbox is verzonden ter verificatie van de koppeling.
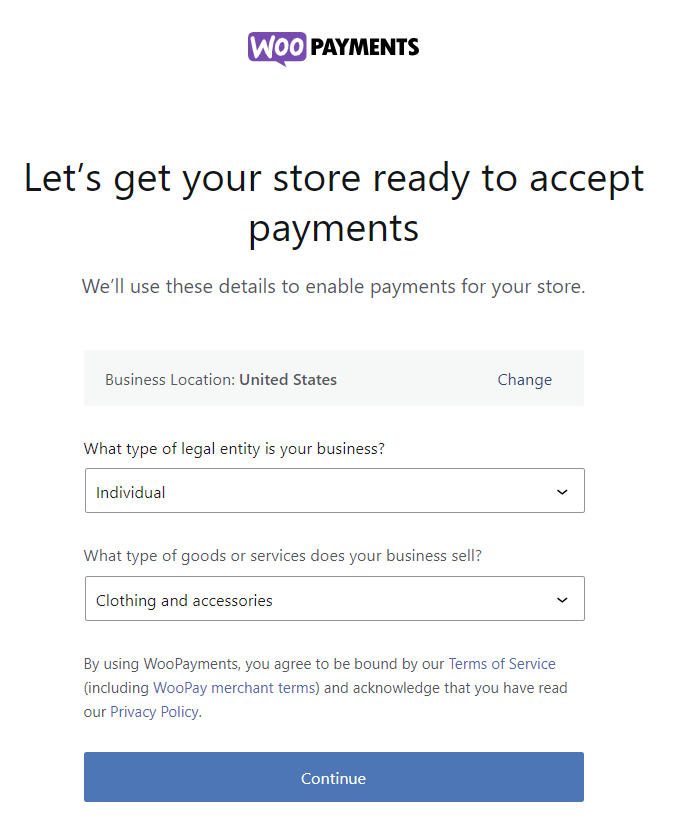
5. Vermeld het bedrijfsadres, de rechtsvorm en het type producten of diensten dat je aanbiedt.

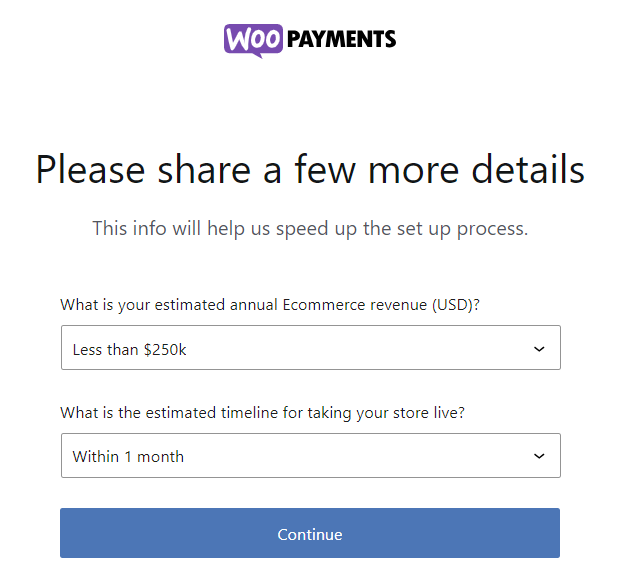
6. Geef aan wat je geschatte jaarlijkse omzet uit e-commerce is en op welke termijn je je e-commerce bedrijf wilt lanceren.

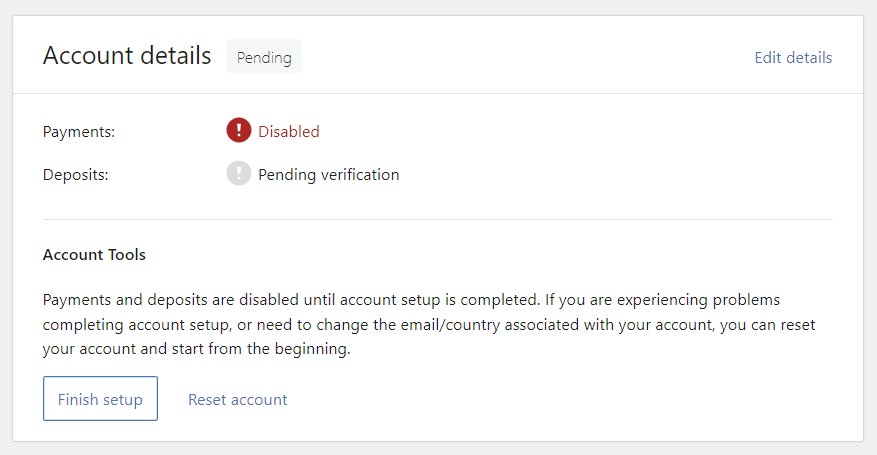
7. Voltooi de installatie-wizard en koppel WooPayments aan jouw bankrekening of betaalpas. Zodra de status Betalingen is ingeschakeld, kun je online betalingen ontvangen.

4. Belastingtarieven configureren
Het berekenen van belastingen kan lastig zijn, vooral voor bedrijfseigenaren zonder ervaring met boekhouden. Gelukkig biedt WooCommerce de mogelijkheid om automatisch prijzen inclusief btw weer te geven op product- en betaalpagina’s.
Zo configureer je de WooCommerce belastinginstellingen:
- Ga in het WordPress dashboard naar WooCommerce→Instellingen→ Algemeen.
- Selecteer het vakje Belastingtarieven en berekeningen inschakelen en druk op Wijzigingen opslaan.

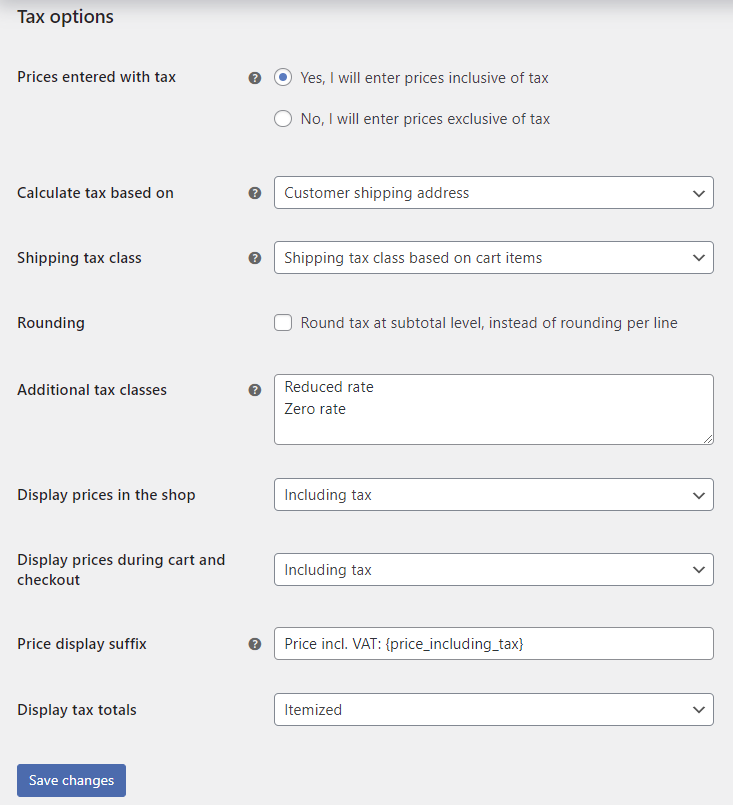
3. Na het activeren van de functie verschijnt het tabblad Belastingen in Instellingen. Klik erop en stel de belasting instellingen als volgt in:
- Prijzen ingevoerd inclusief btw ‒ beslis of de productprijzen inclusief btw zijn of niet.
- Bereken belasting op basis van – bepaal de belasting aan de hand van het verzendadres van de klant, het factuuradres of de locatie van je webshop.
- Belastingklasse Verzending ‒ gebaseerd op artikelen in de winkelwagen of gebruik de belastingklasse met standaardtarief.
- Weergave van prijzen in de webshop en in de winkelwagen en bij het afrekenen – zorg ervoor dat beide instellingen overeenkomen met de eerste optie om fouten te voorkomen.
- Prijs achtervoegsel – definieer de tekst bij de productprijzen. Gebruik {price_including_tax} of {price_exclusding_tax} placeholders en pas de prijs dienovereenkomstig aan.
- Toon belastingtotalen ‒ weergave van meerdere belastingen als één totaal bedrag of als een gespecificeerde lijst.

4. Klik op Wijzigingen opslaan als je klaar bent.
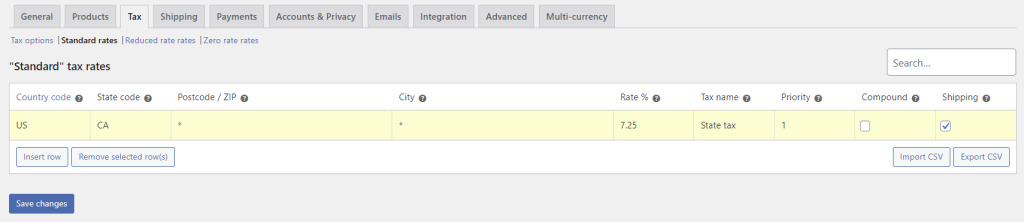
5. Vul de relevante belastingklassen handmatig in, in de sub-tabbladen Standaardtarieven, Gereduceerde tarieven en Nultarief tarieven. Klik op Rij invoegen om een nieuwe invoer toe te voegen of importeer meerdere belastingklassen in één keer met de CSV-importfunctie.

Dit is een voorbeeld van een WooCommerce webshop-pagina met prijzen inclusief btw:

5. Verzendopties instellen
Als je fysieke producten verkoopt, is de volgende stap het invoeren van verzendgegevens.
Verzendzones
In verzendzones bepaal je de verzendkosten en verzendmethoden voor verschillende regio’s. WooCommerce kent verzendzones toe op basis van het eerste criterium waaraan de klant voldoet, waardoor je meerdere zones kunt aanmaken zonder overlap.
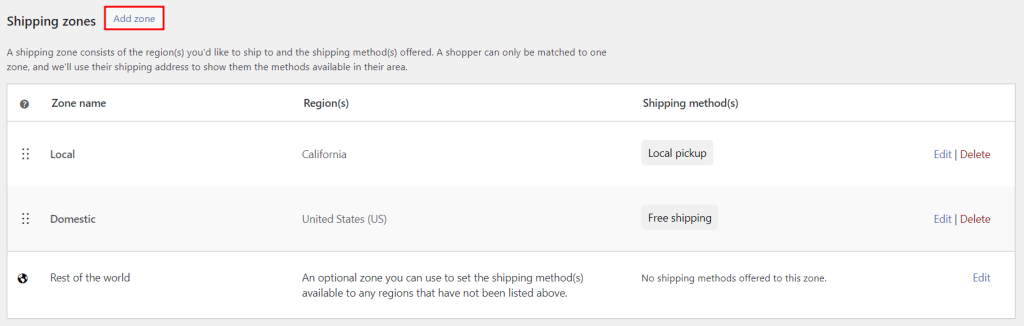
Zo creëer je een verzendzone:
- Navigeer naar WooCommerce→Instellingen in het WordPress dashboard.
- Klik op het tabblad Verzenden en selecteer Zone toevoegen.

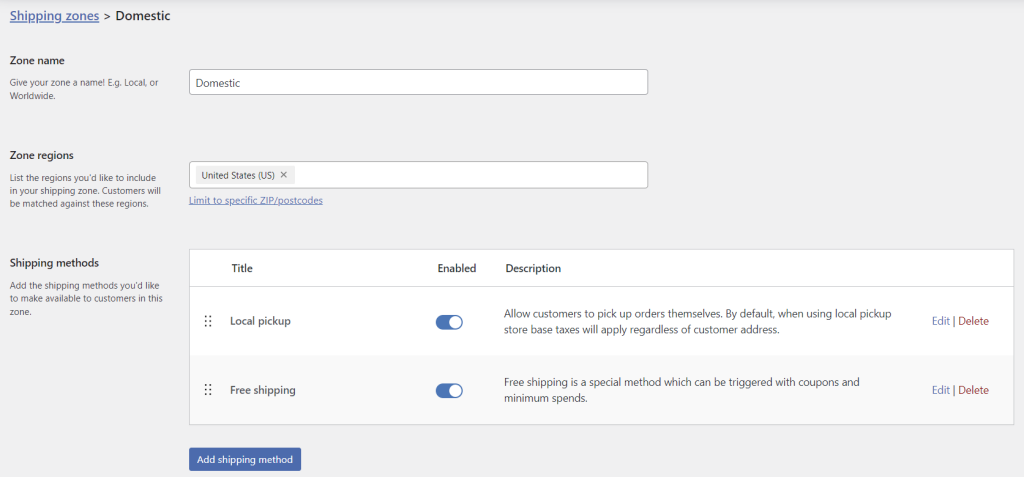
3. Vul de naam van de zone in en selecteer de regio’s die je wilt opnemen in de verzendzone.
4. Klik op Verzendmethode toevoegen en selecteer de juiste verzendmethode voor die specifieke zone.

5. Wanneer je klaar bent, klik je op Wijzigingen opslaan.
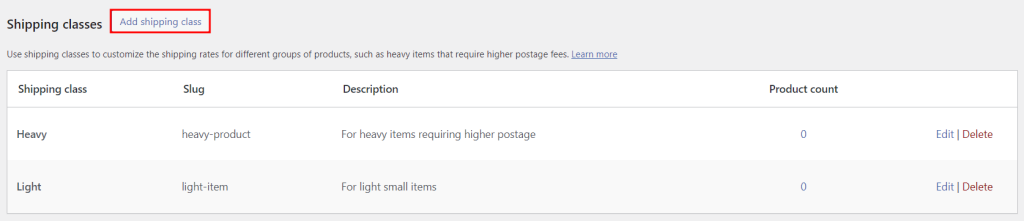
Verzendklasse
Webshops met verschillende productgroepen kunnen de verzendtarieven voor elke categorie aanpassen door verzendklassen in te stellen. Dit is hoe je ze instelt:
- Open het sub-tabblad Klassen en klik op Verzendklasse toevoegen.

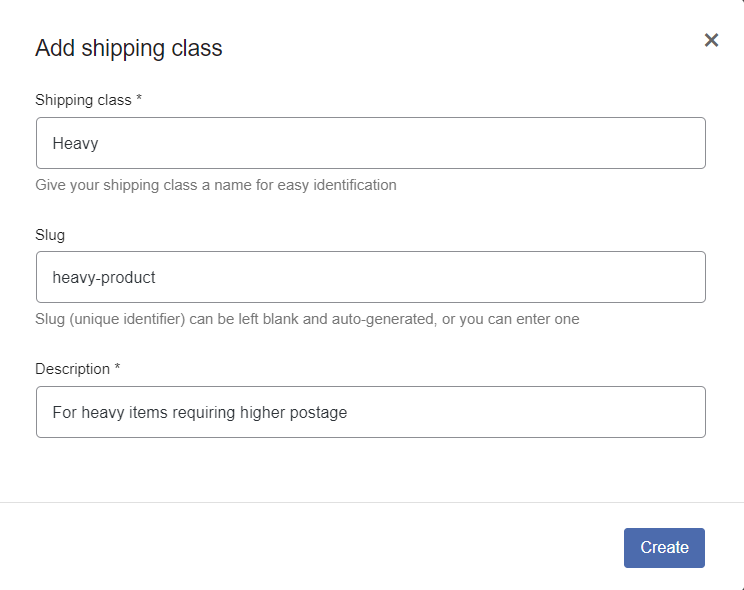
2. Bepaal de naam, slug of unieke identificatie en beschrijving van de verzendklasse. Druk op Maken.

3. Om een verzendklasse aan een product toe te wijzen, ga naar Producten → Alle Producten en bewerk de productvermelding die je wilt aanpassen.
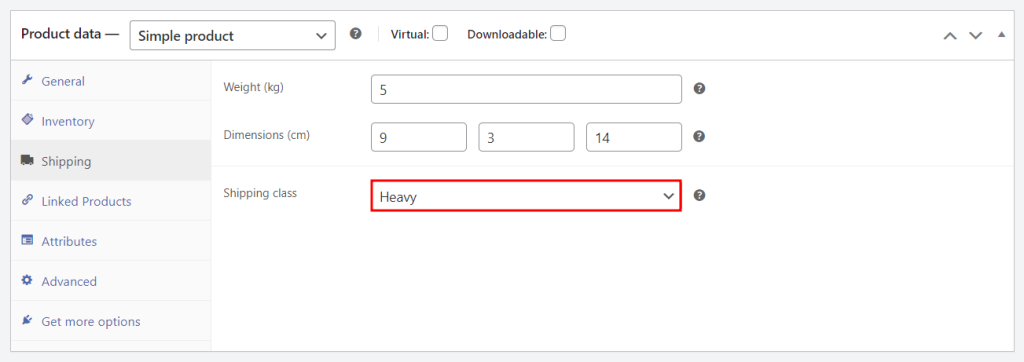
4. Scroll naar beneden naar Productgegevens en open het tabblad Verzenden. Stel vervolgens in het vervolgkeuzemenu de juiste verzendklasse in.

5. Druk op Updaten om de wijziging op te slaan.
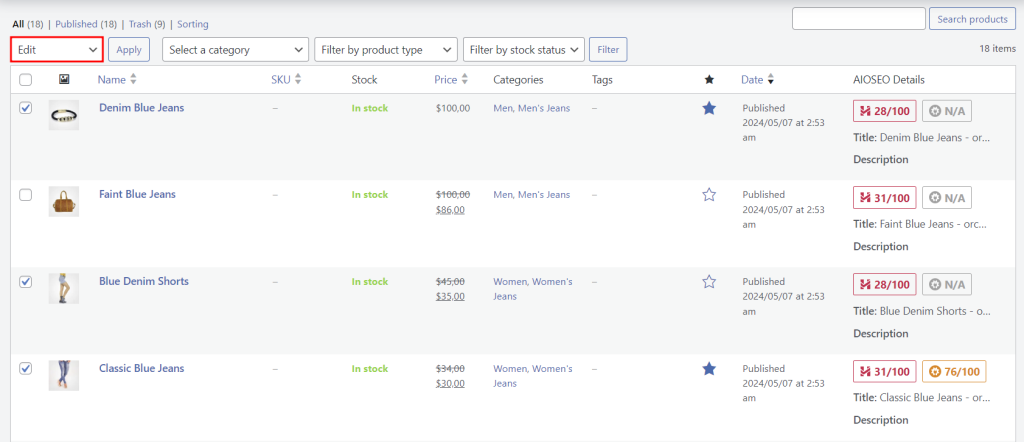
6. Als je een verzendklasse in bulk wilt toewijzen, ga dan terug naar Alle producten en vink alle producten aan waarvoor je dit wilt doen. Selecteer in het vervolgkeuzemenu Bulkacties de optie Bewerken en klik op Toepassen.

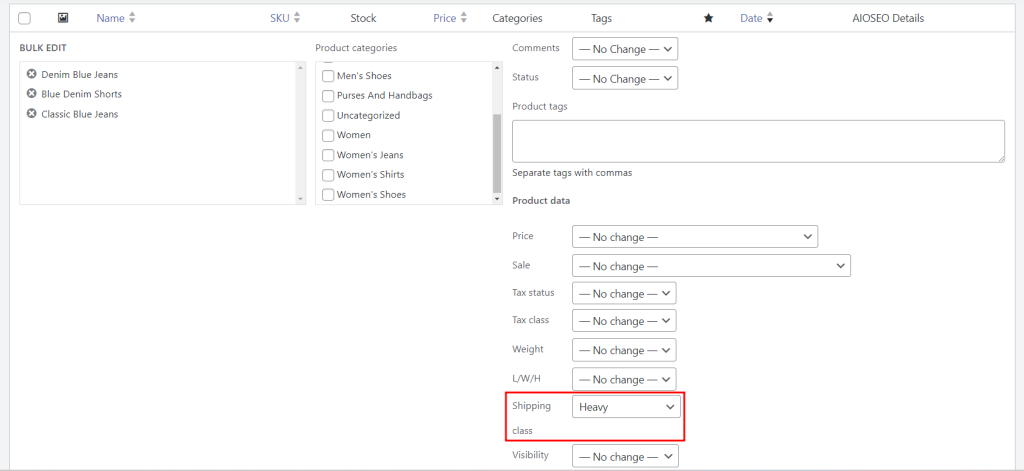
7. Op de pagina Bulk Bewerken, wijs een verzendklasse toe in het vervolgkeuzemenu. Druk op Updaten om de wijziging op te slaan.

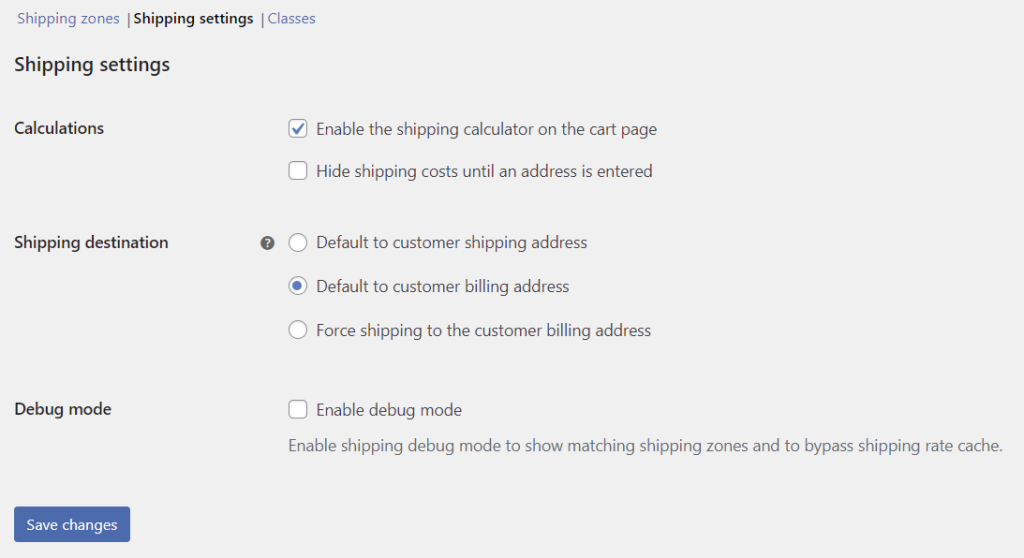
Pas de Verzendinstellingen aan zodat de verzendcalculator op de winkelwagenpagina wordt weergegeven, verberg de tarieven totdat klanten hun adres invoeren en stel een nieuwe standaard verzend bestemming in.

6. Je webshop personaliseren
Nu de basisinstellingen van je webshop voltooid zijn, gaan we het ontwerp ervan optimaliseren en extra functies toevoegen voor betere prestaties.
Thema’s
Net als met andere WordPress websites, betekent het wijzigen van het ontwerp van jouw WooCommerce webshop het installeren van een thema. Er zijn heel veel opties beschikbaar op de WooCommerce Marketplace, de WordPress thema directory en op marktplaatsen van derden, zoals ThemeForest en Envanto.
Volg de volgende stappen voor het wijzigen van je WordPress-thema:
- Ga naar Uiterlijk→Thema’s en selecteer Nieuw thema toevoegen.
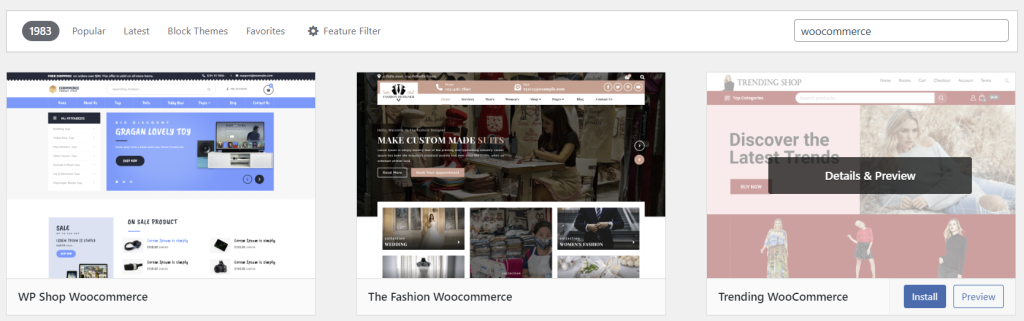
- Zoek op “woocommerce” om de beschikbare opties te filteren en bekijk voorbeelden van thema’s om te zien of ze bij jouw merk passen. Installeer het juiste thema voor jouw WooCommerce webshop.

3. Klik op Activeren zodat je het nieuwe thema kunt gaan gebruiken.
Ontdek onze meest populaire WooCommerce thema’s met betrouwbare opties:
- Astra – een lichtgewicht thema met diverse maatwerkopties voor alle soorten websites, inclusief e-commerce.
- Zigcy – een gratis thema met ingebouwde WooCommerce integratie voor kleding-, elektronica-, sieraden- en meubel webshops.
- Woostify – biedt kant-en-klare pagina lay-outs en een videogalerij voor het bekijken van promotievideo’s.
- WooCommerce Storefront ‒ speciaal ontworpen door WooCommerce voor gebruik met zijn extensies.
Pas eenvoudig je thema aan met behulp van de WordPress thema-editor of een pagina bouwer plug-in. Veel WordPress pagina bouwers bieden een drag-and-drop interface en kant-en-klare templates, zodat je niet hoeft te coderen.
Plug-ins en extensies
WooCommerce Marketplace biedt in-house extensies tegen verschillende prijzen. Hiermee kun je de functionaliteit van je webshop uitbreiden. Je kunt ook gratis en hoogwaardige plug-ins vinden in de WordPress plug-in directory en op plug-in marktplaatsen zoals CodeCanyon.
Dit is een eenvoudige manier om een WordPress plug-in te installeren vanuit de officiële plug-in directory:
- Ga naar Plug-ins→Nieuwe plug-in toevoegen.
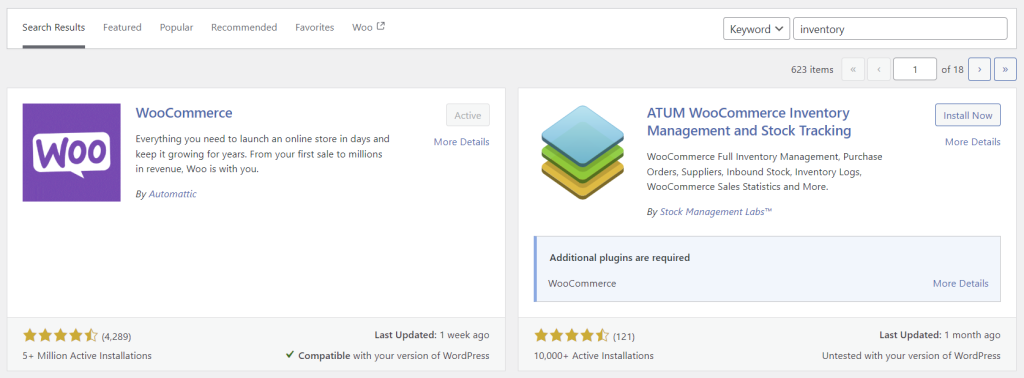
- Gebruik de zoekbalk of filter op categorie om de bijbehorende plug-in te vinden. Klik op Nu installeren.

Gebruik alleen plug-ins die je absoluut nodig hebt, omdat het installeren van te veel WordPress plug-ins de beveiligingsrisico’s toenemen en de snelheid van je website kan zullen vertragen.
Dit zijn enkele van de beste WooCommerce plug-ins voor e-commerce:
- OptinMonster – biedt een drag-and-drop pop-up maker voor het opzetten van aangepaste pop-ups die conversies stimuleren.
- All In One SEO (AIOSEO) – analyseert en biedt praktische inzichten ter verbetering van de WooCommerce SEO.
- WPForms – vereenvoudigt het maken van formulieren met kant-en-klare templates en een drag-and-drop bouwer.
- HUSKY Producten Filter – hiermee kunnen klanten producten filteren op verschillende kenmerken, waaronder prijs en categorieën.
7. Je WordPress webshop beheren
De laatste stap in het lanceren van je e-commerce website is het leren beheren van bestellingen, klanten, analyses, kortingsbonnen en de systeemstatus.
Klanten
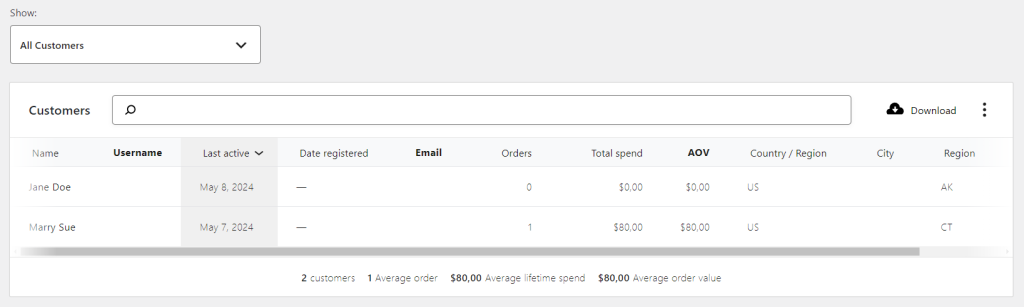
Ga naar WooCommerce→Klanten voor meer inzicht in je klanten, inclusief hun totale uitgaven en gemiddelde bestelwaarde (AOV). Activeer Enkelvoudige klantweergave in het vervolgkeuzemenu als je toegang wilt tot individuele klantgegevens en klik op Downloaden voor het exporteren van rapporten.

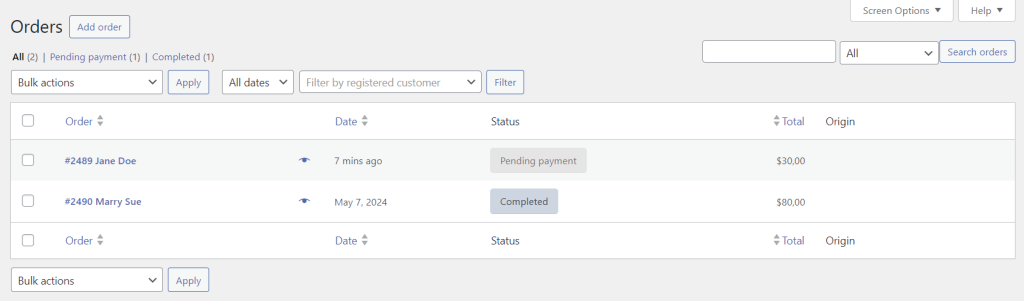
Bestellingen
Ga naar WooCommerce→Bestellingen en beheer hier alle bestellingen die in je e-commerce webshop zijn geplaatst. Je kunt de bestelstatus bijwerken en meerdere artikelen tegelijk verwijderen met behulp van de functie voor bulkacties. Klik op een bestelling in de lijst om een kortingsbon toe te passen, terugbetalingen te verwerken of details aan te passen.

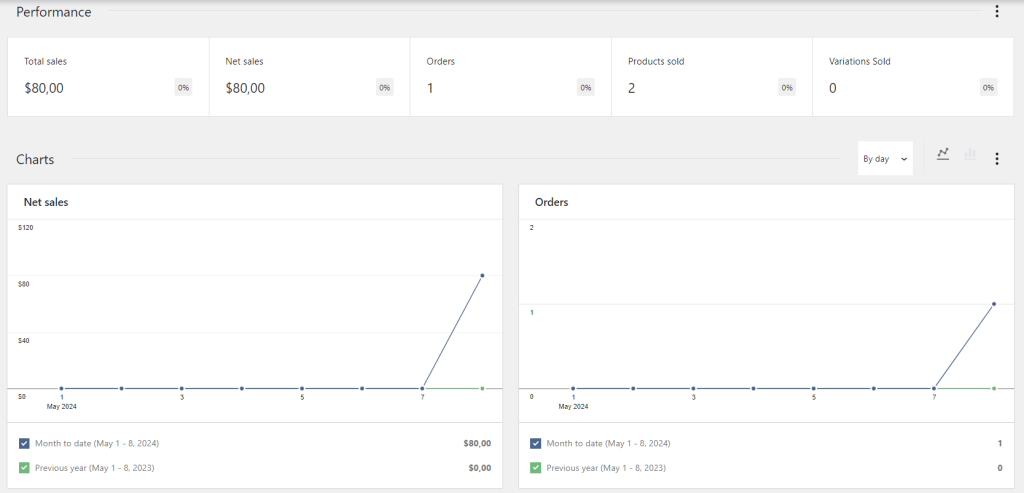
Winkel Analyses
Het Analyses gedeelte toont belangrijke statistieken over de webshop, zoals verkopen op datum en best verkopende producten. Deze informatie kan gebruikt worden bij het nemen van beslissingen. Stel het gegevensbereik in als je gegevens wilt verzamelen over de verkoopprestaties binnen een bepaalde periode.

Ga naar een submenu binnen Analyses, zoals Producten en Inkomsten, voor meer gedetailleerde inzichten in de verschillende aspecten van je webshop.
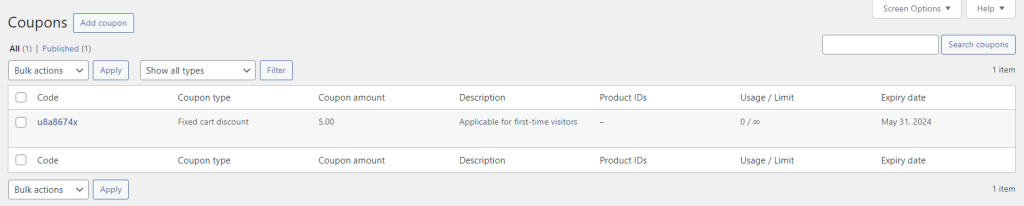
Kortingsbonnen
Beloon trouwe klanten en stimuleer herhaalaankopen met kortingsbonnen. Maak en beheer al jouw kortingsbonnen via Marketing→Kortingsbonnen.

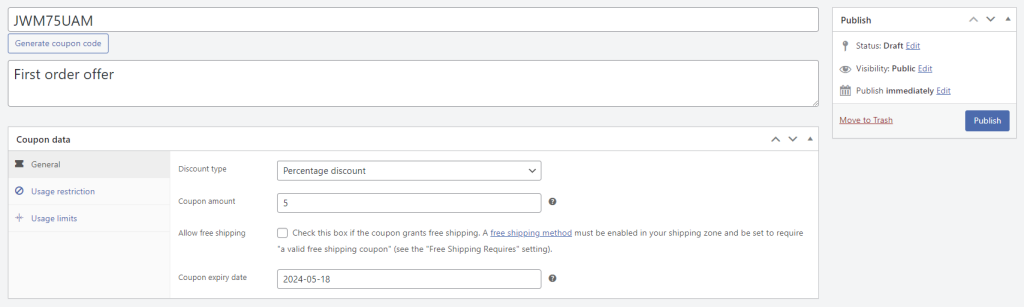
Met de ingebouwde coupon generator van WooCommerce kun je voor elke kortingscode de waarde, vervaldatum en het type korting instellen.
Stel minimum- en maximumuitgaven in en kies de productcategorieën die in aanmerking komen onder het tabblad Gebruiksbeperkingen. Vergeet niet het aantal kortingsbonnen te beheren in het tabblad Gebruikslimieten.

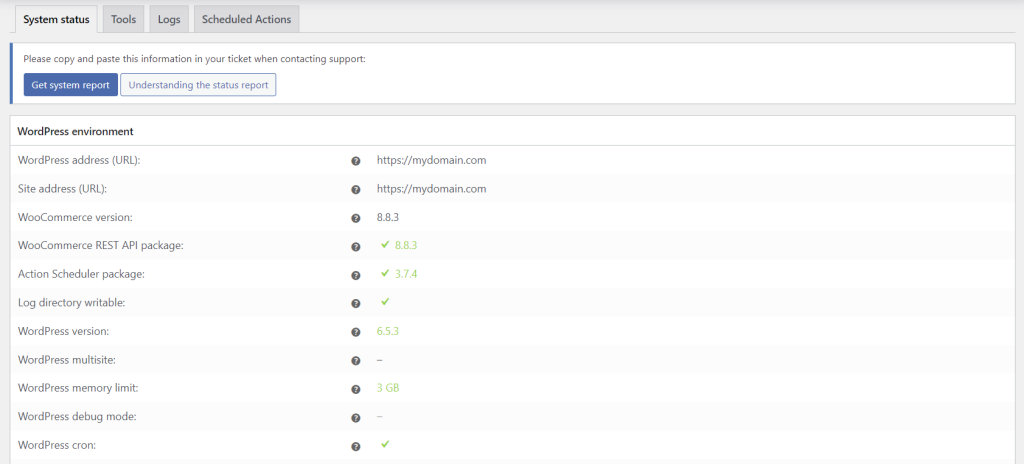
Systeemstatus
Ga naar WooCommerce → Status → Systeemstatus en controleer de instellingen en huidige status van het systeem om eventuele problemen op je WordPress site te identificeren en op te lossen.

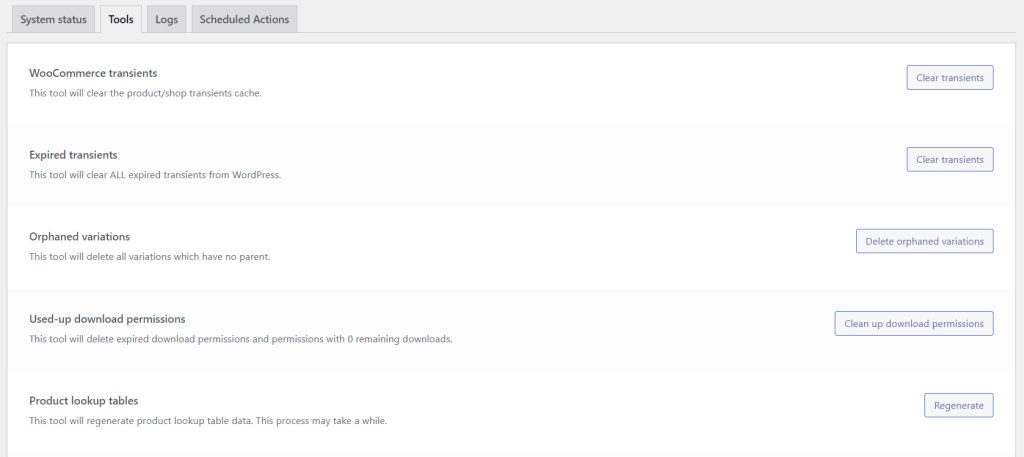
Het submenu Tools bevat knoppen waarmee je de gebruikersmogelijkheden en verschillende aspecten van de webshop kunt aanpassen, zoals het wissen van klantsessies en het maken van standaard WooCommerce pagina’s.

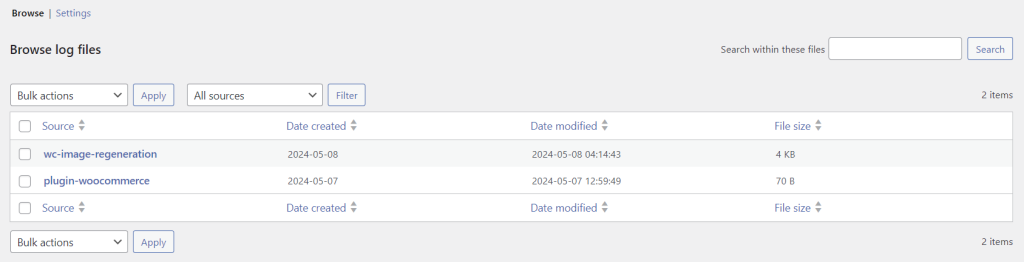
In het tabblad Logs worden alle gebeurtenissen in je WooCommerce webshop opgeslagen. Personaliseer de instellingen om de bewaarperiode en het ernstniveau van het logboek aan te passen.

Veelvoorkomende problemen met WooCommerce oplossen
Een goed presterende webshop zorgt voor een optimale gebruikerservaring en vermindert het aantal gemiste verkoopkansen. Bekijk deze veelvoorkomende WordPress problemen en ontdek hoe je deze problemen kunt oplossen.
Langzame website prestaties
De laadtijd van je website heeft rechtstreeks invloed op de gebruikerservaring en conversiepercentages. Voor optimale prestaties moet je geregeld de websitesnelheid testen en je ervan verzekeren dat alle pagina’s in minder dan drie seconden worden geladen.
Pas WooCommerce snelheidsoptimalisatie methoden toe zodat de laadtijd van de pagina’s korter wordt, zoals:
- Overstappen op een WooCommerce-geoptimaliseerde hostingdienst.
- Een snel WooCommerce-thema installeren.
- Ongebruikte plug-ins en extensies gebruiken om serverbronnen te besparen.
- WordPress caching inschakelen zodat je voorkomt bij terugkerende bezoekers dezelfde websitegegevens opnieuw worden geladen.
Problemen met afrekenen
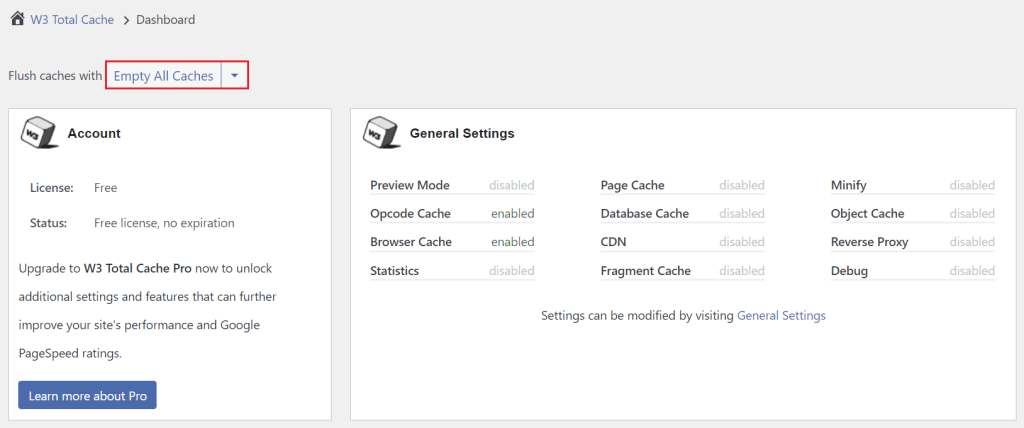
Fouten in de cache kunnen winkelwagentjes wissen vóór het afrekenen. Als dit het geval is, probeer dan je WordPress cache te wissen met een caching plug-in zoals W3 Total Cache.
Ga na het installeren van de caching-plugin naar Prestaties→Dashboard en selecteer Alle caches wissen.

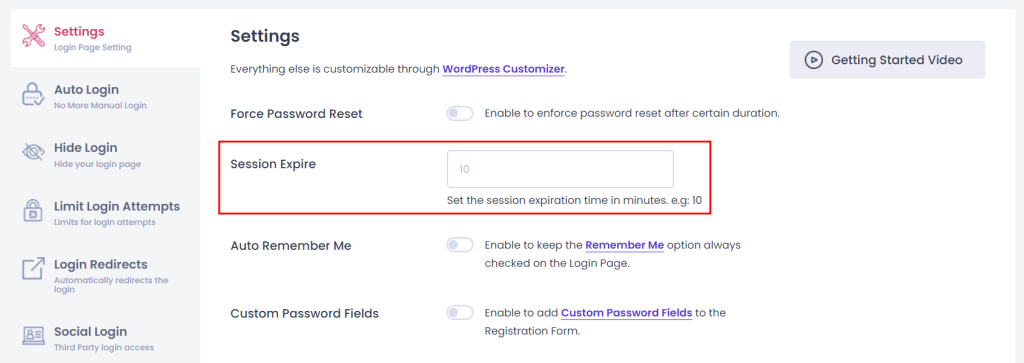
Als klanten tijdens het afrekenen worden uitgelogd, kan de instelling voor de time-out van de sessie het probleem zijn. Pas de vervaltijd voor sessies in je webshop aan zonder dat je hoeft te coderen, met behulp van een persoonlijke aanmeldpagina zoals LoginPress.
Ga naar LoginPress→Instellingen en vul de nieuwe vervaltijd van sessies in.

Als je meer flexibiliteit wilt voor het beheer van gebruikerssessies, overweeg dan om de extensie Clear Cart and Sessions van WooCommerce te kopen voor € 4,09/maand.
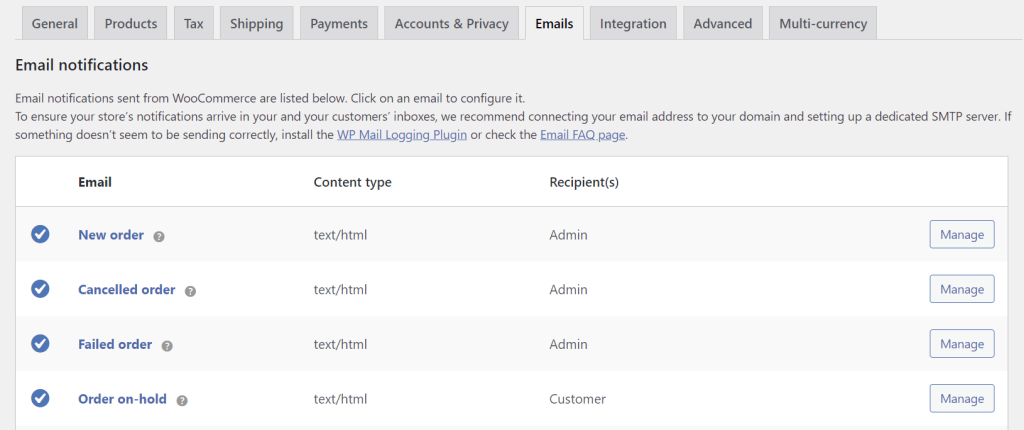
Fouten bij e-mailmeldingen
WooCommerce stuurt automatisch e-mailmeldingen naar klanten, wanneer hun bestelstatus verandert of wanneer ze hun accountgegevens bijwerken. Daarnaast wordt jij op de hoogte gesteld wanneer er een bestelling is geplaatst of wordt geannuleerd. Je kunt deze instellingen beheren in WooCommerce→Instellingen→E-mails.

Het probleem is dat de PHP mail() functie die WordPress voor het verzenden van e-mails gebruikt geen SMTP-authenticatie (Simple Mail Transfer Protocol) bevat. Hierdoor kunnen e-mail cliënten van ontvangers jouw berichten als spam markeren.
Overweeg de configuratie van WordPress SMTP voor een betere e-mailbezorging. Hoe je dat doet met de WP Mail SMTP plug-in, lees je in onze handleiding.
Productweergave Problemen
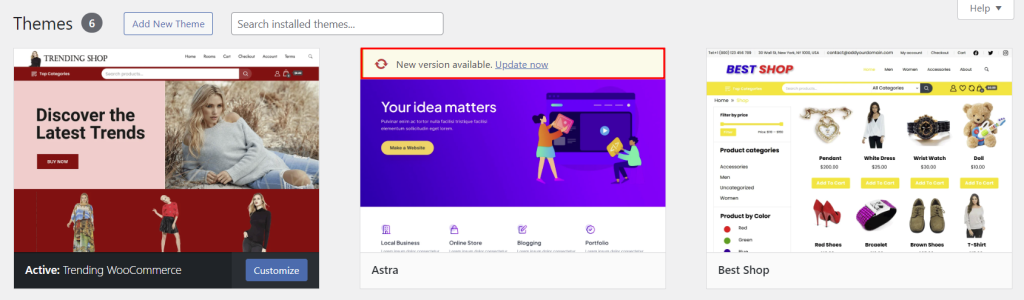
Als jouw webshop-pagina er niet goed uitziet, nadat je bent overgestapt op een nieuw WooCommerce thema, dan kan er sprake zijn van een thema conflict. Probeer terug te keren naar het oude thema en kijk of het probleem daarmee is opgelost. Zo ja, controleer dan in het menu Uiterlijk→Thema’s of er thema-updates zijn die je misschien hebt gemist.

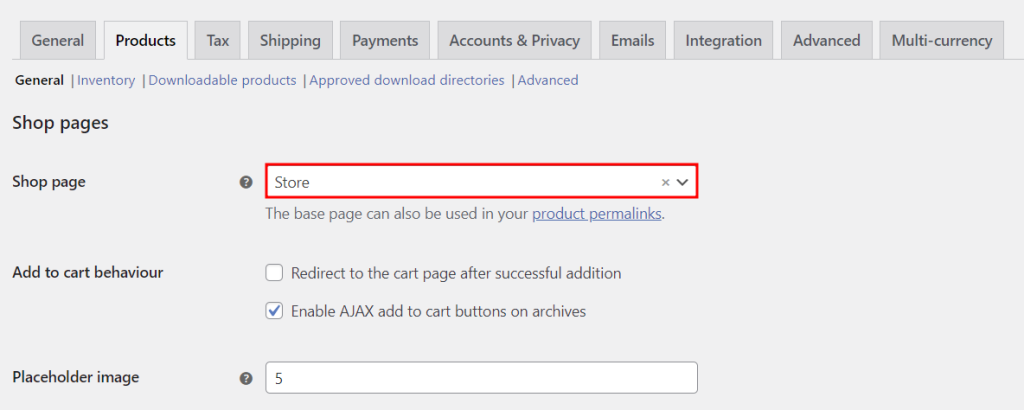
Controleer vervolgens of WooCommerce de juiste webshop-pagina weergeeft. Controleer via WooCommerce→Instellingen→Producten of de Webshop-pagina correct is verbonden.

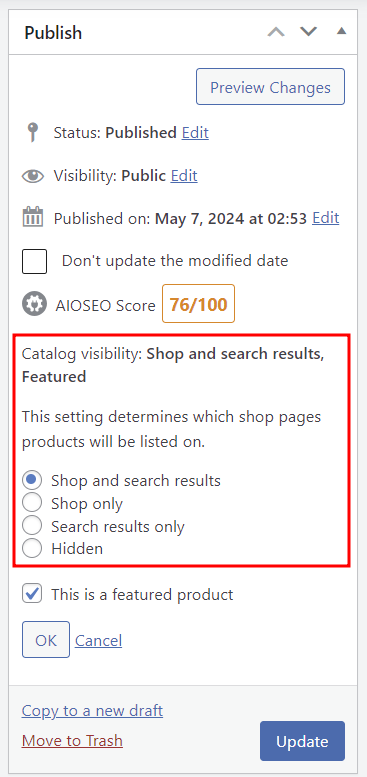
Onjuiste instellingen van de zichtbaarheid van catalogi kunnen ook problemen veroorzaken bij de weergave van producten. Ga naar Producten→Alle producten en klik op bewerken op de productvermelding die je wilt checken. Stel in het gedeelte Publiceren de zichtbaarheid van de catalogus in, in Shop en zoekresultaten of alleen Shop

Bekijk onze handleiding WordPress voor afbeeldingoptimalisatie om problemen met afbeeldingen op te lossen, zoals langzaam laden of onjuiste miniatuurafmetingen.
Problemen met updates
Als er na een WordPress update een probleem ontstaat, ga dan terug naar een back-up en test de update in een staging-omgeving en voorkom zo dat je live-website wordt beïnvloed. Deze oplossing werkt ook voor het oplossen van compatibiliteitsproblemen met plug-ins of thema’s.
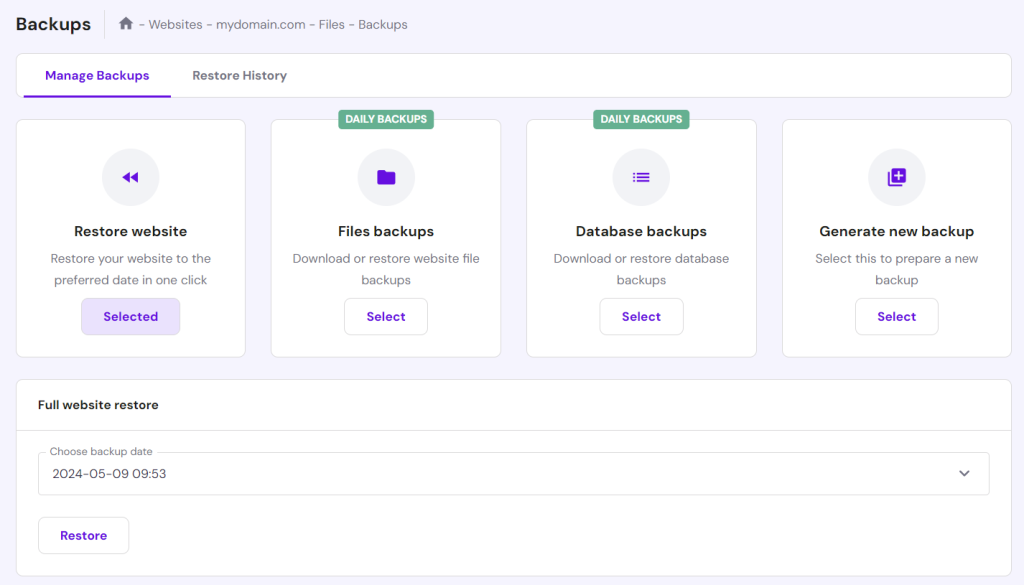
Hostinger gebruikers kunnen hun website terugzetten naar een vorige versie via Bestanden→Back-up in hPanel. Alle WooCommerce hostingpakketten van Hostinger bevatten dagelijkse geautomatiseerde en on-demand back-ups, waarmee handmatig back-ups maken geen probleem meer is.

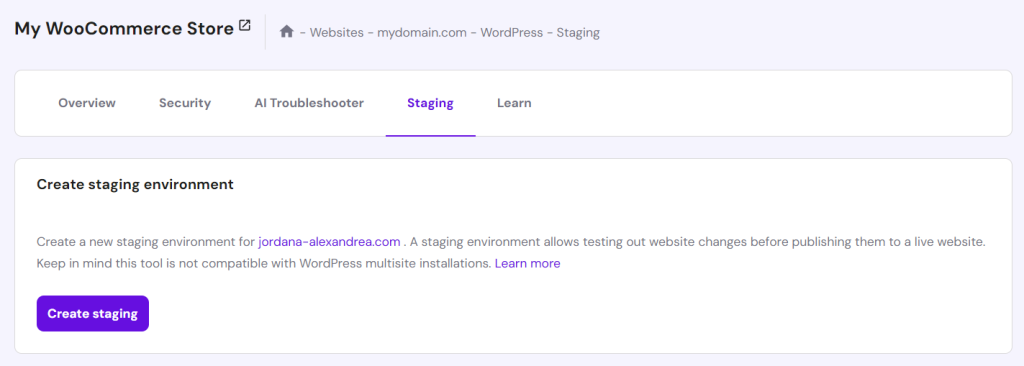
Daarnaast biedt Hostinger een gebruiksvriendelijke staging tool in WordPress→Staging. Door nieuwe plug-ins, thema’s en aangepaste code op een gedupliceerde site te testen voordat je live gaat, zorg je voor een consistente gebruikerservaring en minimaliseer je het risico op downtime. Bekijk onze handleiding over het instellen van een WordPress staging site voor meer informatie over de verschillende fases.


Beveiligingsproblemen
Wanneer je je WordPress website up-to-date houdt en de laatste versie, thema’s en plug-ins gebruikt, verbeter je de prestaties van je webshop. Belangrijker nog, het bijhouden van updates verhoogt de veiligheid van WordPress, aangezien verouderde software kwetsbaarheden bevatten die door hackers kunnen worden geëxploiteerd.
Voeg een extra beveiligingslaag toe met een beveiligingsplug-in als Wordfence. Veel gerenommeerde WordPress plug-ins bieden functies zoals malware scannen, firewall bescherming en brute force attack preventie.
WooCommerce Video Tutorial
Bekijk onze video tutorial over het maken van een WordPress e-commerce website met WooCommerce voor visuele instructies.

Conclusie
WooCommerce is een goede keuze voor het aanmaken van webshops in WordPress. Dankzij de vele functies en ontwerpopties biedt deze WordPress plug-in ondersteuning voor alle soorten bedrijven en gebruikers op alle niveaus.
Het opzetten van een WooCommerce webshop is eenvoudig, ook voor beginners. Laten we de stappen kort samenvatten:
- Installeer en activeer WooCommerce.
- Voeg nieuwe producten toe.
- Stel betalingsmethodes in.
- Configureer belastingtarieven.
- Stel verzendmethoden in.
- Personaliseer de functionaliteit en het ontwerp van je webshop.
We hopen dat dit artikel je zal helpen WooCommerce optimaal te gebruiken. Als je nog vragen hebt, bekijk dan onze FAQ of laat hieronder een reactie achter. We hebben ook een uitgebreide bibliotheek met tutorials over de basisprincipes van WordPress voor als je er nog meer wilt weten.
Hoe WooCommerce te gebruiken FAQ
In dit gedeelte beantwoorden we enkele van de meest gestelde vragen over WooCommerce.
Wat is WooCommerce en waarvoor wordt het gebruikt?
WooCommerce is een gratis e-commerce plug-in waarmee WordPress websites kunnen worden uitgebreid tot webshops. Het biedt e-commerce functionaliteiten voor het verkopen van fysieke en digitale producten, het beheren van voorraden en verzendingen en het verwerken van betalingen.
Kan WooCommerce 5.000 producten verwerken?
Ja, WooCommerce kan 5000 producten en meer aan, aangezien het gebouwd is om op kunnen te schalen. Het beheren van grote productcatalogi vereist echter een betrouwbare server en optimalisatie voor soepele websiteprestaties, en het is dus van cruciaal belang dat je vanaf het begin de juiste hostingprovider kiest. Als je op zoek bent naar hostingopties: Hostinger biedt WooCommerce hostingpakketten die zijn afgestemd op high-performance e-commerce webshops met 100.000-400.000 bezoekers per maand.
Hoe kan ik WooCommerce gratis gebruiken?
De kernplug-in van WooCommerce is gratis, dus je kunt hem op je WordPress website installeren en je hebt gratis toegang tot de basisfuncties. Als je echter de functionaliteit en het ontwerp van je webshop wilt verbeteren, overweeg dan om premium extensies en thema’s bij te kopen.
Hoe kan ik WooCommerce sneller laten werken?
WooCommerce kan sneller presteren door een WordPress-geoptimaliseerde hostingdienst te gebruiken, caching-oplossingen te implementeren en inactieve plug-ins te verwijderen. Enkele andere manieren om je WooCommerce website te versnellen zijn het optimaliseren van afbeeldingen, het gebruik van een content delivery network (CDN) en het regelmatig bijwerken van WordPress core, thema’s en plug-ins.

